Form React Native
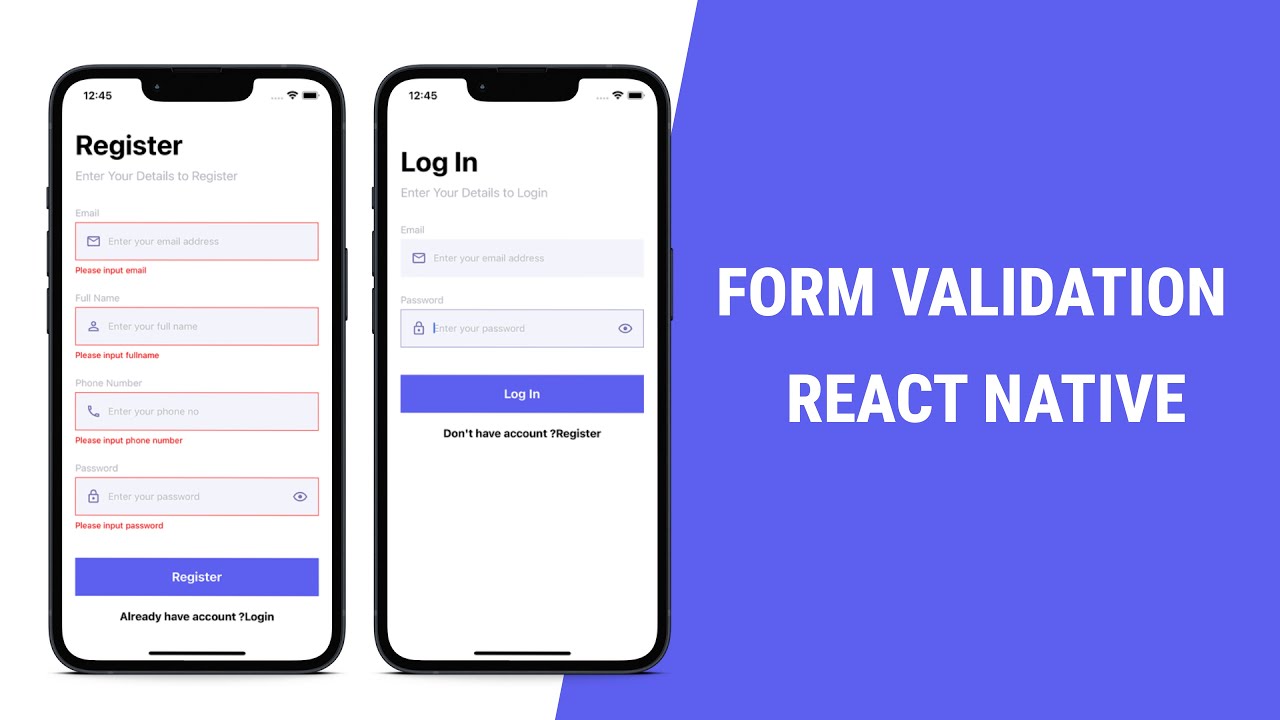
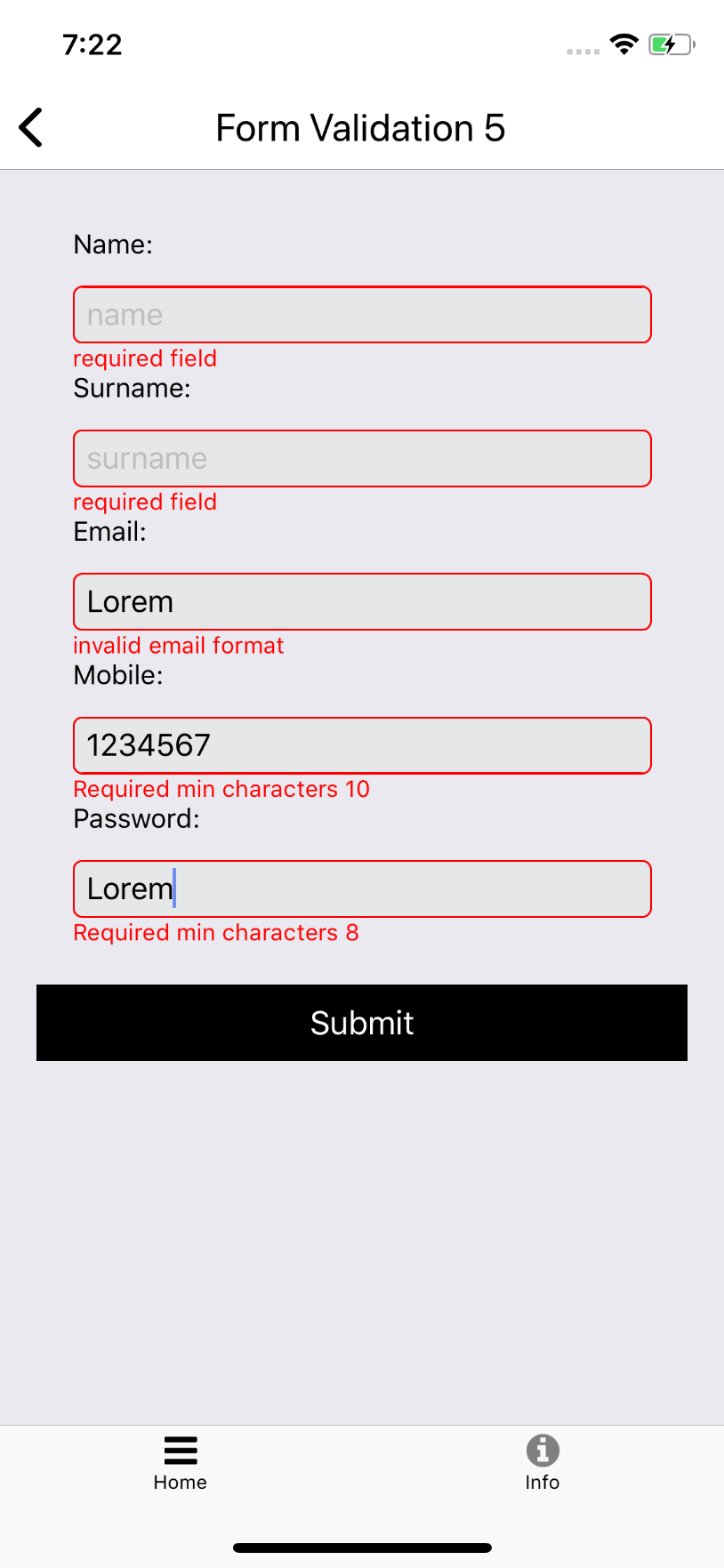
Form React Native - Web this page will help you install and build your first react native app. Web in html, form elements such as , , and typically maintain their own state and update it based on user input. Web in react native, form validation involves validating input fields based on conditions or patterns, such as email or password requirements. Web this introduction lets you get started immediately in your browser with interactive examples like this one: React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. Forms are the basic need of any application whether it is web. Web basic understanding of react native. You can check out our guides to radio buttons and dropdown menusin. Web package for making form in react native. If you don’t have react native set up,. Web native development for everyone. If you don’t have react native set up,. In react, mutable state is typically kept in.</p> If you are new to mobile development, the easiest way to get started is with expo go. A foundational component for inputting text into the app via a keyboard. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. If you don’t have react native set up,. This will make its value available for both the form validation and submission. A foundational component for inputting text into the app via a keyboard. Custom register or using controller. Leverage existing html markup and. The way you create form sometimes affect how your application performs. Web formik is 100% compatible with react native and react native web. Web latest react and react native components for handling, manipulating, and enhancing forms. If you are new to mobile development, the easiest way to get started is with expo go. Web in react native, form validation involves validating input fields based on conditions or patterns, such as email or password requirements. The way you create form sometimes affect how your application performs. In react, mutable state is typically kept in.</p> If you don’t have react native set up,. React native lets you create truly native apps and doesn't compromise your. Forms are the basic need of any application whether it is web. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. It provides a core set of platform agnostic. Your original method doesn't populate the state unless you edit the text input field, this is because your initialstate. This will make. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. You can check out our guides to radio buttons and dropdown menusin. So to understand the basic structure of a react native. This will make its value available for both the form validation and submission. Ask question asked 1. If you are new to mobile development, the easiest way to get started is with expo go. If you don’t have react native set up,. Web package for making form in react native. Web in react native, form validation involves validating input fields based on conditions or patterns, such as email or password requirements. React native set up on your. Web in react native, form validation involves validating input fields based on conditions or patterns, such as email or password requirements. Web basic understanding of react native. Ask question asked 1 year, 2 months ago. Viewed 41 times 0 i'm trying to create a form with a reset button in. If you are new to mobile development, the easiest way. You can check out our guides to radio buttons and dropdown menusin. Leverage existing html markup and. So to understand the basic structure of a react native. In react, mutable state is typically kept in.</p> React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. This will make its value available for both the form validation and submission. Web basic understanding of react native. You can check out our guides to radio buttons and dropdown menusin. Web in react native, form validation involves validating input fields based on conditions or patterns, such as email or password requirements. Web one of the key concepts in react. Custom register or using controller. A foundational component for inputting text into the app via a keyboard. Web react native is like react, but it uses native components instead of web components as building blocks. If you are new to mobile development, the easiest way to get started is with expo go. Web in react native, form validation involves validating input fields based on conditions or patterns, such as email or password requirements. Your original method doesn't populate the state unless you edit the text input field, this is because your initialstate. However, because of differences between reactdom's and react native's handling of forms and text input,. Leverage existing html markup and. It’s a handy tool created. Web latest react and react native components for handling, manipulating, and enhancing forms. Web basic understanding of react native. React native set up on your machine. Viewed 41 times 0 i'm trying to create a form with a reset button in. If you don’t have react native set up,. In react, mutable state is typically kept in.</p> You can check out our guides to radio buttons and dropdown menusin. It provides a core set of platform agnostic. Web this page will help you install and build your first react native app. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. Web formik is 100% compatible with react native and react native web.Form Validation in React Native Tutorial YouTube
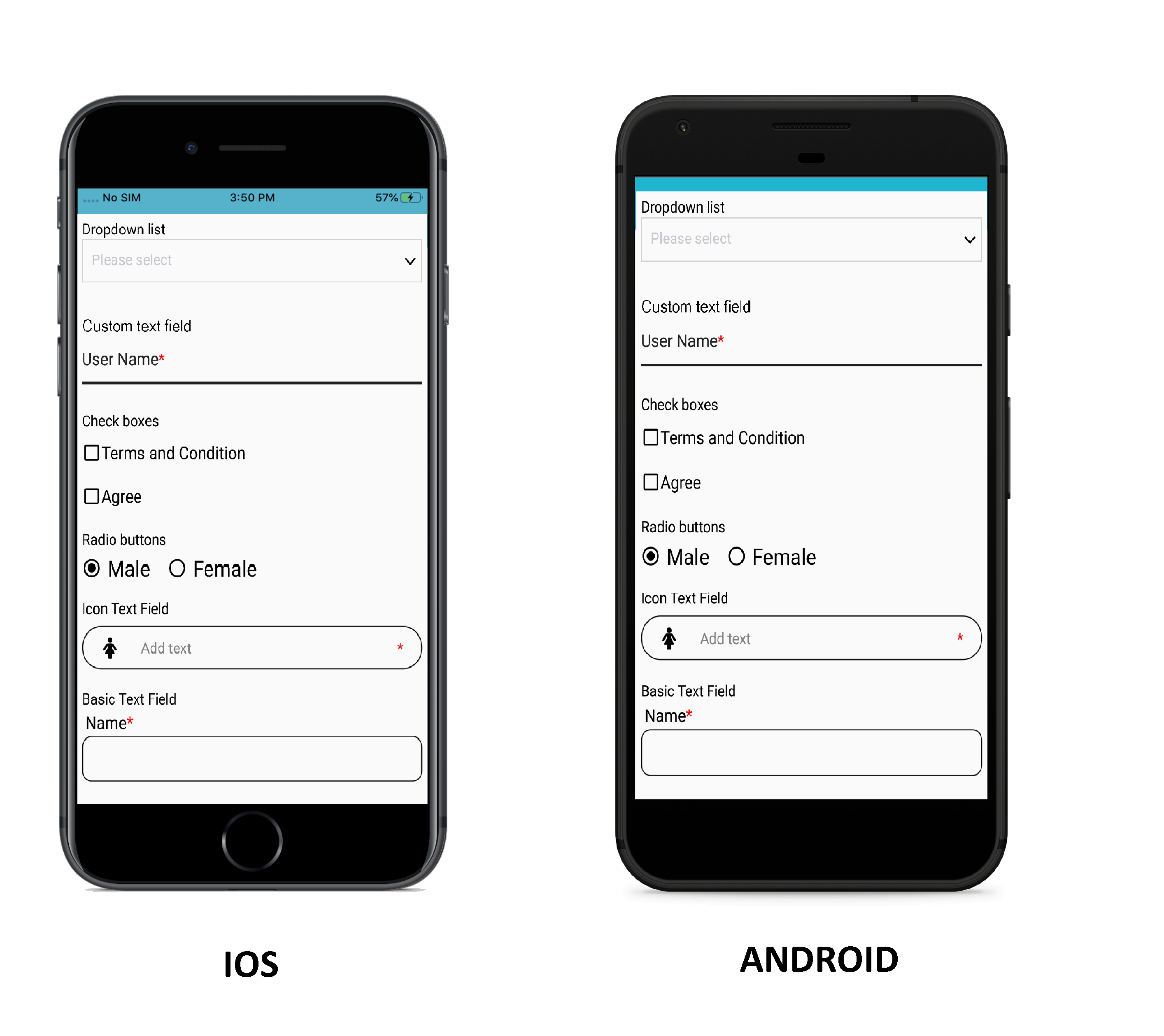
Building React Native forms with UI components LogRocket Blog
REACT NATIVE CUSTOM INPUT AND INPUT VALIDATION YouTube
React native Form Validation Free Download Download React native Form
Forms in React Native, The right way
GitHub metasys96/reactnativeformfields Well designed form fields.
Simple Contact Form in React Native with Firebase Realtime Database
23 Awesome React Native Forms Libraries You Should Know
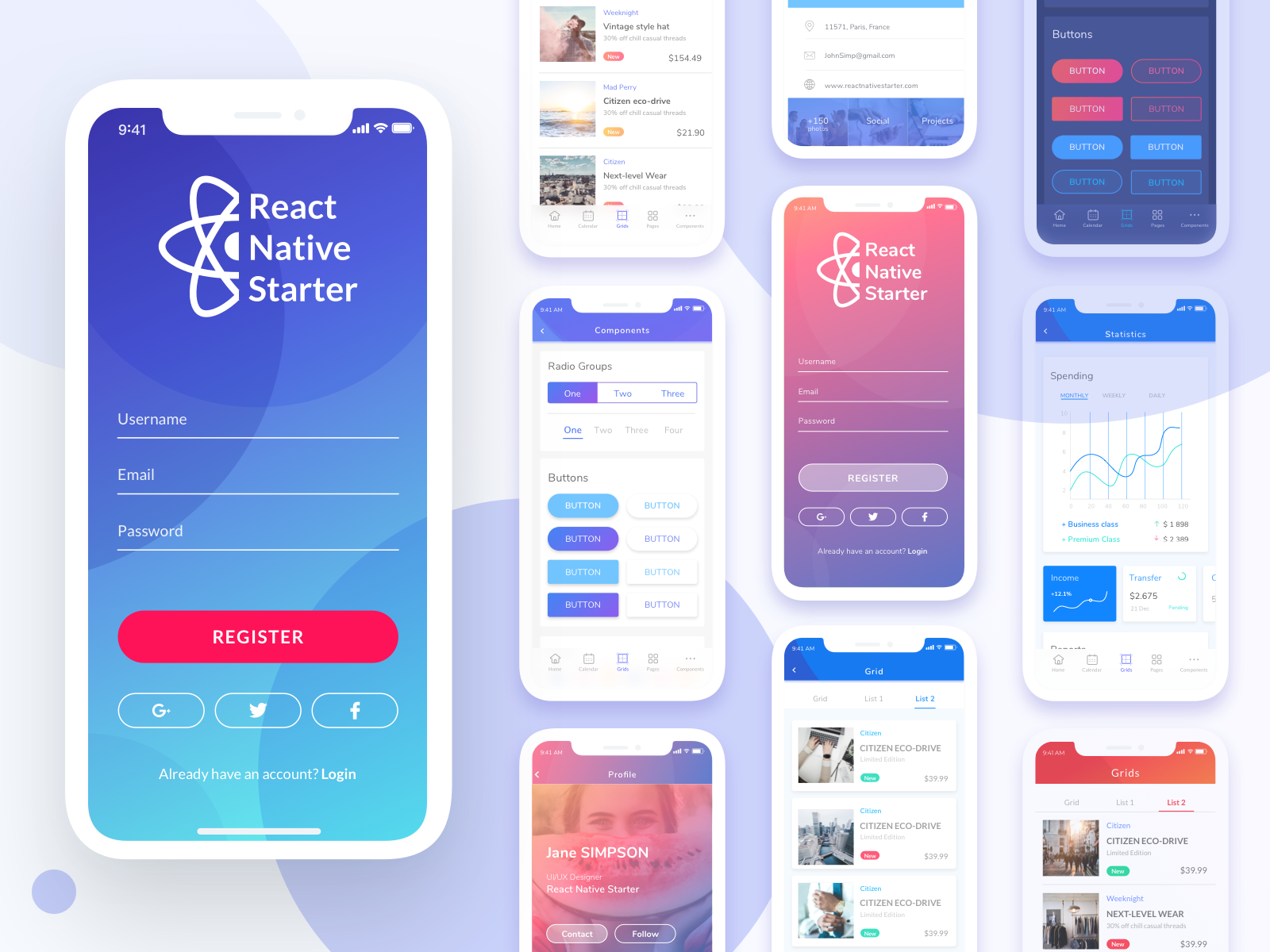
React Native Login Template pulp
React Native Clean Form Component Reactscript
Related Post: