Css Form Group
Css Form Group - Web bootstrap 4 input groups. Standard rules for all three form layouts: Beautiful css forms to gather information from users in style. Web in this example we use the css transition property to animate the width of the search input when it gets focus. You can copy the example and paste it into your project or use the shuffle editor and not write code by hand! In the video example below, i ask divi ai to perform a series of customizations. Web the css code below uses flexbox and css box model properties like padding and margin to style the contact form for a better appearance. Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. With our free css form generator, simply drag and drop elements. Web this handpicked selection features an array of free html and css form code examples sourced from codepen, github, and various other trusted resources. Web bootstrap 4 input groups. Web this handpicked selection features an array of free html and css form code examples sourced from codepen, github, and various other trusted resources. In the video example below, i ask divi ai to perform a series of customizations. You don’t need css coding to make your form look exactly how you want it to.. You don’t need css coding to make your form look exactly how you want it to. Beautiful css forms to gather information from users in style. Web the css code below uses flexbox and css box model properties like padding and margin to style the contact form for a better appearance. With our free css form generator, simply drag and. Web the css code below uses flexbox and css box model properties like padding and margin to style the contact form for a better appearance. Web fieldset in css forms. Web individual form controls automatically receive some global styling with bootstrap. With our free css form generator, simply drag and drop elements. You will learn more about the transition property. Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Standard rules for all three form layouts: You can copy our examples and paste them into your project! Create stunning and responsive css login forms, sign up forms,. Beautiful css forms to gather information from users in style. Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Beautiful css forms to gather information from users in style. Advanced styling for html forms; Web the css code below uses flexbox and css box model properties like padding and margin to style the contact form for a better appearance.. Web fieldset in css forms. Web bootstrap 4 input groups. You can copy our examples and paste them into your project! Standard rules for all three form layouts: Advanced styling for html forms; You don’t need css coding to make your form look exactly how you want it to. Style web forms using css; Web bootstrap provides three types of form layouts: Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web in this example we use the css transition property to. Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web this handpicked selection features an array of free html and css form code examples sourced from codepen, github, and various other trusted resources. With our free css form generator, simply drag and drop elements. You don’t need css coding. Fieldset is used to group the form controls and labels and provide a better organization of the form elements. Create stunning and responsive css login forms, sign up forms,. Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web bootstrap provides three types of form layouts: Web the css. You can copy our examples and paste them into your project! You will learn more about the transition property later, in our css. Advanced styling for html forms; Web the css code below uses flexbox and css box model properties like padding and margin to style the contact form for a better appearance. Examples and usage guidelines for form control. You don’t need css coding to make your form look exactly how you want it to. Beautiful css forms to gather information from users in style. Web bootstrap 4 input groups. Web fieldset in css forms. Web individual form controls automatically receive some global styling with bootstrap. Web bootstrap provides three types of form layouts: You will learn more about the transition property later, in our css. You can copy the example and paste it into your project or use the shuffle editor and not write code by hand! Fieldset is used to group the form controls and labels and provide a better organization of the form elements. 10 css html form designs; Style web forms using css; Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web the css code below uses flexbox and css box model properties like padding and margin to style the contact form for a better appearance. Web in this example we use the css transition property to animate the width of the search input when it gets focus. Vertical form (this is default) horizontal form. With our free css form generator, simply drag and drop elements. Advanced styling for html forms; In the video example below, i ask divi ai to perform a series of customizations. Web this handpicked selection features an array of free html and css form code examples sourced from codepen, github, and various other trusted resources. You can copy our examples and paste them into your project!HTML & CSS Login form tutorial Designs From uidesigndaily YouTube
html How to set formgroup background color Stack Overflow
36 Most Beautiful CSS Forms Designed By Top Designers In 2022
CSS Forms Styling How to Apply Custom CSS Styling Decisions
formgroup Bootstrap CSS class
Group Input Search Form Design Using Html & CSS Form Input Group
css Bootstrap Input Group Addon Floating RIght Stack Overflow
Group Input Form Design Html CSS Tutorial For Beginners Fullscreen
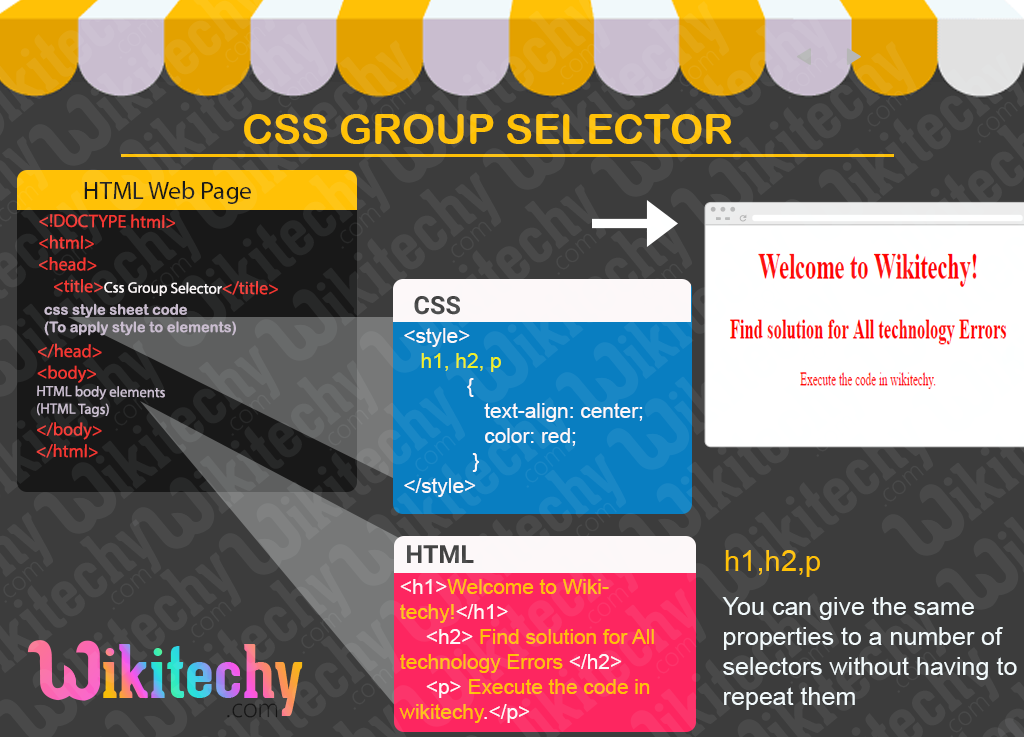
CSS CSS group selector Learn in 30 seconds from Microsoft MVP
CSS Form Design Tutorial for Beginners YouTube
Related Post: