React Native Form
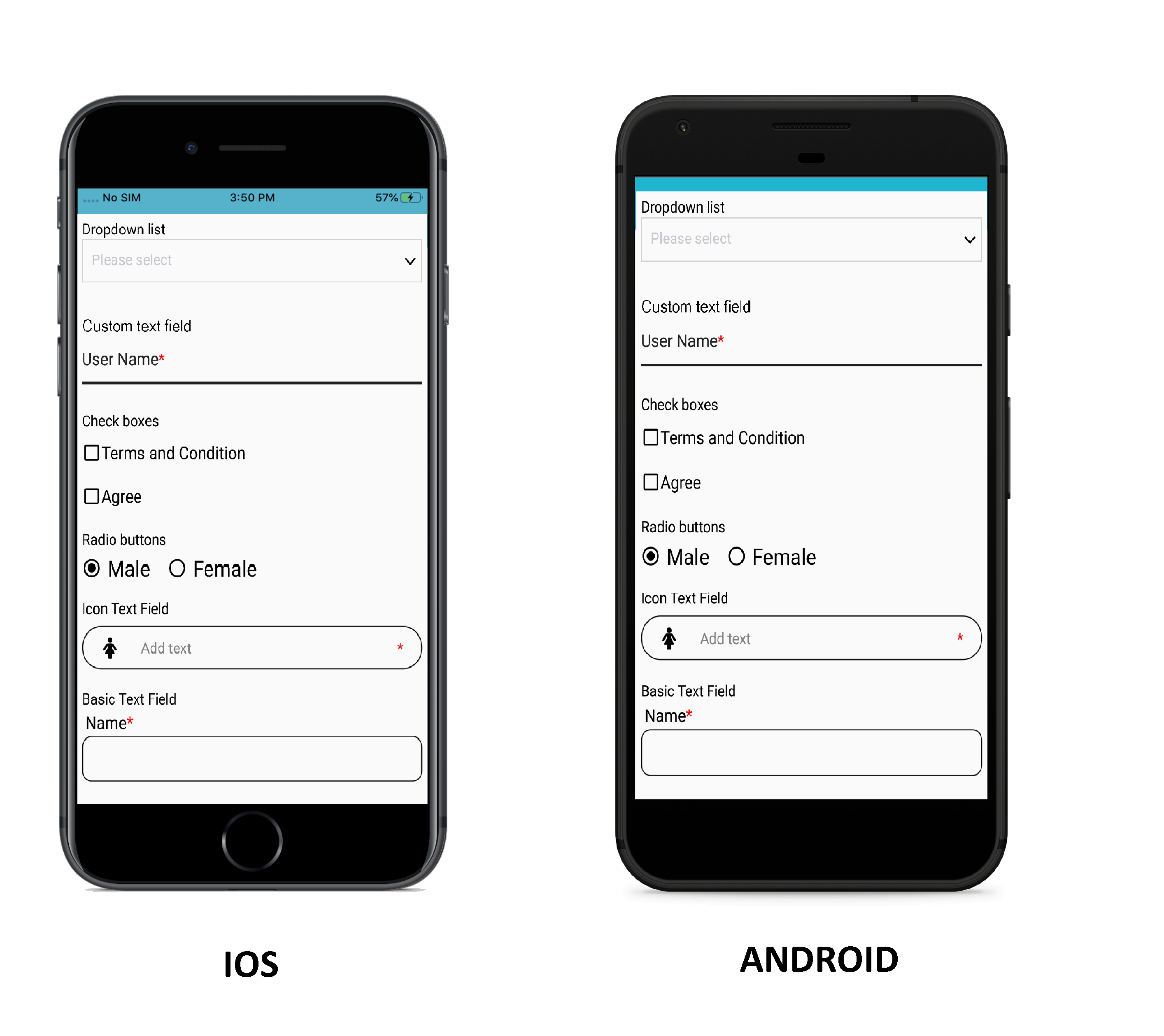
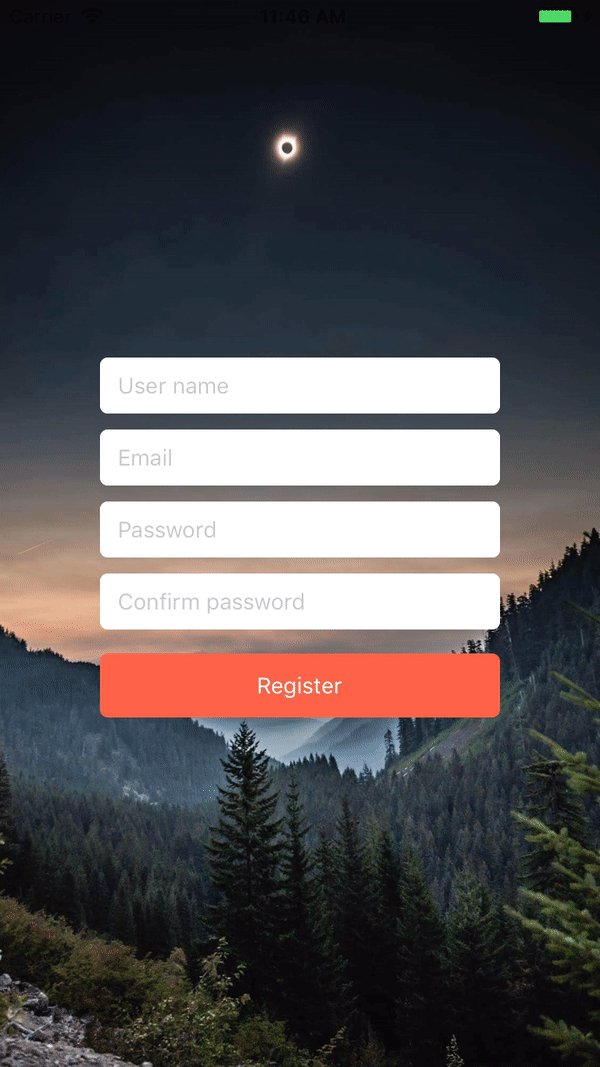
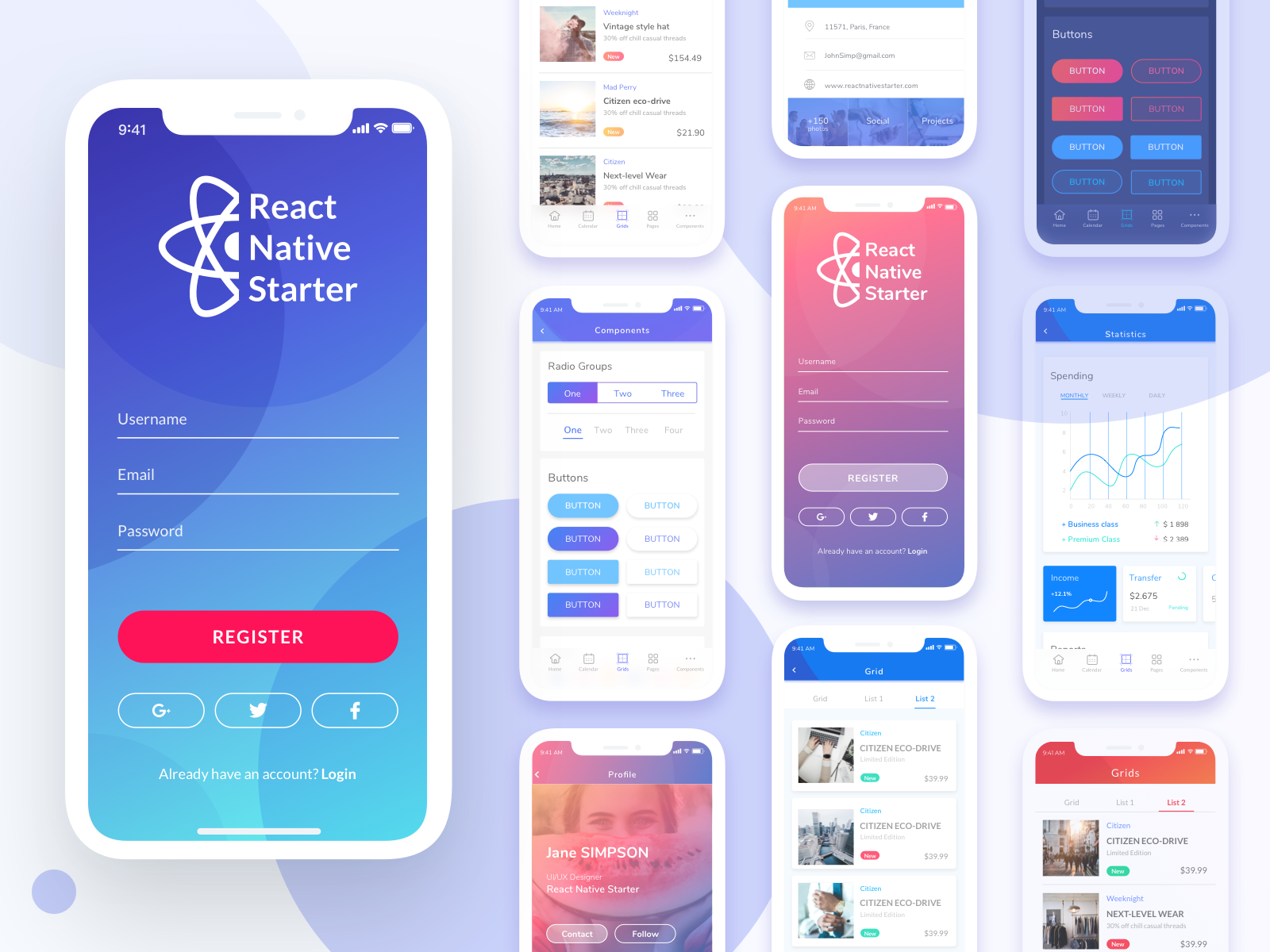
React Native Form - If we don’t create good and responsive. We covered the picker , slider , and modal components. In this current era of data, forms are one of the important parts of any application or website. If you're looking for environment setup instructions, they've moved to their own section. Web npx expo start this will start a development server for you. Get started github declarative formik takes care of the repetitive and annoying stuff—keeping track of values/errors/visited fields, orchestrating validation, and handling submission—so you don't have to. We’re going to cover the core concepts behind react: Submithandler = (data) => console.log(data) return (. There are some libraries that can be used to create forms in. Web react native formik is 100% compatible with react native and react native web. However, because of differences between reactdom's and react native's handling of forms and text input, there are some differences to be aware of. Continue reading for an introduction to the documentation, native components, react, and more! Web in this article, we’ve demonstrated how to build better react native forms using native ui components and react form libraries. Write better code. Web handling forms in react native is a crucial task in your journey as a react native developer, you can’t think about developing a new react native app without dealing with forms, at least for login and sign up screen in case your app is retrieving data in the most of the cases. On android, use the expo go app. To make the most of react native, it helps to understand react itself. Forms can be used to take surveys, and data collection, which can be helpful for specific requirements. In this current era of data, forms are one of the important parts of any application or website. Since most of us have to build forms with custom designs and. Web introduction to react native form. On android, use the expo go app to scan the qr code from your terminal to open your project. Viewed 41 times 0 i'm trying to create a form with a reset button in order to clear all fields, so i'm building a class component. We covered the picker , slider , and modal. Web press cmd + r inside the simulator to reload your app’s code. Create react native application with expo cli create a new react native project using expo cli by running this command in your terminal: Web a foundational component for inputting text into the app via a keyboard. However, because of differences between reactdom's and react native's handling of. To make the most of react native, it helps to understand react itself. In this current era of data, forms are one of the important parts of any application or website. This section will walk you through them and what we consider to be best practices. Write better code with ai. React hook form is a tiny library without any. Since most of us have to build forms with custom designs and layouts, it is our responsibility to make sure those are accessible (a11y). Formik keeps everything simple under the hood using react state and pros making it easy to understand, integrate, debug, and test your forms. We’re going to cover the core concepts behind react: Learn read the docs. Formik keeps everything simple under the hood using react state and pros making it easy to understand, integrate, debug, and test your forms. Custom register or using controller. Web handling forms in react native is a crucial task in your journey as a react native developer, you can’t think about developing a new react native app without dealing with forms,. Web npx expo start this will start a development server for you. Web react native runs on react, a popular open source library for building user interfaces with javascript. Web there are some ways to create forms in react native app. This section will walk you through them and what we consider to be best practices. Custom register or using. Running your react native application install the expo go app on your ios or android phone and connect to the same wireless network as your computer. I don't like the idea of. On android, use the expo go app to scan the qr code from your terminal to open your project. Since most of us have to build forms with. There are some libraries that can be used to create forms in. This section will walk you through them and what we consider to be best practices. React hook form is a tiny library without any dependencies. Debug press cmd + m or shake your device to open the react native debug menu. Formik keeps everything simple under the hood using react state and pros making it easy to understand, integrate, debug, and test your forms. Write better code with ai. Ask question asked 1 year, 2 months ago. If not, run this command in your terminal to install it globally: So to understand the basic structure of a react native app, you need to understand some of the basic react. Web handling forms in react native is a crucial task in your journey as a react native developer, you can’t think about developing a new react native app without dealing with forms, at least for login and sign up screen in case your app is retrieving data in the most of the cases. If you're looking for environment setup instructions, they've moved to their own section. Web reset form button react native. It doesn't work for me. Learn read the docs to discover what to do next: I have installed hook form with this command : Forms can be used to take surveys, and data collection, which can be helpful for specific requirements. Web react native is like react, but it uses native components instead of web components as building blocks. Web react hook form has support for native form validation, which lets you validate inputs with your own rules. We’re going to cover the core concepts behind react: The way you create form sometimes affect how your application performs.GitHub metasys96/reactnativeformfields Well designed form fields.
Building React Native forms with UI components LogRocket Blog
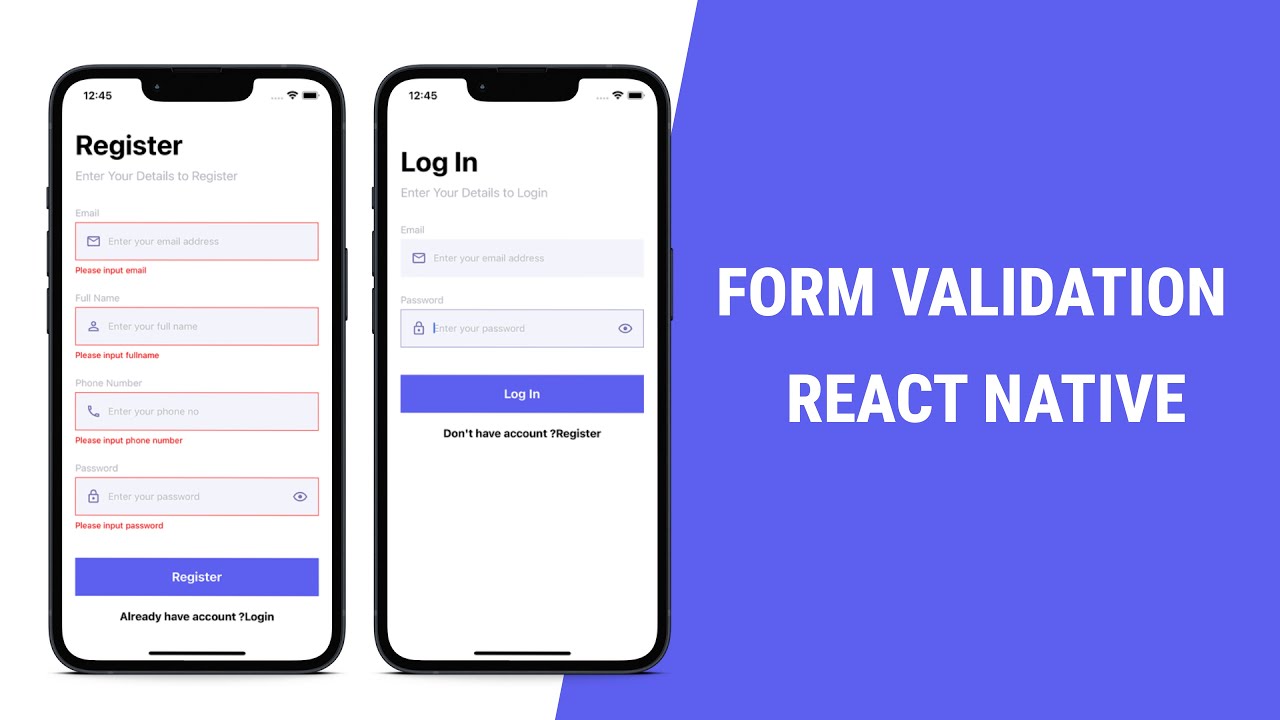
REACT NATIVE CUSTOM INPUT AND INPUT VALIDATION YouTube
Reactnativeanimatedform NPM npm.io
Simple Contact Form in React Native with Firebase Realtime Database
Forms in React Native, The right way
React Native Form Examples of React Native Form with syntax
23 Awesome React Native Forms Libraries You Should Know
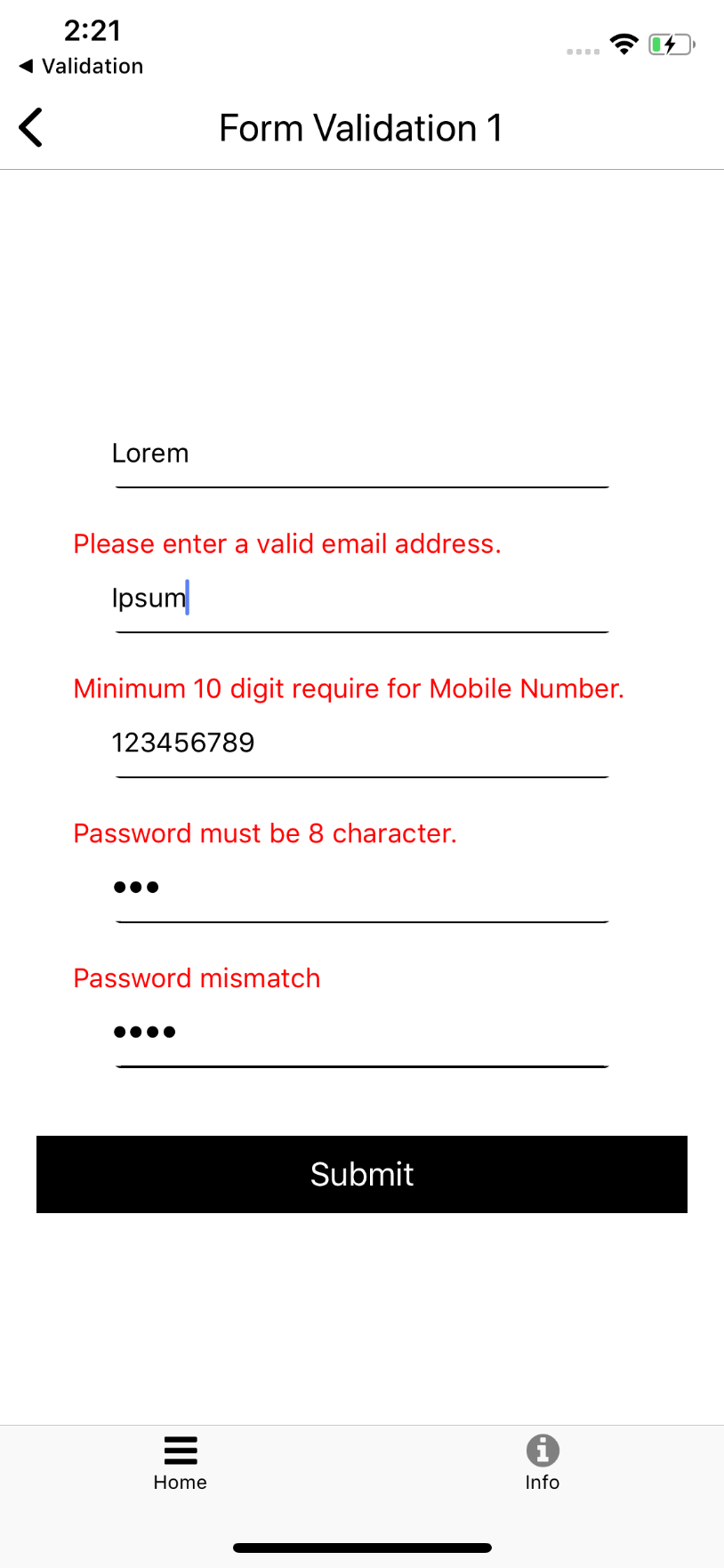
React native Form Validation Free Download Download React native Form
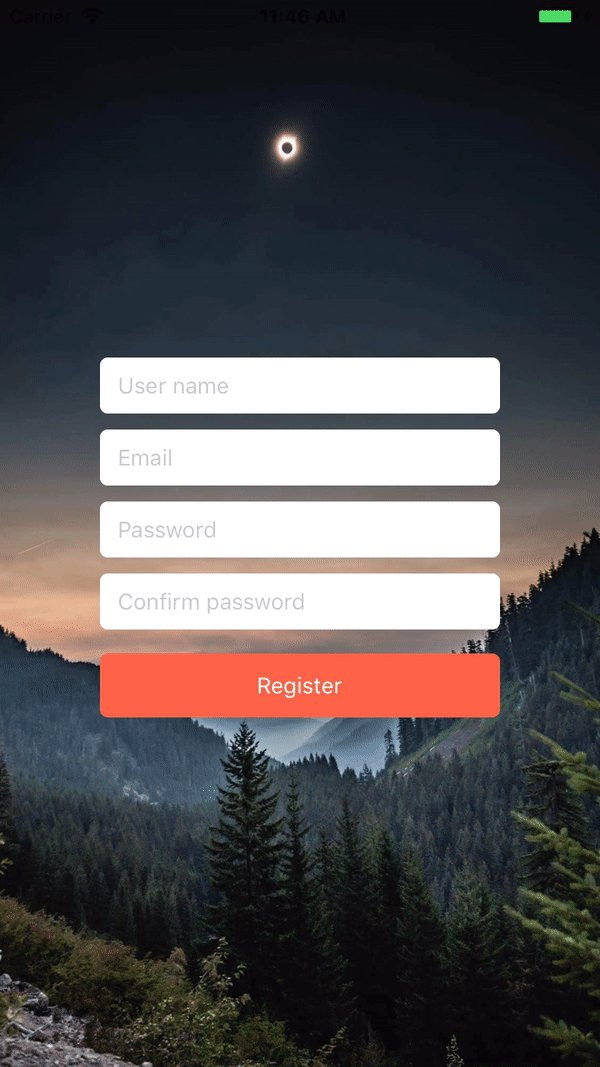
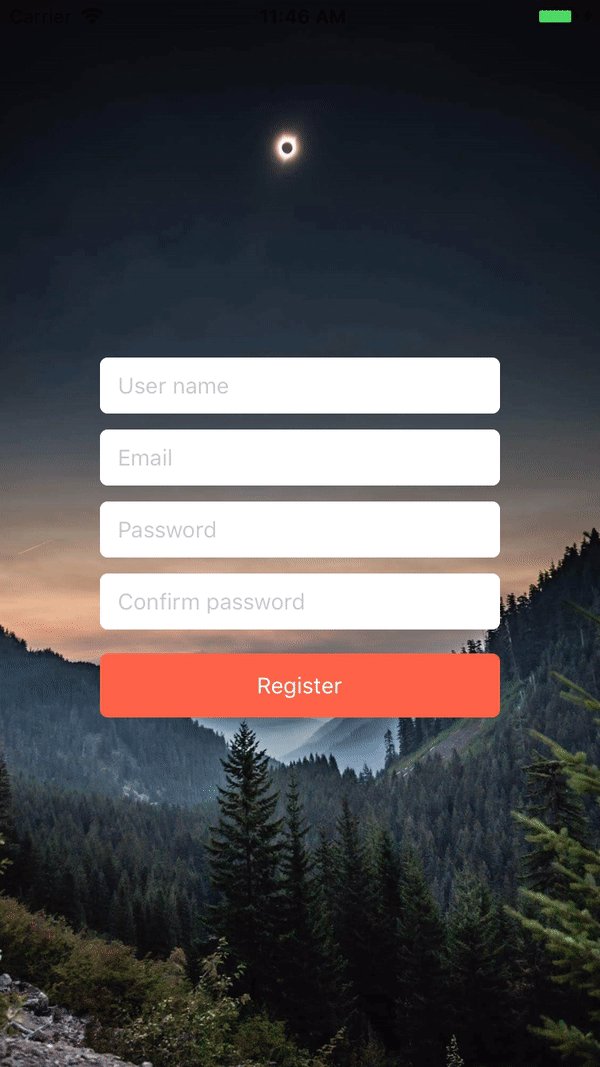
React Native Login Template pulp
Related Post: