Usefieldarray React Hook Form
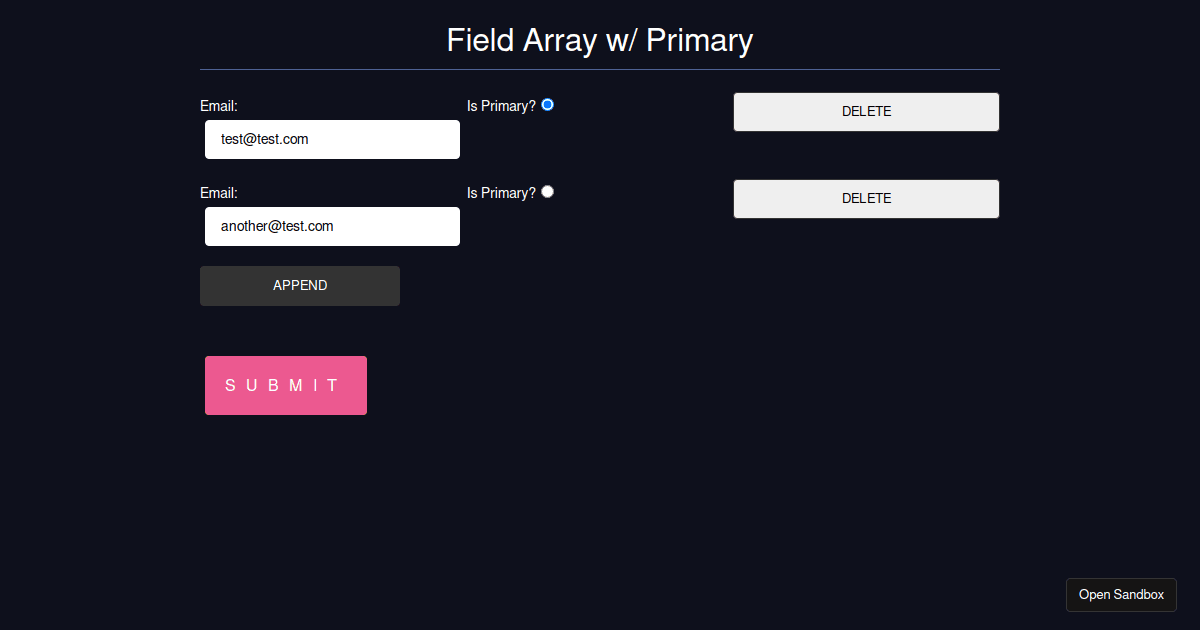
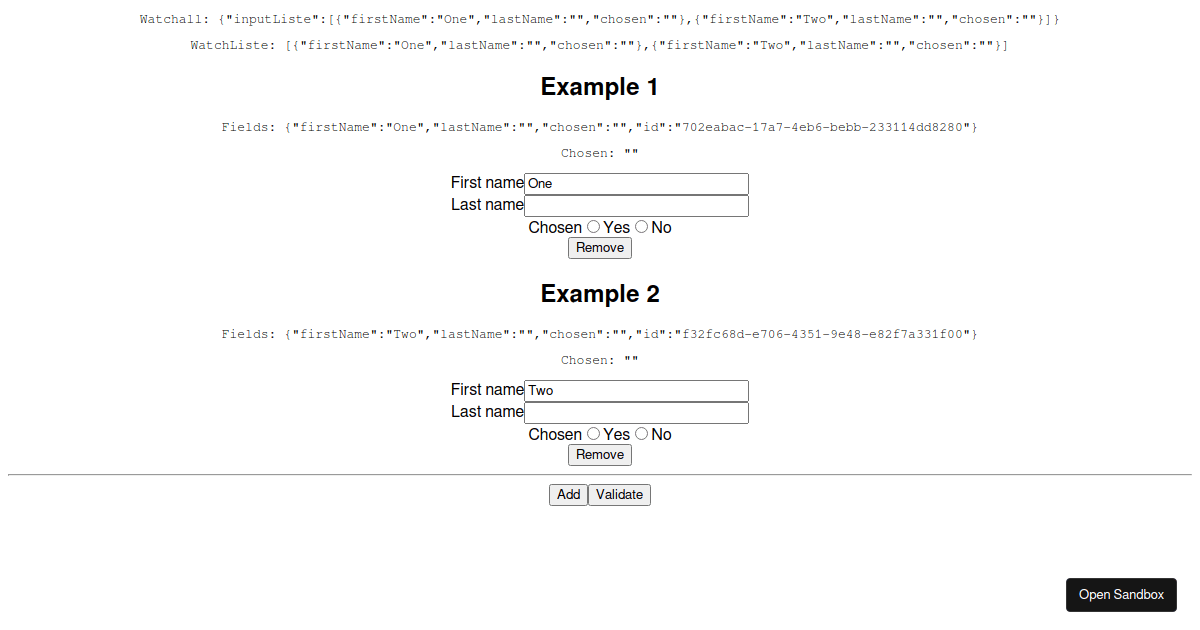
Usefieldarray React Hook Form - Reload to refresh your session. I would like to have a field array that can be generated. The motivation is to provide better user experience and performance. Web useform is a custom hook for managing forms with ease. There is something that i am blocking and it makes no sense at all. To update the entire field array, make sure the usefieldarray hook is being executed first. Manage dynamically generated fields on the fly, shuffle, remove and append fields. Web react hook form's formprovider is built upon react's context api. Web react hook form setvalue of fieldarray not working. It solves the problem where data is passed through the component tree without having to pass props down. Web 1 answer sorted by: The following example demonstrates all of its properties along with their. Web 1 answer sorted by: Reload to refresh your session. Web usefieldarray this hook supplies you with functions for manipulating the array/list of fields, it's fast! A custom hook for working with field arrays (dynamic inputs). Web </> usefieldarray manage dynamically generated fields on the fly, shuffle, remove and append fields. Web a custom hook for working with field arrays (dynamic inputs). 0 when you're register the input field, you're essentially also giving it a name. See the arrays and lists to learn more. Web a custom hook for working with field arrays (dynamic inputs). Web a custom hook for working with field arrays (dynamic inputs). Web 1 answer sorted by: A custom hook for working with field arrays (dynamic inputs). Web react hook form setvalue of fieldarray not working. Web react usehookform set focus when using usefieldarray. Web 1 answer sorted by: Ideal for complex crud data entry scenarios. Reload to refresh your session. Web you signed in with another tab or window. The number of inputs is being passed. Web it's recommended to register the input's name before invoking setvalue. It solves the problem where data is passed through the component tree without having to pass props down. Web initializing input fields using usefieldarray. 0 when you're register the input field, you're essentially also giving it a name. Web you signed in with another tab or window. A custom hook for working with field arrays (dynamic inputs). I've encountered a problem while working with an array of empty strings to store image data and attempting to use. Web react hook form's formprovider is built upon react's context api. To update the entire field array, make sure the usefieldarray. It solves the problem where data is passed through the component tree without having to pass props down. Web initializing input fields using usefieldarray. Web you signed in with another tab or window. The reason the append is not. It takes one object as optional argument. I'm currently facing an issue with react hook form while trying to update field array value. Web it's recommended to register the input's name before invoking setvalue. Web you signed in with another tab or window. Edit the code to make changes and see it instantly in the preview. 2 i think you can just map over the childitems prop. We have a pretty basic form that has a dynamic number of inputs. Web initializing input fields using usefieldarray. Web usefieldarray this hook supplies you with functions for manipulating the array/list of fields, it's fast! I'm currently facing an issue with react hook form while trying to update field array value. It takes one object as optional argument. Web 1 answer sorted by: The following example demonstrates all of its properties along with their. Web you signed in with another tab or window. Web 1 answer sorted by: See the arrays and lists to learn more. In this case its names values. Web 1 answer sorted by: Manage dynamically generated fields on the fly, shuffle, remove and append fields. I've encountered a problem while working with an array of empty strings to store image data and attempting to use. Reload to refresh your session. I'm currently facing an issue with react hook form while trying to update field array value. Web you signed in with another tab or window. It takes one object as optional argument. It solves the problem where data is passed through the component tree without having to pass props down. Web usefieldarray this hook supplies you with functions for manipulating the array/list of fields, it's fast! See the arrays and lists to learn more. 0 when you're register the input field, you're essentially also giving it a name. The motivation is to provide better user experience and performance. The number of inputs is being passed. Web a custom hook for working with field arrays (dynamic inputs). Web react hook form's formprovider is built upon react's context api. Web a custom hook for working with field arrays (dynamic inputs). Custom hook for working with field arrays (dynamic form). I initially tried to manually register. Web it's recommended to register the input's name before invoking setvalue.React Hook Form useFieldArray Codesandbox
React Hook Form useFieldArray Codesandbox
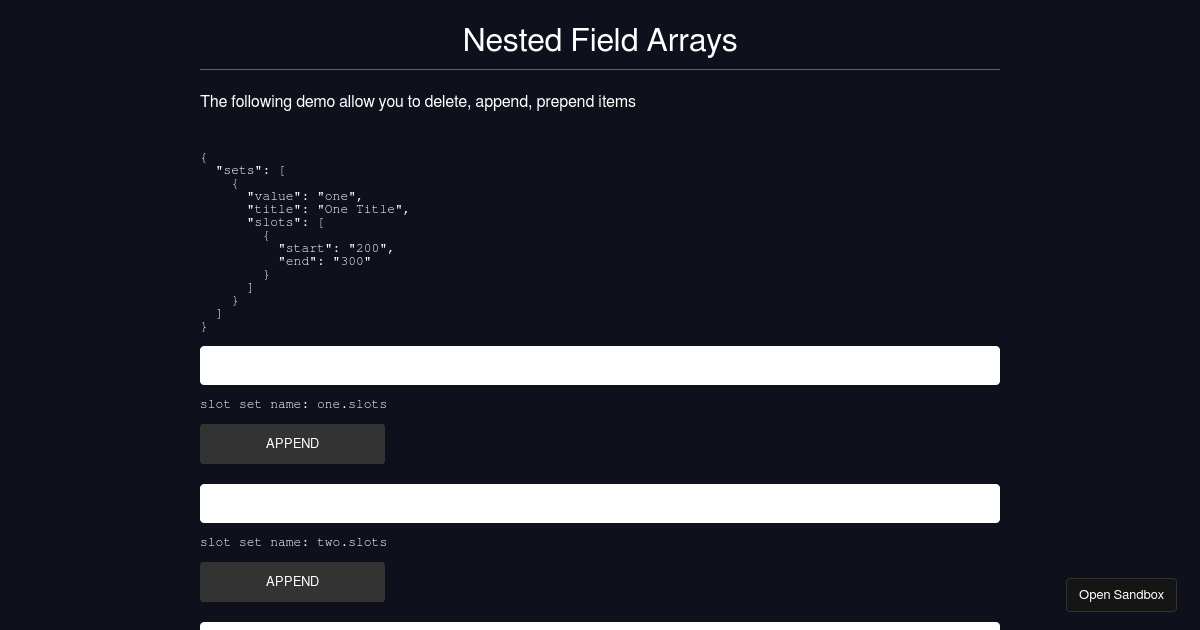
React Hook Form useFieldArray Template Codesandbox
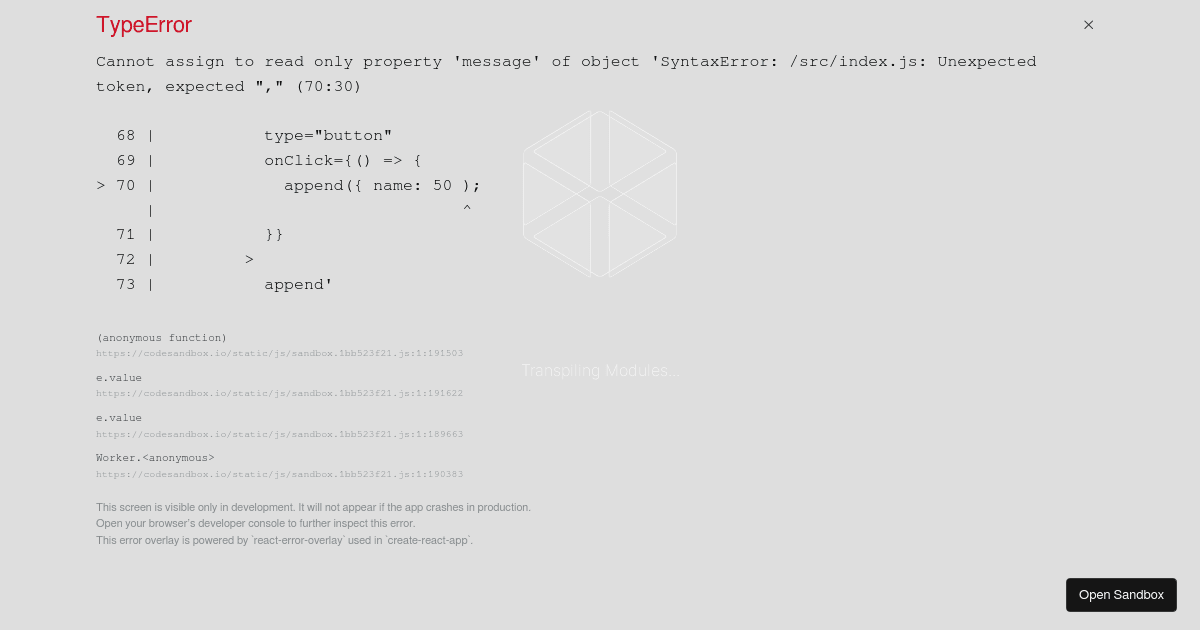
useFieldArray nested defaultValues behaving different than flat one
React Hook Form useFieldArray (forked) Codesandbox
React Hook Form useFieldArray (forked) Codesandbox
React Hook Form useFieldArray Codesandbox
reacthookformuseFieldArrayedited6x8hm Codesandbox
issue useFieldArray elements persist after reset but with empty values
useFieldArray MUI TextField with ref loses its value · Issue 2452
Related Post: