Sveltekit Contact Form
Sveltekit Contact Form - Web adding a form to your sveltekit component to get started, let's add a form to your sveltekit component. Some forms don't need to post data to the server — search inputs, for example. As we've seen, to invoke a form action you must use method=post. Web to learn more about the kinds of applications you can build with sveltekit, see the faq. Open the page.svelte file and add the following code: Permalink in short, svelte is a way of writing user interface components. Web to learn more about the kinds of applications you can build with sveltekit, see the faq. Permalink in short, svelte is a way of writing user interface components. Web adding a form to your sveltekit component to get started, let's add a form to your sveltekit component. As we've seen, to invoke a form action you must use method=post.. Web to learn more about the kinds of applications you can build with sveltekit, see the faq. Some forms don't need to post data to the server — search inputs, for example. As we've seen, to invoke a form action you must use method=post. Permalink in short, svelte is a way of writing user interface components. Open the page.svelte file. Web to learn more about the kinds of applications you can build with sveltekit, see the faq. Web adding a form to your sveltekit component to get started, let's add a form to your sveltekit component. Open the page.svelte file and add the following code: Some forms don't need to post data to the server — search inputs, for example.. Permalink in short, svelte is a way of writing user interface components. Some forms don't need to post data to the server — search inputs, for example. Web adding a form to your sveltekit component to get started, let's add a form to your sveltekit component. As we've seen, to invoke a form action you must use method=post. Web to. Some forms don't need to post data to the server — search inputs, for example. Web to learn more about the kinds of applications you can build with sveltekit, see the faq. Permalink in short, svelte is a way of writing user interface components. Web adding a form to your sveltekit component to get started, let's add a form to. Web to learn more about the kinds of applications you can build with sveltekit, see the faq. Open the page.svelte file and add the following code: Some forms don't need to post data to the server — search inputs, for example. Permalink in short, svelte is a way of writing user interface components. Web adding a form to your sveltekit. Web adding a form to your sveltekit component to get started, let's add a form to your sveltekit component. Some forms don't need to post data to the server — search inputs, for example. Permalink in short, svelte is a way of writing user interface components. Open the page.svelte file and add the following code: Web to learn more about. Permalink in short, svelte is a way of writing user interface components. Web adding a form to your sveltekit component to get started, let's add a form to your sveltekit component. Open the page.svelte file and add the following code: As we've seen, to invoke a form action you must use method=post. Some forms don't need to post data to. As we've seen, to invoke a form action you must use method=post. Some forms don't need to post data to the server — search inputs, for example. Web to learn more about the kinds of applications you can build with sveltekit, see the faq. Permalink in short, svelte is a way of writing user interface components. Open the page.svelte file. As we've seen, to invoke a form action you must use method=post. Web adding a form to your sveltekit component to get started, let's add a form to your sveltekit component. Permalink in short, svelte is a way of writing user interface components. Some forms don't need to post data to the server — search inputs, for example. Open the. Open the page.svelte file and add the following code: Permalink in short, svelte is a way of writing user interface components. Web to learn more about the kinds of applications you can build with sveltekit, see the faq. As we've seen, to invoke a form action you must use method=post. Web adding a form to your sveltekit component to get started, let's add a form to your sveltekit component. Some forms don't need to post data to the server — search inputs, for example.SvelteKit Form Validation with Zod YouTube
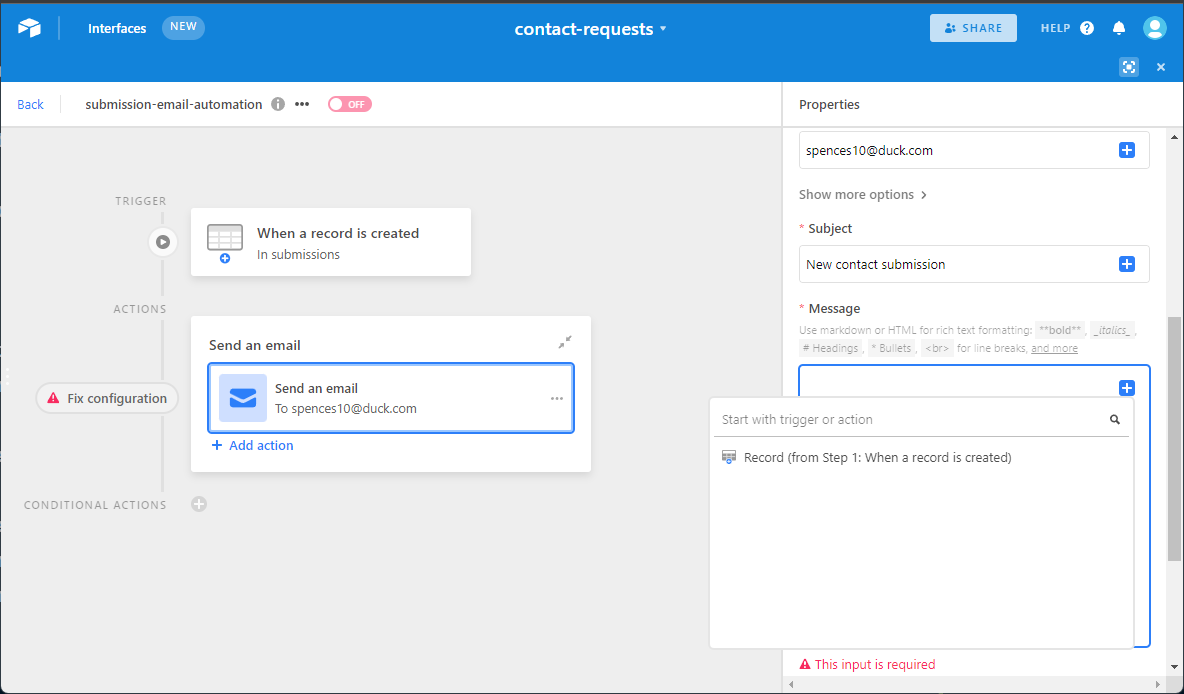
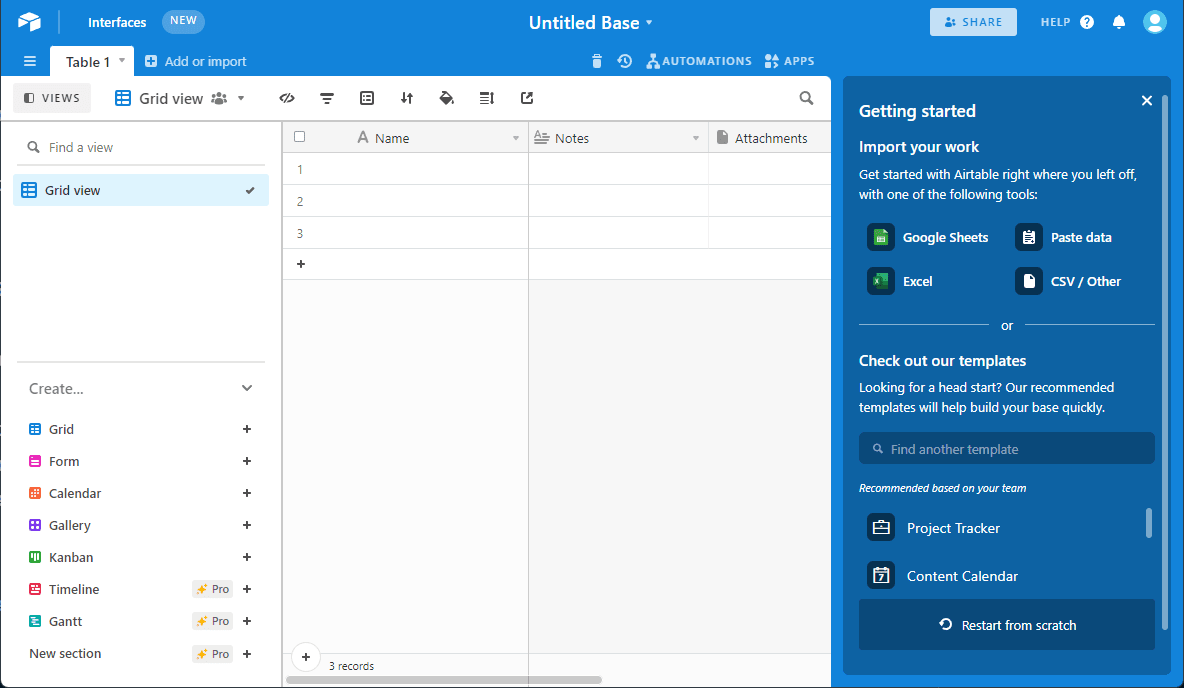
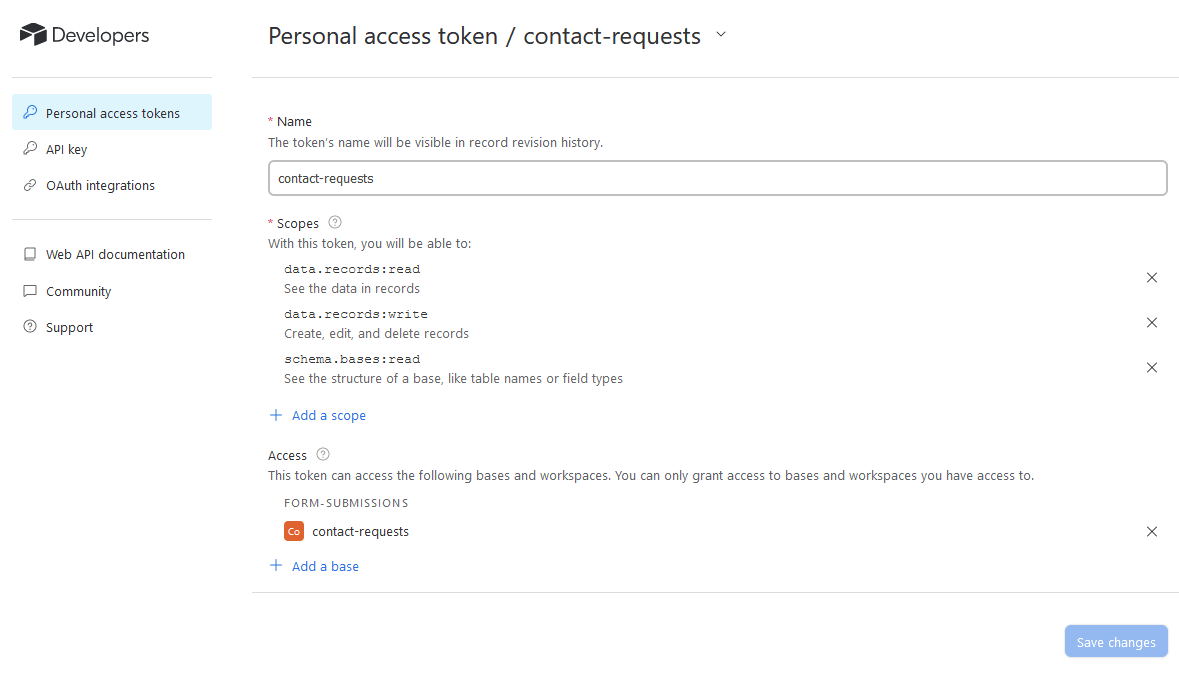
Make a Contact Form with SvelteKit and Airtable Scott Spence
Easy HTML Forms in SvelteKit with Netlify Forms Netlify
Make a Contact Form with SvelteKit and Airtable Scott Spence
SvelteKit SSR forms explained
Make a Contact Form with SvelteKit and Airtable · Scott Spence
SvelteKit hCaptcha Contact Form Keeping Bots Away Rodney Lab
SvelteKit Contact Form Example with Airtable Scott Spence
Make a Contact Form with SvelteKit and Airtable Scott Spence
SvelteKit Contact Form Example with Airtable Scott Spence
Related Post: