Antd Form Select
Antd Form Select - Web import {button, form, input, select } from 'antd'; Const {option } = select; For (let i = 10; Select is selecting among given choices. Import type {forminstance } from 'antd/es/form'; Autocomplete is an input box with text hints, and users can type freely. Web the differences with select are: Import type {selectprops } from 'antd'; If you want to listen to a value, it is recommended to. The keyword is aiding input. Autocomplete is an input box with text hints, and users can type freely. Select a option and change input text above. Use onchange which is fired when the value of the select changes. The display of an form.item (input text) depends of the value of other form.item (radio button group). I am having a hard time with antd's form. Import type {forminstance } from 'antd/es/form'; It's caused by option with different label and value. A form field is defined using. A form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and more. Add const [form] = form.useform () in the beginning of demo component. Getnftstatus (), what do you get there? You can simply use setfieldsvalue in your first. Const {option } = select; Autocomplete is an input box with text hints, and users can type freely. Includes layout, initial values, validation and submit. It's caused by option with different label and value. Import type {selectprops } from 'antd'; A form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and more. The keyword is aiding input. Add const [form] = form.useform () in the beginning of demo component. The keyword is aiding input. When there are more than a few options to choose from, you can wrap them in a dropdown. Getnftstatus (), what do you get there? Are you sure it's the select where the issue is? I am having a hard time with antd's form. Web import {button, form, input, select } from 'antd'; Web update has 3 important steps: You can simply use setfieldsvalue in your first. I have this select field in this form and i want to get the value from it onchange but somehow not getting it to work. Select a option and change input text above. Web i'm trying to make a form using ant design v4.0. Add const [form] = form.useform () in the beginning of demo component. The below is a simple demo of select component in antd form i am wondering whether the options come from the store or other. I am having a hard time with antd's form. The keyword is aiding. Web proform's onfinish, unlike antd's form, is a promise that will automatically set the button to load for you if you return normally. Includes layout, initial values, validation and submit. You can simply use setfieldsvalue in your first. The display of an form.item (input text) depends of the value of other form.item (radio button group). When there are more than. It's caused by option with different label and value. A form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and more. I have a zod schema that transforms a string (enum) value into an object. Select is selecting among given choices. Web import {button, form, input, select } from 'antd'; A form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and more. Web import {select } from 'antd'; Implement handlecolorchanged function and pass it as. Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. You can use optionfilterprop=labelto change filter logic instead. Web proform's onfinish, unlike antd's form, is a promise that will automatically set the button to load for you if you return normally. A form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and more. Getnftstatus (), what do you get there? The below is a simple demo of select component in antd form i am wondering whether the options come from the store or other. Includes layout, initial values, validation and submit. Select is selecting among given choices. If you want to listen to a value, it is recommended to. Use onchange which is fired when the value of the select changes. Const {option } = select; I have this select field in this form and i want to get the value from it onchange but somehow not getting it to work. Web the differences with select are: You can use optionfilterprop=labelto change filter logic instead. If you try to do artist: Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. For (let i = 10; The keyword is aiding input. Import type {forminstance } from 'antd/es/form'; Are you sure it's the select where the issue is? Web import {select } from 'antd'; You can simply use setfieldsvalue in your first.AntD Form Select Problem Codesandbox
Antd Form.List实现自定义可编辑表格 掘金
antdselect with reacthookform Codesandbox
javascript reset form.fields in antd reactjs Stack Overflow
antdformgen npm
antdforms Codesandbox
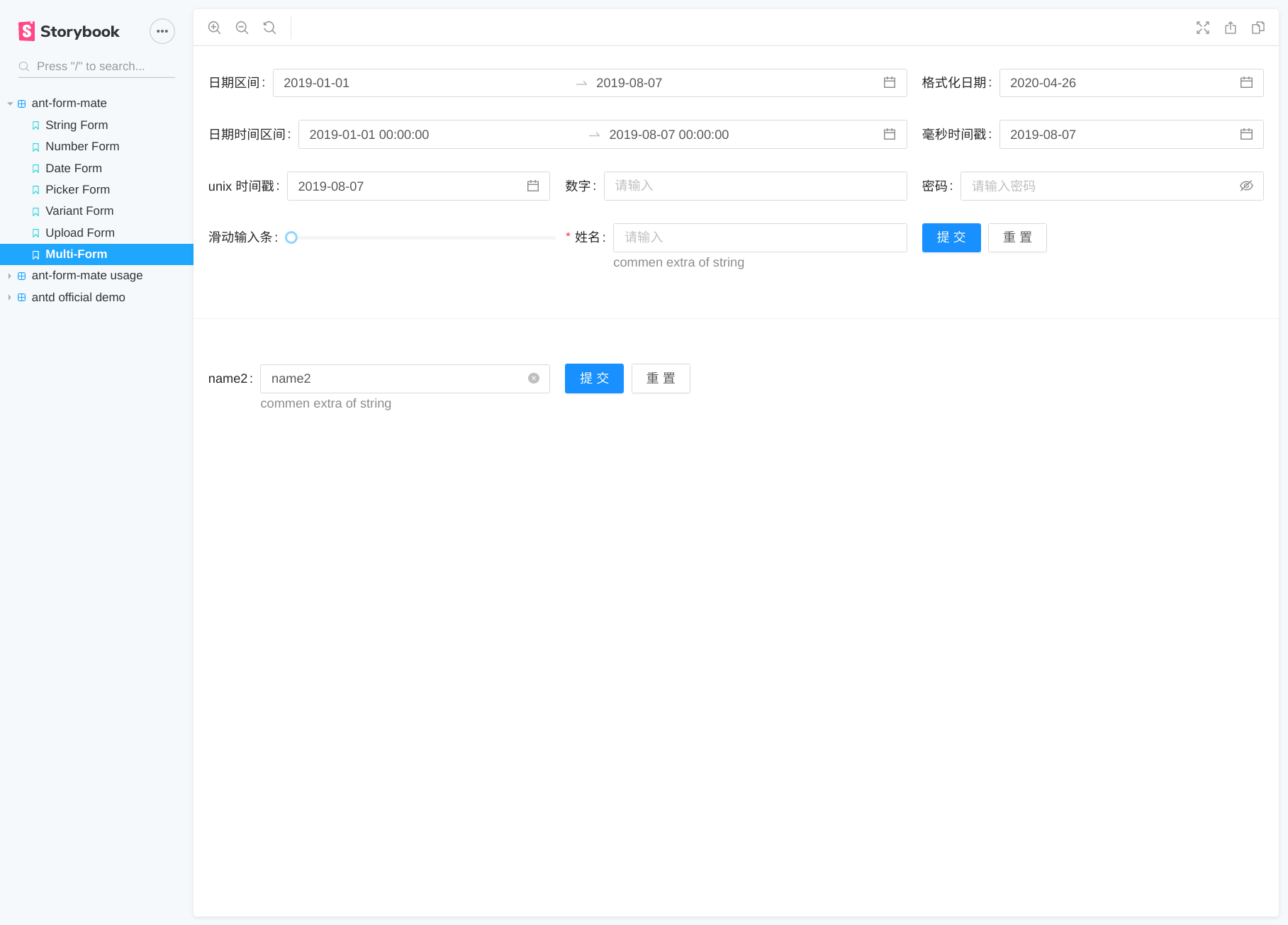
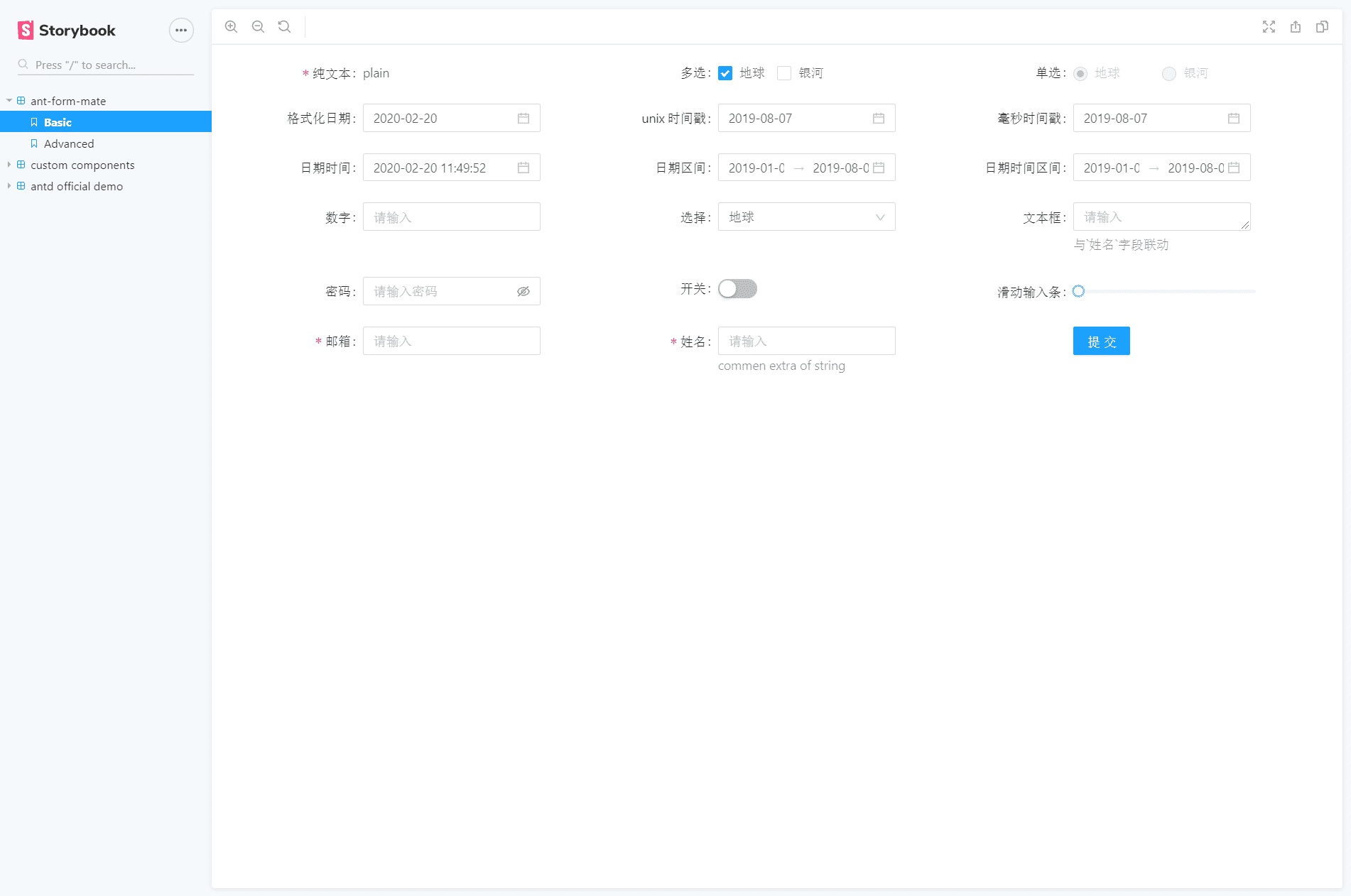
antdformmate npm
antdinputselect Codesandbox
How to Create and Validate Ant Design Forms Antd Form Validation
antdformmate npm
Related Post: