Webflow Form Submission
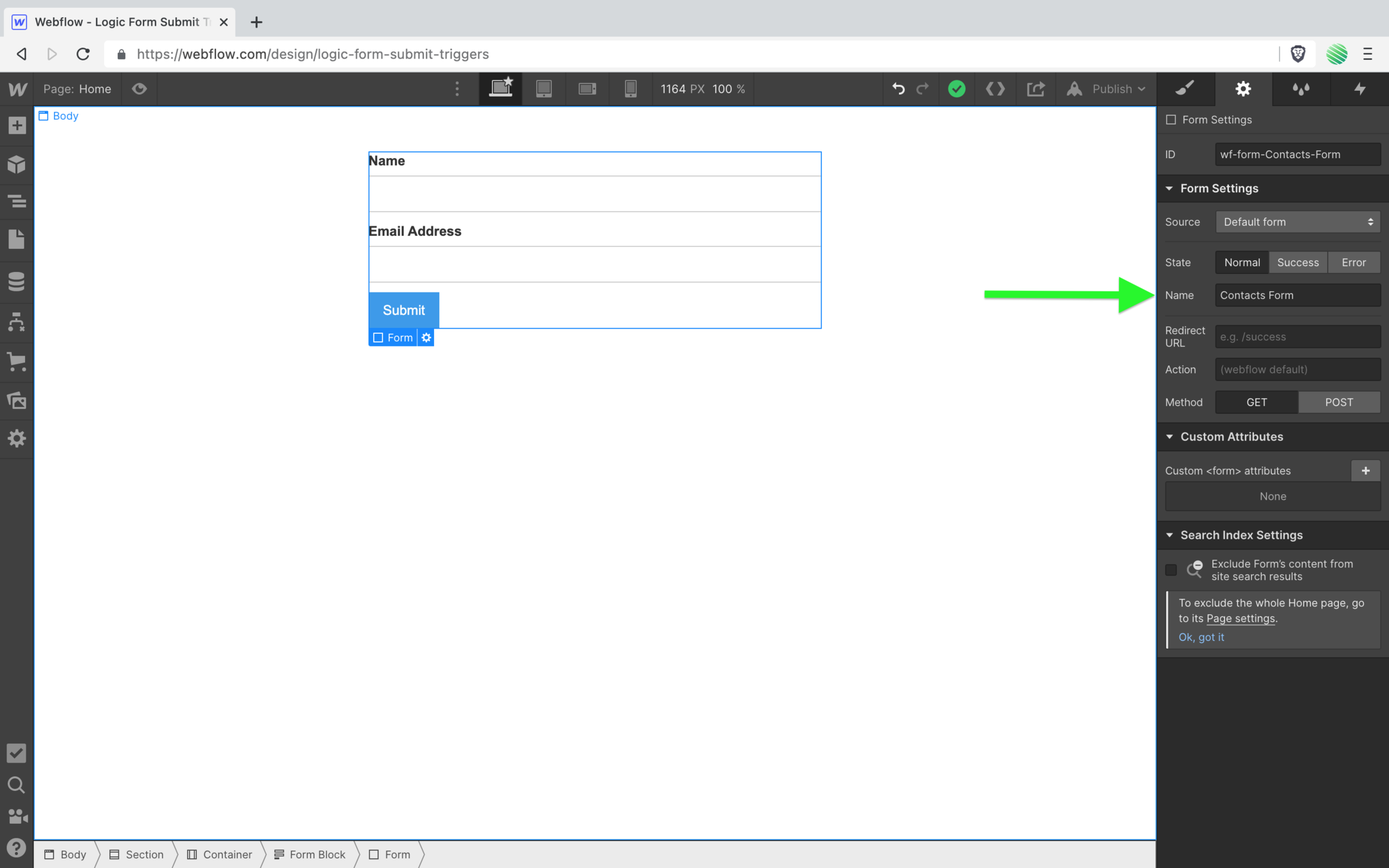
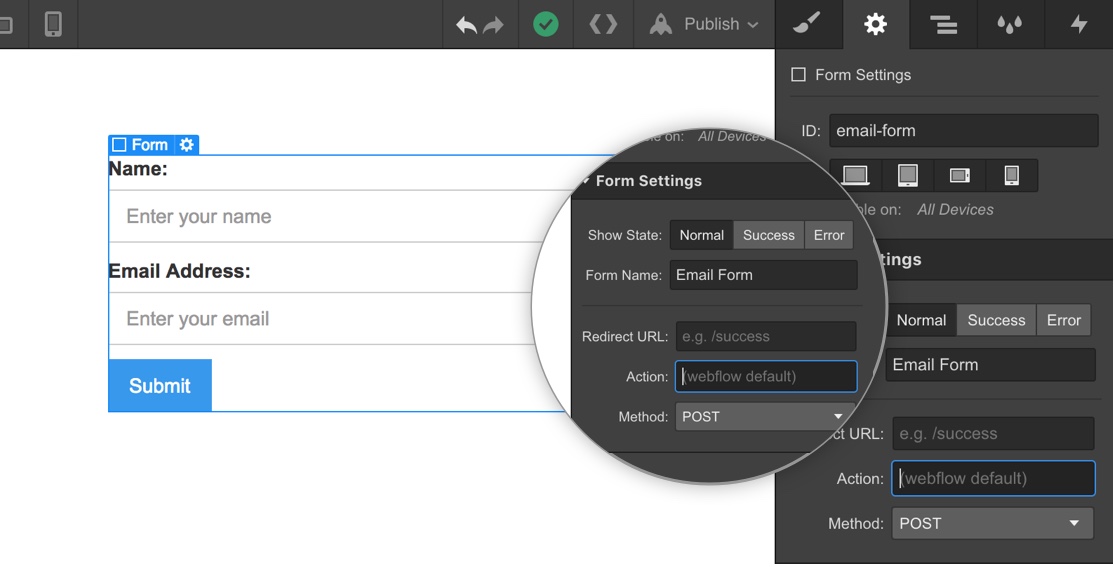
Webflow Form Submission - Learn all about form submissions and how to manage form data. You can view the submissions there or download the submissions as a csv file. You might not always want your forms to be hidden after they are successfully submitted. Select the form and click element settings. How to add file upload to your form; Web 28 june 2021. Browse our library of 400+ free lessons covering everything from layout and typography to interactions and 3d transforms. The id of the site that the form was submitted from: I have chosen this approach for the following reasons: How to manage file submissions; When someone sends data through one of your site's forms. Site settings > forms tab > form submission data. The id of the site that the form was submitted from: Open in webflow open live site. How to customize file upload states; Paste the below code and ensure you replace getform_form_id with your getform form id. How to add file upload to your form; Fully responsive forms adapt to any device or resolution. It offers customized fields, conditional formatting, and an extensive field selection. Learn all about form submissions and how to manage form data. Click on edit page settings. Web 28 june 2021. Ad webflow.com has been visited by 10k+ users in the past month Web get information about a given form submission required scope | forms:read With drag and drop functionality, you can swiftly. How to customize file upload settings; How to access form submissions. Insert your getform endpoint into the action field, and set the method to post. It was working just fine as recently as last week, but something has happened in between then to cause an issue. Submitted files are included as clickable. App name * character limit: Click on edit page settings. Our strategy will be to intercept the html form submission event, prevent it, serialize the form's data to json, and then forward that to our backend using ajax. I have chosen this approach for the following reasons: App capabilities * select the option that best represents your app. App name * character limit: Form submissions in the editor. The data submitted in the form: Web step 3 — adding getform.js to your webflow page. Click on edit page settings. How to customize file upload states; In this tutorial, you will learn how to submit webflow forms to your own backend. Site settings > forms tab > form submission data. Submitted files are included as clickable. Paste the form action url in your form. Web get information about a given form submission required scope | forms:read You might not always want your forms to be hidden after they are successfully submitted. With conditional logic, you can display or hide fields, sections, pages, and more, all based on user selections. By default, you can access form submission data in 2 locations: Before submitting, please review. Ad webflow.com has been visited by 10k+ users in the past month With drag and drop functionality, you can swiftly. Clients and collaborators can now review incoming submissions from your website's forms right inside the editor panel—plus download the whole list in a handy csv file. How to access form submissions. Web add and configure webflow forms. Browse our library of 400+ free lessons covering everything from layout and typography to interactions and 3d transforms. You can also access form submissions in the editor. Before submitting, please review our marketplace guidelines. How to customize file upload settings; Web compressed files that, for example, contain images of a participant in a contest through a submission form; You might not always want your forms to be hidden after they are successfully submitted. How to manage file submissions; Idzine4u (julie) november 2, 2019, 6:42pm 1. Our strategy will be to intercept the html form submission event, prevent it, serialize the form's data to json, and then forward that to our backend using ajax. After i press “send it” the button changes to “please wait” and then eventually. Paste the form action url in your form. Web the name of the form: With drag and drop functionality, you can swiftly. You can also access form submissions in the editor. With conditional logic, you can display or hide fields, sections, pages, and more, all based on user selections. Web submit a webflow app. So here's some custom code that resets the form and keeps it visible after every submission :) updated to work with custom checkboxes and radio buttons! The timestamp the form was submitted: How to customize file upload settings; How to add file upload to your form; The data submitted in the form: In this tutorial, you will learn how to submit webflow forms to your own backend. Webflow editor > forms tab. Add form as the id for the form. How to access form submissions.Webflow Logic Submit Webflow Forms Directly into the CMS 🤯
Webflow Form Submission to Email YouTube
Form submissions Webflow University
How to submit a Webflow form into the CMS (with Zapier) YouTube
How to submit a Webflow form into the CMS with a login system
How to host your Webflow site and handle form submissions for free
How to customize form submission notifications in Webflow Webflow Help
How to submit Webflow forms to your own backend Technotrampoline
Forms Webflow University
How to build a product submission form in Webflow YouTube
Related Post: