Vue3 Form Submit
Vue3 Form Submit - <<strong>form</strong> id=app @submit=onsubmit> submit</<strong>button</strong>>. Let’s see the below example where we build. Please, provide stackoverflow.com/help/mcve for the problem. The onreset method resets the reactive properties to empty strings. Add standard html form elements: A standard method () must be called in order to update data. Detects if you’re using an async. And that email is an email. Web interacting with form elements. Modified 1 year, 4 months ago. Web add a tag ref on your html form <<strong>form</strong> ref=myform @submit.prevent=handlesignout ($event) method=post action=/logout>. Let's take a look at a very basic form: <<strong>form</strong> id=app @submit=onsubmit> submit</<strong>button</strong>>. The onreset method resets the reactive properties to empty strings. Web we check the name and message have length bigger than 0. Web we check the name and message have length bigger than 0. When dealing with forms, the main issue is the syncing of. Web add a tag ref on your html form <<strong>form</strong> ref=myform @submit.prevent=handlesignout ($event) method=post action=/logout>. The onreset method resets the reactive properties to empty strings. Vue performs dom updates asynchronously. Let’s see the below example where we build. Web using vue 3.0.5. Ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid. But sometimes we may want to bind the. Web the data is updated automatically and reflected in your component as you make changes to a computed () property. Web 1,110 1 15 38. Web using vue 3.0.5. Detects if you’re using an async. Web for example, you can trigger a function call on pressing the enter key within an input field by doing this: When dealing with forms, the main issue is the syncing of. Web we check the name and message have length bigger than 0. Asked 1 year, 4 months ago. This will bind your form data. And that email is an email. Add standard html form elements: The onreset method resets the reactive properties to empty strings. Web form validation is an essential aspect of web development that ensures the integrity, accuracy, and security of data submitted by users through web forms. And that email is an email. Please, provide stackoverflow.com/help/mcve for the problem. In your case dom update does not happen before form submit. Web form validation is an essential aspect of web development that ensures the integrity, accuracy, and security of data submitted by users through web forms. A standard method () must be called in order to update data. But sometimes we may want to bind the. When dealing with forms, the main issue is the syncing of. The onreset method resets. Asked 1 year, 4 months ago. A standard method () must be called in order to update data. Web the data is updated automatically and reflected in your component as you make changes to a computed () property. There's no newsupplierform, is it the same thing as newuserform? Web we check the name and message have length bigger than 0. Asked 1 year, 4 months ago. Detects if you’re using an async. When dealing with forms, the main issue is the syncing of. Vue performs dom updates asynchronously. Web we check the name and message have length bigger than 0. But sometimes we may want to bind the. Asked 1 year, 4 months ago. The onreset method resets the reactive properties to empty strings. Please, provide stackoverflow.com/help/mcve for the problem. Add standard html form elements: <<strong>form</strong> id=app @submit=onsubmit> submit</<strong>button</strong>>. Web unable to submit form by using @submit in vue 3. Web the data is updated automatically and reflected in your component as you make changes to a computed () property. Ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid. Web 1,110 1 15 38. Let's take a look at a very basic form: Detects if you’re using an async. Modified 1 year, 4 months ago. When dealing with forms, the main issue is the syncing of. Web for example, you can trigger a function call on pressing the enter key within an input field by doing this: Web interacting with form elements. And that email is an email. There's no newsupplierform, is it the same thing as newuserform? Web we check the name and message have length bigger than 0. The onreset method resets the reactive properties to empty strings. In your case dom update does not happen before form submit. Web add a tag ref on your html form <<strong>form</strong> ref=myform @submit.prevent=handlesignout ($event) method=post action=/logout>. Vue performs dom updates asynchronously. Please, provide stackoverflow.com/help/mcve for the problem. But sometimes we may want to bind the.vue3 ts element plus form表单二次封装详细步骤 (附参数、类型详细介绍及简单使用示例) 掘金
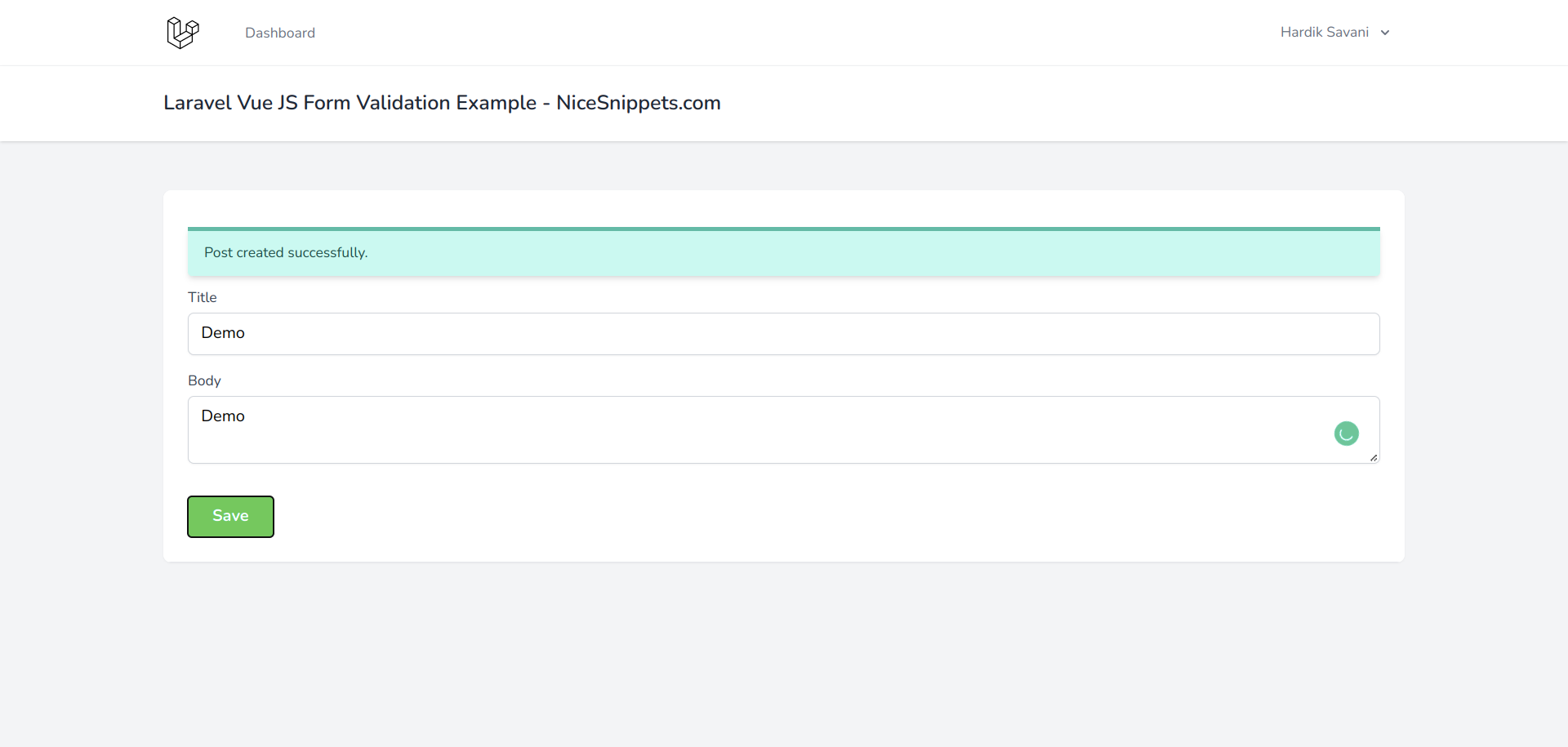
Laravel Vue 3 Form Validation with Vite Example
Create Dynamic Forms in Vue3. DEV Community
vue3.0+Ant Design Vue后台crm管理系统admin学习视频教程腾讯课堂
GitHub allanShady/vue3forms Practices forms separation
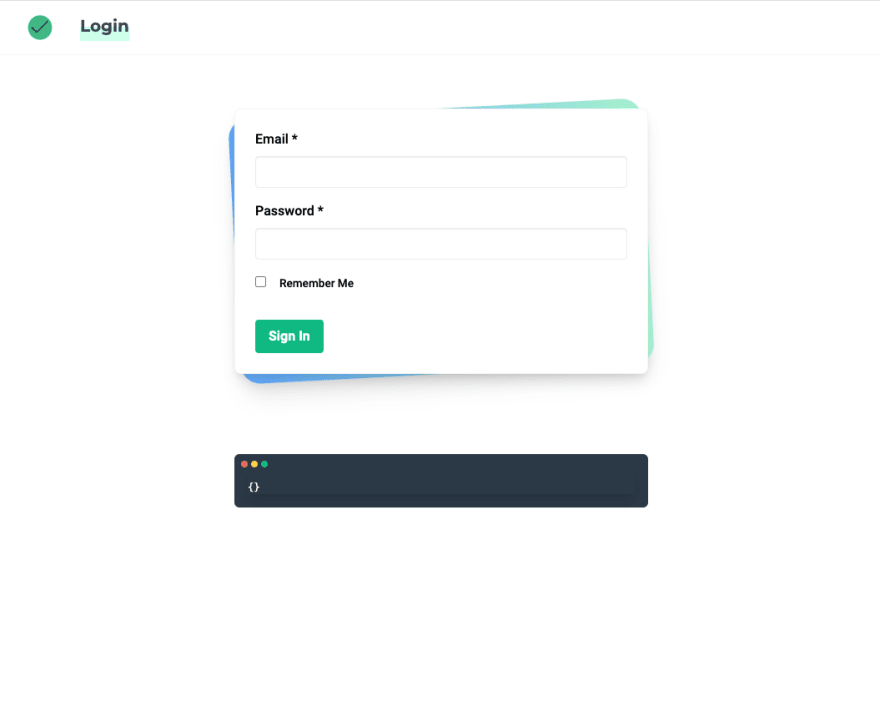
Vue JS 3 Composition API → Registration Form Validation [2023]
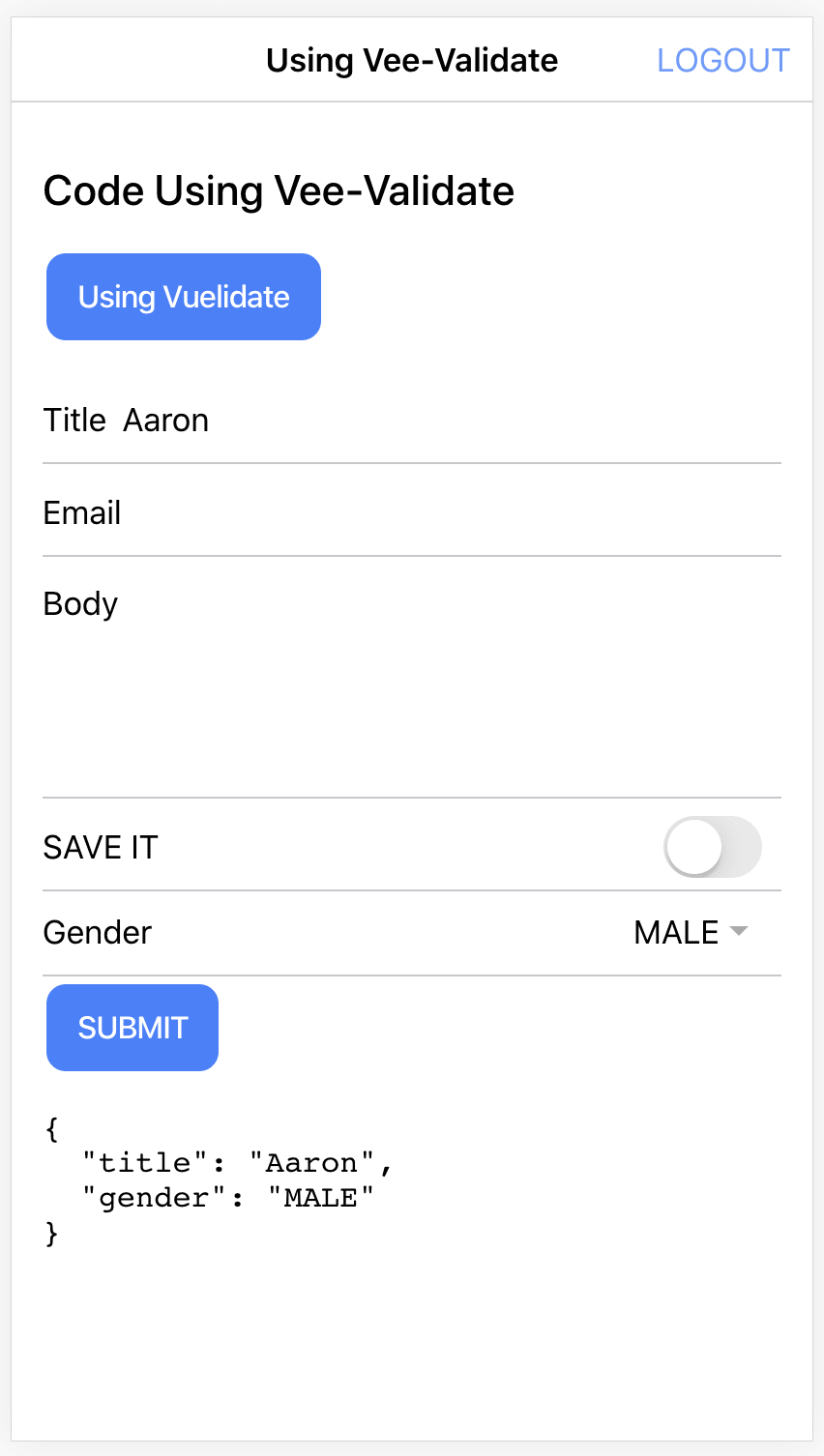
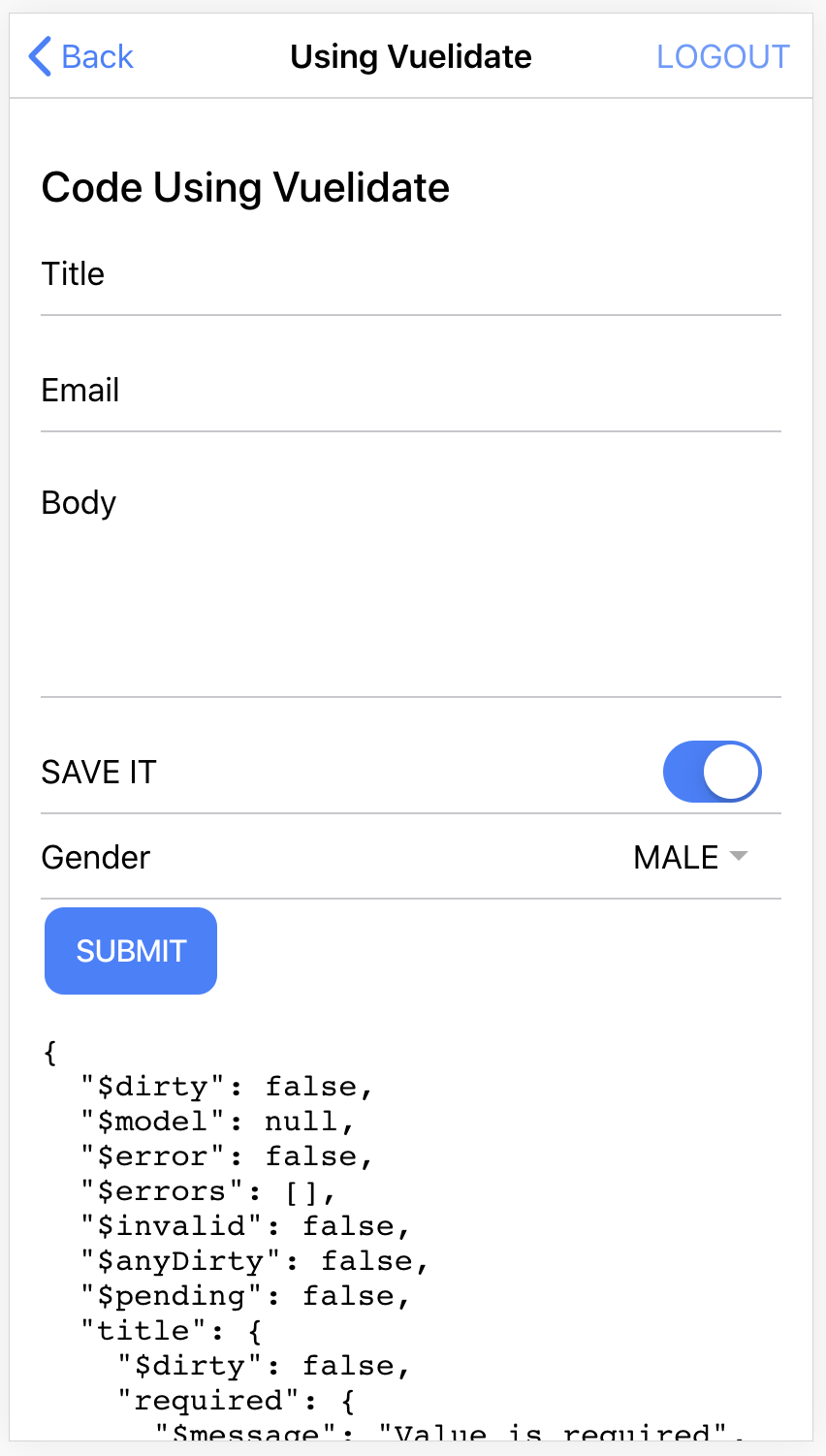
Using Vue3 And Vuelidate for Forms and Form Validation DEV Community
Package vue3formrender
vue3表单解决方案vschemaform 知乎
Using Vue3 And Vuelidate for Forms and Form Validation DEV Community
Related Post:


![Vue JS 3 Composition API → Registration Form Validation [2023]](https://www.softauthor.com/wp-content/uploads/2021/03/vue-3-composition-api-submit-button-validation-check.gif)