React Hook Form Mask Input
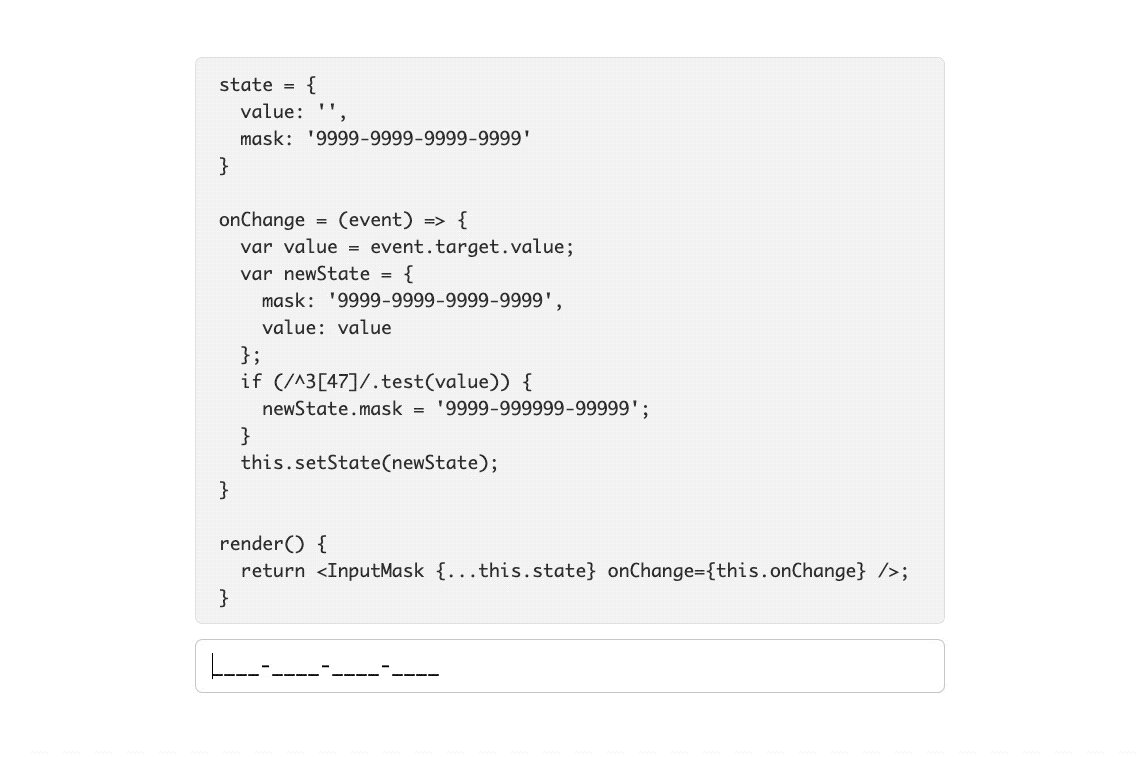
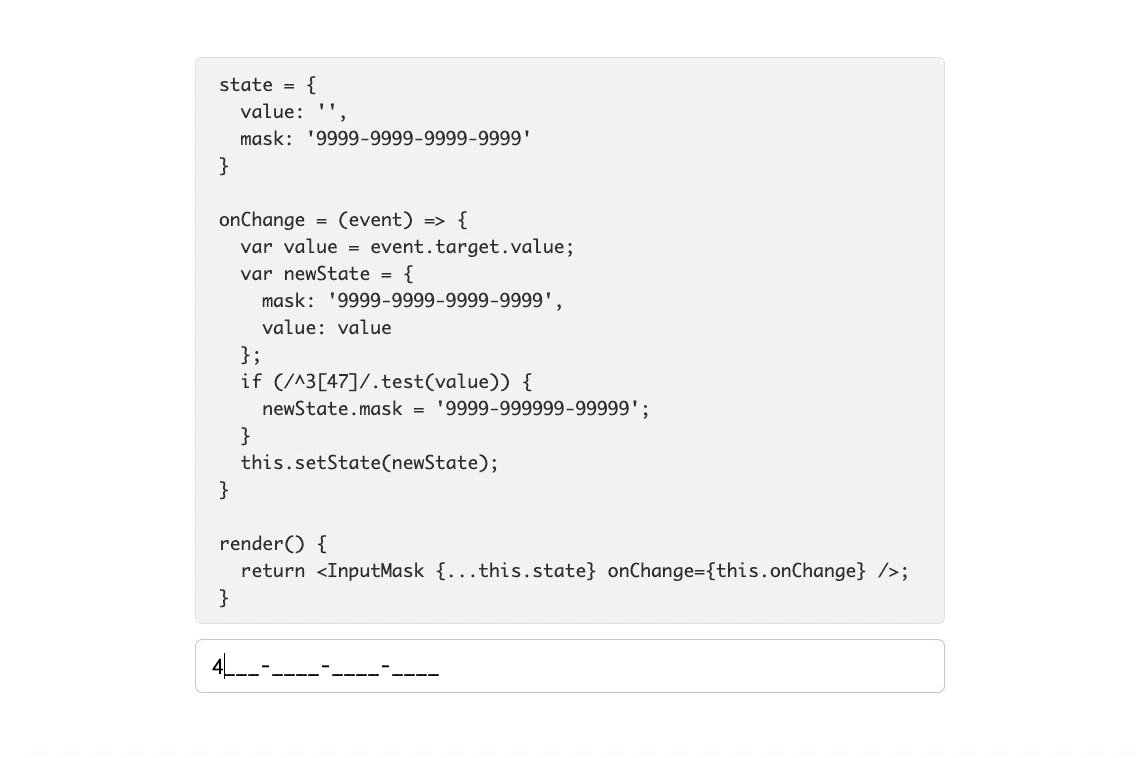
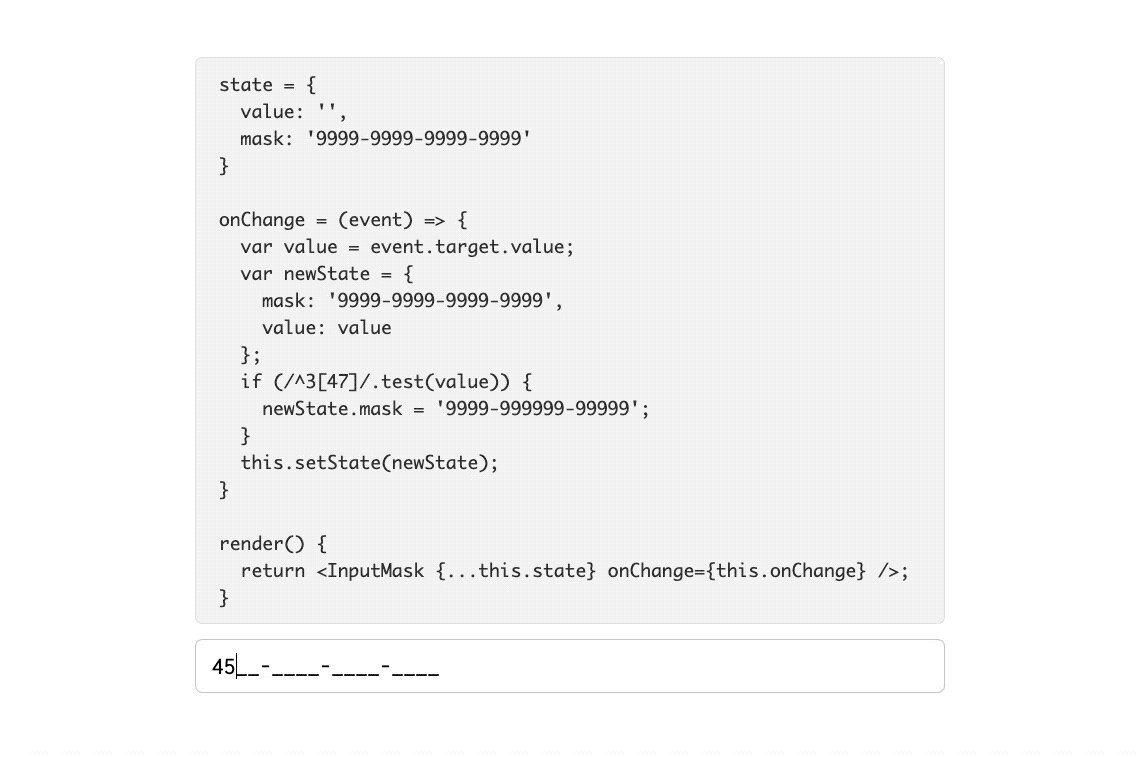
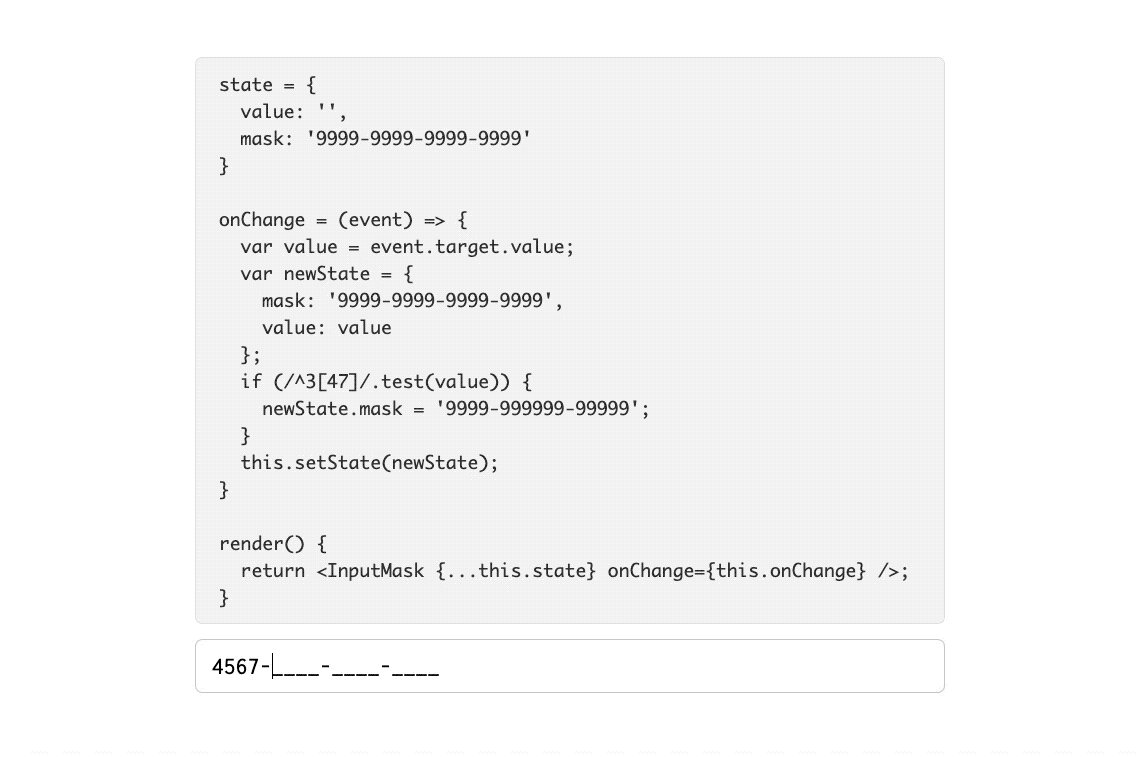
React Hook Form Mask Input - Web react hooks for field array. State of arizona, department of corrections; Subscribe to individual form input changes without impacting the root component's render. Web follow the code and image below. Custom hook for working with field arrays (dynamic form). This solution work for me. You will need the following packages on your package.json: Import { textfield } from @mui/material; Web 22 rows this custom hook powers controller. The estimated 7 daily visitors, each view 3.00 pages on average. Web follow the code and image below. The motivation is to provide better user experience. State of arizona, department of corrections; This solution work for me. Import { textfield } from @mui/material; State of arizona, department of corrections; Web react hooks for field array. Web $49 brand name nasal cpap masks in stock. This solution work for me. Web 22 rows this custom hook powers controller. Custom hook for working with field arrays (dynamic form). State of arizona, department of corrections; Additionally, it shares the same props and methods as controller. Import { textfield } from @mui/material; Submithandler<<strong>iforminput</strong>> = (data) => console.log(data) return (. It's useful for creating reusable controlled input. Submithandler<<strong>iforminput</strong>> = (data) => console.log(data) return (. Web follow the code and image below. Subscribe to individual form input changes without impacting the root component's render. Cpap supplies guaranteed lowest price! This solution work for me. Web react hooks for field array. Web this method allows you to register an input or select element and apply validation rules to react hook form. Subscribe to individual form input changes without impacting the root component's render. Web $49 brand name nasal cpap masks in stock. Validation rules are all based on the html standard and also allow. Cpap supplies guaranteed lowest price! Subscribe to individual form input changes without impacting the root component's render. Web $49 brand name nasal cpap masks in stock. Additionally, it shares the same props and methods as controller. State of arizona, department of corrections; Cpap supplies guaranteed lowest price! Samuel lewis, individually and in his capacity as. Submithandler<<strong>iforminput</strong>> = (data) => console.log(data) return (. You will need the following packages on your package.json: You will need the following packages on your package.json: Custom hook for working with field arrays (dynamic form). Submithandler<<strong>iforminput</strong>> = (data) => console.log(data) return (. Web follow the code and image below. Samuel lewis, individually and in his capacity as. Web $49 brand name nasal cpap masks in stock. Web react hooks for field array. It's useful for creating reusable controlled input. Samuel lewis, individually and in his capacity as. The estimated 7 daily visitors, each view 3.00 pages on average. Web this method allows you to register an input or select element and apply validation rules to react hook form. Import { textfield } from @mui/material; Web $49 brand name nasal cpap masks in stock. Web follow the code and image below. The motivation is to provide better user experience. Additionally, it shares the same props and methods as controller. Web follow the code and image below. You will need the following packages on your package.json: This solution work for me. Samuel lewis, individually and in his capacity as. The motivation is to provide better user experience. It's useful for creating reusable controlled input. Cpap supplies guaranteed lowest price! The estimated 7 daily visitors, each view 3.00 pages on average. Custom hook for working with field arrays (dynamic form). Validation rules are all based on the html standard and also allow. Submithandler<<strong>iforminput</strong>> = (data) => console.log(data) return (. Web react hooks for field array. Import { textfield } from @mui/material; Web this method allows you to register an input or select element and apply validation rules to react hook form. Web $49 brand name nasal cpap masks in stock. Web 22 rows this custom hook powers controller. Subscribe to individual form input changes without impacting the root component's render. State of arizona, department of corrections;React hook form video tutorial MotivationJob Creativity, Passion
React Hook Form Form Validation Hook based on Uncontrolled Components
React Input Mask Form Input Masking Made with React.js
Controller with reactinputmask · Issue 1255 · reacthookform/react
The BEST Way To Create Forms In React React Hook Form Tutorial How
How To Normalize or Mask Values in React Hook Form YouTube
Email Input Validation Tutorial React Hook Form YouTube
Controller with reactinputmask · Issue 1255 · reacthookform/react
Install react hook form
Reactadmin V4 Switching Form Library
Related Post: