React Hook Form Is Dirty
React Hook Form Is Dirty - Can i manually set form.formstate.isdirty to true? What is react hook form. How react hook form verifies a form is dirty or not is based on deep compare defaultvalues. You can use it as a template to. Depending on the use case, implementing forms can be pretty complex, especially when. You can use it as a. Make sure to provide defaultvalues at the useform, so hook form can have a single source of truth to compare each field's dirtiness. Make sure to provide all inputs' defaultvalues at the useform, so hook form can have a single source of truth to compare whether the form is dirty. Here are your example's defaultvalues: { errors }, } = useform() const onsubmit: How react hook form verifies a form is dirty or not is based on deep compare defaultvalues. Web register, handlesubmit, watch, formstate: Web edit the code to make changes and see it instantly in the preview. Should i declare a variable to keep the original fetched data for dirty. Depending on the use case, implementing forms can be pretty complex,. This option will update dirtyfields at the specified field level not. // should deconstruct the formstate. Dirty fields will not represent as. Web whether to compute if your entire form is dirty or not against your defaultvalues (subscribed to isdirty). Samceena asked this question in q&a. Const { isdirty } = useformstate(); Web , sep 27, 2022. Samceena asked this question in q&a. This option will update dirtyfields at the specified field level not. Web if the form isdirty. // should deconstruct the formstate. Web react hook form's api overview. Make sure to provide defaultvalues at the useform, so hook form can have a single source of truth to compare each field's dirtiness. I need the form to. Reset form state and values. Web , sep 27, 2022. You can use it as a template to. You can use it as a. How react hook form verifies a form is dirty or not is based on deep compare defaultvalues. Web if the form isdirty. Web if the form isdirty. Should i declare a variable to keep the original fetched data for dirty. Web our pill is custom made, and it's probably missing features before we can use the controller api, so we went for this hack instead. Most applications have forms to collect data. Field array dirty sandbox and experiment with it yourself using. // const formstate = useformstate(); You can use it as a template to. Here are your example's defaultvalues: What is react hook form. You can use it as a. Const { isdirty } = useformstate(); // const formstate = useformstate(); Make sure to provide all inputs' defaultvalues at the useform, so hook form can have a single source of truth to compare whether the form is dirty. Can i manually set form.formstate.isdirty to true? Samceena asked this question in q&a. Most applications have forms to collect data. Most ui libraries are built to support only controlled components, such as. Field array dirty sandbox and experiment with it yourself using our. { isdirty, dirtyfields }, setvalue, } = useform({ defaultvalues: Web , sep 27, 2022. Reset the entire form state, fields reference, and.</p> Most applications have forms to collect data. Make sure to provide defaultvalues at the useform, so hook form can have a single source of truth to compare each field's dirtiness. Make sure to provide all inputs' defaultvalues at the useform, so hook form can have a single source of truth to compare. Should i declare a variable to keep the original fetched data for dirty. You can use it as a. Depending on the use case, implementing forms can be pretty complex, especially when. I need the form to. Web whether to compute if your entire form is dirty or not against your defaultvalues (subscribed to isdirty). Most applications have forms to collect data. What is react hook form. I will fetch the data from within useeffect () and use a redux reducer to render the ui. // const formstate = useformstate(); 5.8k views 3 months ago react hook form tutorials. Web react hook form's api overview. Web , sep 27, 2022. Web so when react hook form compares 10 to 10 to check for dirty state it will say it's dirty, while it's not from your pov. Can i manually set form.formstate.isdirty to true? Web react hook form embraces uncontrolled components but is also compatible with controlled components. Most ui libraries are built to support only controlled components, such as. { isdirty, dirtyfields }, setvalue, } = useform({ defaultvalues: I wonder if i am doing something wrong or not doing. Make sure to provide all inputs' defaultvalues at the useform, so hook form can have a single source of truth to compare whether the form is dirty. Samceena asked this question in q&a.React Form Libraries comparison Formik vs React Hook Form Apiumhub
React Hook Forms Validando formulários
React Hook Form(V7)を使って簡単にバリデーションを実装しよう! ビジネスとIT活用に役立つ情報(株式会社アーティス)
tutorialexamples / reacthookformexample
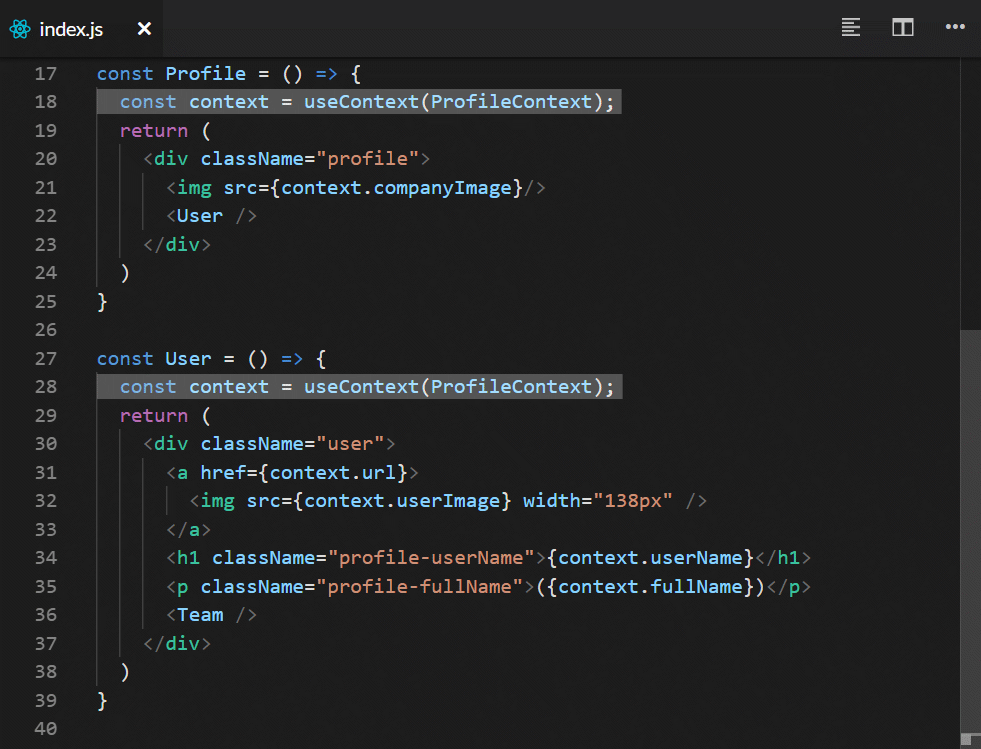
How react hooks work? Thirdock Techkno
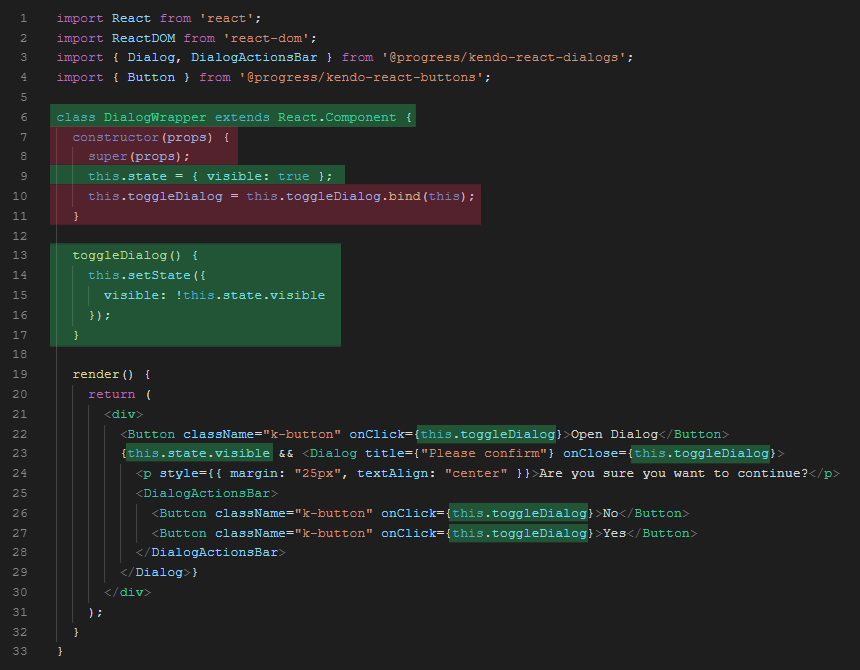
The React Hooks Guide Tutorials and Examples KendoReact
React Hook Forms Atatus Blog For DevOps Engineers, Web App
npms97712/reacthookform Skypack
How to Use Basic React Hooks for State and Effects
The React Hooks Guide Tutorials and Examples KendoReact
Related Post: