React Mui Form Submit
React Mui Form Submit - Web import { box, button, textfield } from '@mui/material'; Add type=submit to a material ui button element, such as a raisedbutton, and it will work as a submit button when clicked on. Export function mainform () { const submithandler = (e) => { console.log ('submit called');. Web additionally react hook form library provides an easy way to reset input field after submit with reset function, following current form states with watch function,. Web after the user finishes, the user of the form will try to submit it, and here comes the handlesubmit function into the game. Web import react from 'react'; Web learn about the difference by reading this guide on minimizing bundle size. Setup material ui v5 with react. This hook does not accept any input parameters. Web api reference docs for the react formcontrol component. Handlesubmit(onsubmit)() // you can pass an async function for asynchronous. Learn about the props, css, and other apis of this exported module. Web import react from 'react'; This hook does not accept any input parameters. Web to submit a form by in a react material ui dialog, we set the onsubmit prop to a function that calls e.preventdefault. Install react hook form, zod and resolver. You can easily submit form asynchronously with handlesubmit. Add type=submit to a material ui button element, such as a raisedbutton, and it will work as a submit button when clicked on. Web import { box, button, textfield } from '@mui/material'; Web learn about the difference by reading this guide on minimizing bundle size. The textfield wrapper component is a complete form control including a label, input, and help text. Export function mainform () { const submithandler = (e) => { console.log ('submit called');. You want to encapsulate your components in a form element, like this, and then define a handlesubmit function (or whatever you might want. Handlesubmit(onsubmit)() // you can pass an async. You want to encapsulate your components in a form element, like this, and then define a handlesubmit function (or whatever you might want. Web learn about the difference by reading this guide on minimizing bundle size. Web api reference docs for the react formgroup component. Learn about the props, css, and other apis of this exported module. Web to submit. Web to submit a form by in a react material ui dialog, we set the onsubmit prop to a function that calls e.preventdefault. Setup material ui v5 with react. Export function mainform () { const submithandler = (e) => { console.log ('submit called');. Web import { box, button, textfield } from '@mui/material'; Web api reference docs for the react formgroup. Web to submit the form that is inside a dialog using react material ui, we can put a form element inside the dialog and add a input with type submit inside the form. Form validation with material ui v5 and react hook form v7. This hook does not accept any input parameters. Web to submit a form by in a. Web api reference docs for the react formgroup component. Install react hook form, zod and resolver. The textfield wrapper component is a complete form control including a label, input, and help text. You can easily submit form asynchronously with handlesubmit. Web after the user finishes, the user of the form will try to submit it, and here comes the handlesubmit. Web to submit a form by in a react material ui dialog, we set the onsubmit prop to a function that calls e.preventdefault. Learn about the props, css, and other apis of this exported module. Web api reference docs for the react formcontrol component. Form validation with material ui v5 and react hook form v7. Web api reference docs for. This hook does not accept any input parameters. Web after the user finishes, the user of the form will try to submit it, and here comes the handlesubmit function into the game. Web api reference docs for the react formgroup component. Web import { box, button, textfield } from '@mui/material'; Web learn about the difference by reading this guide on. Handlesubmit(onsubmit)() // you can pass an async function for asynchronous. Learn about the props, css, and other apis of this exported module. Web api reference docs for the react formgroup component. Learn about the props, css, and other apis of this exported module. You can easily submit form asynchronously with handlesubmit. Export function mainform () { const submithandler = (e) => { console.log ('submit called');. Setup material ui v5 with react. Learn about the props, css, and other apis of this exported module. Web import react from 'react'; Web api reference docs for the react formcontrol component. You want to encapsulate your components in a form element, like this, and then define a handlesubmit function (or whatever you might want. Web to submit a form by in a react material ui dialog, we set the onsubmit prop to a function that calls e.preventdefault. Web additionally react hook form library provides an easy way to reset input field after submit with reset function, following current form states with watch function,. Install react hook form, zod and resolver. Add type=submit to a material ui button element, such as a raisedbutton, and it will work as a submit button when clicked on. Web learn about the difference by reading this guide on minimizing bundle size. Handlesubmit(onsubmit)() // you can pass an async function for asynchronous. Form validation with material ui v5 and react hook form v7. Web after the user finishes, the user of the form will try to submit it, and here comes the handlesubmit function into the game. Web to submit the form that is inside a dialog using react material ui, we can put a form element inside the dialog and add a input with type submit inside the form. You can easily submit form asynchronously with handlesubmit. The textfield wrapper component is a complete form control including a label, input, and help text. Learn about the props, css, and other apis of this exported module. Web api reference docs for the react formgroup component. This hook does not accept any input parameters.muiform examples CodeSandbox
reactmuicolor examples CodeSandbox
How to Easily Submit MUI Form Data (2 Ways)! YouTube
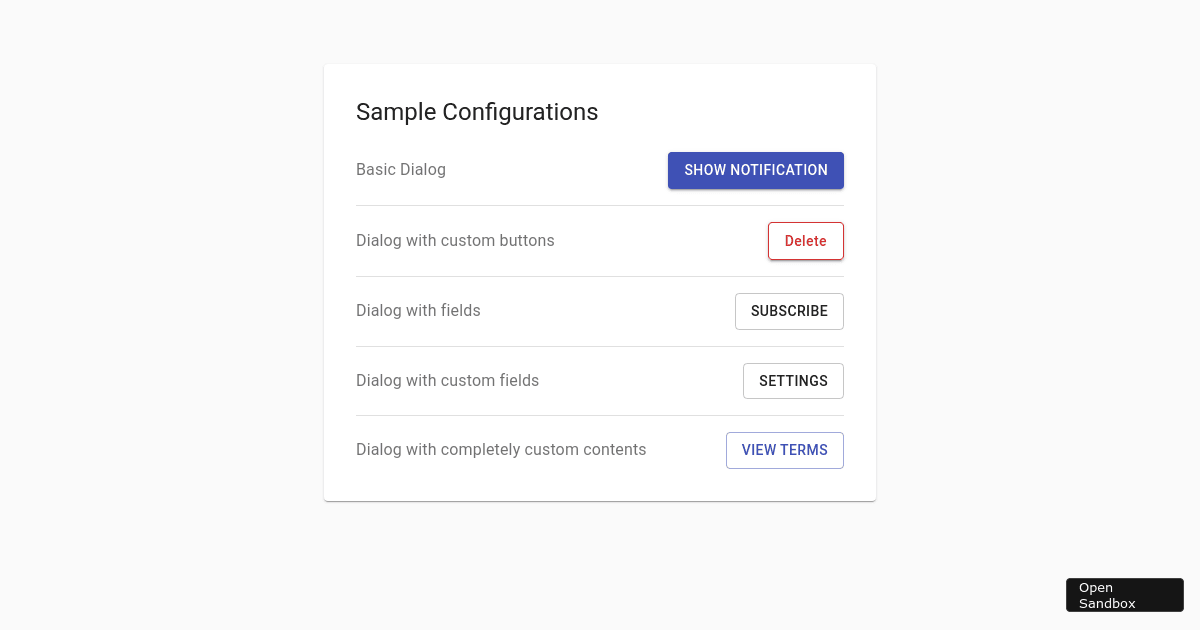
MUI Dialog in React JS create modal popup with form control React
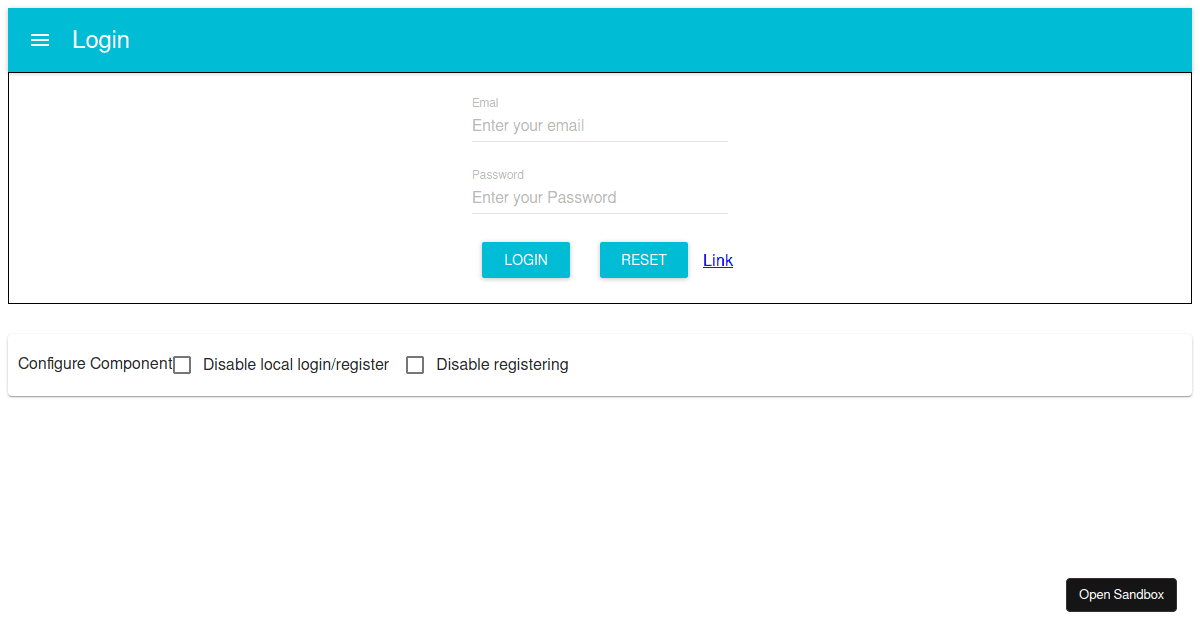
reactmuilogin Codesandbox
Create Forms in React Using Material UI Form CopyCat Blog
reactmuiauthpage npm
React MUI Templates OpenSource and FREE
[Solved] Submit form with MUI 9to5Answer
reactmuidialog examples CodeSandbox
Related Post: