React Native Form Style
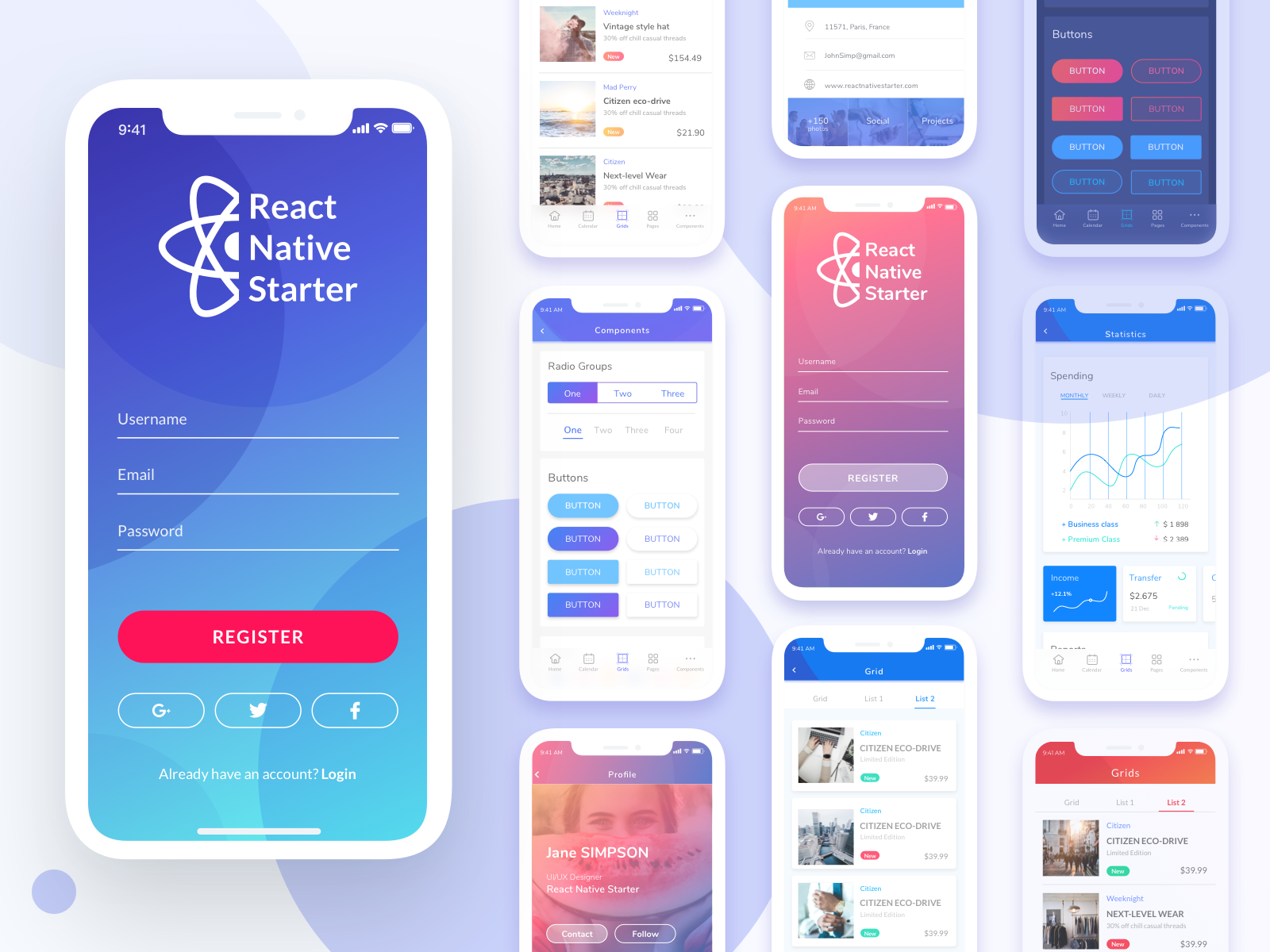
React Native Form Style - Web referring to style objects directly will deprive you of these optimizations. Const newstyle = stylesheet.flatten ( [ styles.container,. You can check out our guides to radio buttons and dropdown menusin. The array syntax will merge styles from left. Leverage existing html markup and. With some fonts, this padding can make text look. Web with react native, you style your application using javascript. The value can be a registered object, a plain object, or an array of objects. Set to false to remove extra font padding intended to make space for certain ascenders / descenders. Web formik is a simple react/react native form library that helps with handling form state, input validation, formatting, error handling, form submission, amongst other. Const newstyle = stylesheet.flatten ( [ styles.container,. Props provide configurability for several features, such as auto. Web all the react native components accept a style property. The value can be a registered object, a plain object, or an array of objects. Leverage existing html markup and. To see the material input box on ios. There are some ways to create forms in. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. Web there is a solution. First, import it like this: Web in react native, style properties are written as camelcased javascript properties instead of css syntax. With some fonts, this padding can make text look. The reality is you’ll probably build quite a few (sign in,. On ios, (iphone or ipad) you will see normal inputbox. Web there is a solution to this in the form of hooks, but the documentation is only limited to a react context. If you’re building a react native app it’s almost a guarantee that you’ll have to build at least one form. The reality is you’ll probably build quite a few (sign in,. Generally, forms can constitute input fields, such. The value can be a registered object, a plain object, or an array of objects. The reality is you’ll probably build quite a few (sign in,. This blog post will help guide utilizing react hook form to. This method internally uses stylesheetregistry.getstylebyid (style) to resolve style objects. “build forms in react without the tears.” considering all the tears that typing. With some fonts, this padding can make text look. There are some ways to create forms in. Form is one of the essential components on an application. If you’re building a react native app it’s almost a guarantee that you’ll have to build at least one form. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons,. With some fonts, this padding can make text look. If you’re building a react native app it’s almost a guarantee that you’ll have to build at least one form. Web there is a solution to this in the form of hooks, but the documentation is only limited to a react context. The reality is you’ll probably build quite a few. Web the first thing to know about react native styling is to use the stylesheet component. Web react native will use stylesheet.flatten to combine two object to be one style instance. Web with react native, you style your application using javascript. A foundational component for inputting text into the app via a keyboard. Web textinput · react native. Web react native will use stylesheet.flatten to combine two object to be one style instance. The style names and values usually. Web textinput · react native. “build forms in react without the tears.” considering all the tears that typing in all the separate states for each form variable would bring, formik is not lying. React native forms offer intuitive ways. If you’re building a react native app it’s almost a guarantee that you’ll have to build at least one form. Web react native will use stylesheet.flatten to combine two object to be one style instance. Leverage existing html markup and. All of the core components accept a prop named style. Web with react native, you style your application using javascript. If you’re building a react native app it’s almost a guarantee that you’ll have to build at least one form. Const newstyle = stylesheet.flatten ( [ styles.container,. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. To see the material input box on ios. “build forms in react without the tears.” considering all the tears that typing in all the separate states for each form variable would bring, formik is not lying. This blog post will help guide utilizing react hook form to. Props provide configurability for several features, such as auto. Currently the buttons are too narrow and user would click either prev or next button by accident so let’s change the width of the. A foundational component for inputting text into the app via a keyboard. For example, backgroundcolor is written instead of. Web with react native, you style your application using javascript. Web in react native, style properties are written as camelcased javascript properties instead of css syntax. Web the first thing to know about react native styling is to use the stylesheet component. With some fonts, this padding can make text look. Form is one of the essential components on an application. Web textinput · react native. There are some ways to create forms in. Web react native will use stylesheet.flatten to combine two object to be one style instance. Keeping track of the state of forms. The value can be a registered object, a plain object, or an array of objects.Top 5 React Native Starter Kits Flatlogic Blog
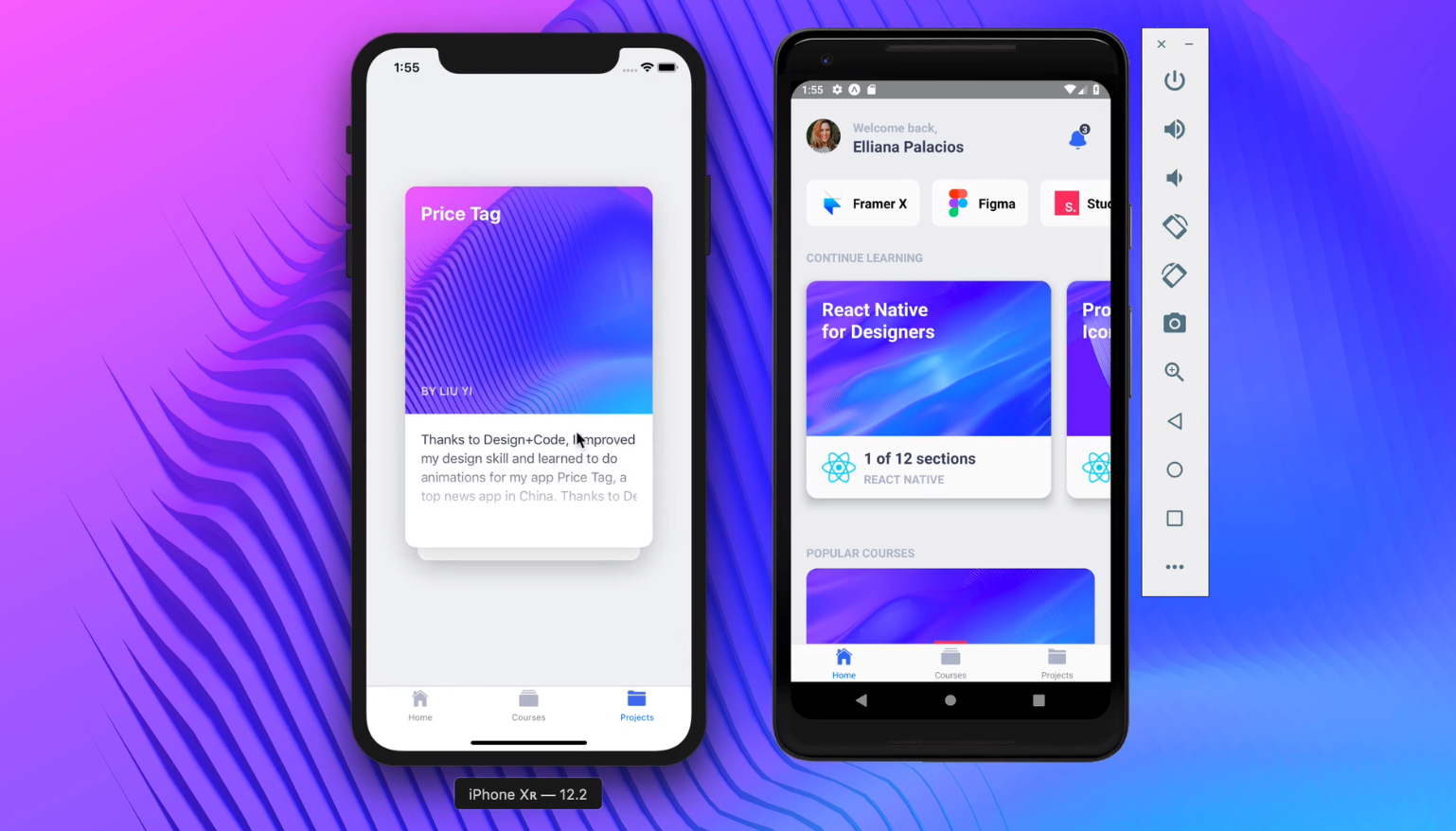
React Native Gestures React Native for Designers Part 2 Design+Code
23 Awesome React Native Forms Libraries You Should Know
React Native Form Examples of React Native Form with syntax
Building React Native forms with UI components LogRocket Blog
React Native Elements by Made with React
6 Best React Native Free Templates for 2020 by Made with React
React Native Styling Structure for Style Organization
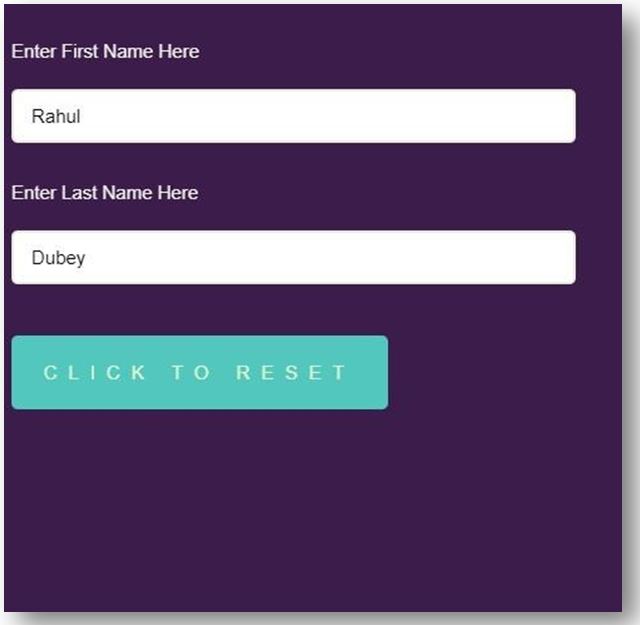
Simple Contact Form in React Native with Firebase Realtime Database
React Native Beautiful Responsive UI Nice responsive Forms & Button
Related Post: