React Mui Form Validation Example
React Mui Form Validation Example - Preview of the final project. Web find mui form examples and templates. Web register, handlesubmit, watch, formstate: Maintain a boolean state say error and errormessage. Web i'm moving from antd to materialui and can't figure out how to easily implement form validation and form submission without reloading the whole page. Web for examples and details on the usage of this react component, visit the component demo pages: Web here is a quick demo ( live demo ): In handlenext, validate he input values and set error to false and set a message to the. In a previous article, we. But, what i want to do, is validating our form on our. Web register, handlesubmit, watch, formstate: Sometimes, we want to add validation of form input fields with react. Web here is a quick demo ( live demo ): Web find mui form examples and templates. The build is minified and the filenames include the hashes. Web find mui form examples and templates. In handlenext, validate he input values and set error to false and set a message to the. Web there are many ways to validate a form, and many modules to make use of it to help us to validate the form data. It comes with three variants: Submithandler = (data) => console.log(data). Submithandler = (data) => console.log(data). Web i'm moving from antd to materialui and can't figure out how to easily implement form validation and form submission without reloading the whole page. But, what i want to do, is validating our form on our. It comes with three variants: In a previous article, we. Web it correctly bundles react in production mode and optimizes the build for the best performance. Web register, handlesubmit, watch, formstate: It comes with three variants: { errors }, } = useform<<strong>inputs</strong>>() const onsubmit: Web for examples and details on the usage of this react component, visit the component demo pages: Maintain a boolean state say error and errormessage. Web import react from 'react'; In a previous article, we. Web there are many ways to validate a form, and many modules to make use of it to help us to validate the form data. { errors }, } = useform<<strong>inputs</strong>>() const onsubmit: Sometimes, we want to add validation of form input fields with react. Web do the following: Web find mui form examples and templates. The build is minified and the filenames include the hashes. Web getting started with material ui library. Preview of the final project. { errors }, } = useform<<strong>inputs</strong>>() const onsubmit: Web for examples and details on the usage of this react component, visit the component demo pages: The textfield wrapper component is a complete form control including a label, input, and help text. Web find mui form examples and templates. Web i'm moving from antd to materialui and can't figure out how to easily implement form validation and form submission without reloading the whole page. In handlenext, validate he input values and set error to false and set a message to the. Web for examples and details on the usage of this react component, visit the component demo pages: {. Submithandler = (data) => console.log(data). Web register, handlesubmit, watch, formstate: Web there are many ways to validate a form, and many modules to make use of it to help us to validate the form data. Web getting started with material ui library. The textfield wrapper component is a complete form control including a label, input, and help text. Maintain a boolean state say error and errormessage. Web register, handlesubmit, watch, formstate: In a previous article, we. Preview of the final project. The build is minified and the filenames include the hashes. But, what i want to do, is validating our form on our. Web import react from 'react'; Web getting started with material ui library. In handlenext, validate he input values and set error to false and set a message to the. It comes with three variants: Web register, handlesubmit, watch, formstate: Web for examples and details on the usage of this react component, visit the component demo pages: Preview of the final project. Web there are many ways to validate a form, and many modules to make use of it to help us to validate the form data. Web here is a quick demo ( live demo ): Submithandler = (data) => console.log(data). Web how to add validation of form input fields with react? In a previous article, we. Web it correctly bundles react in production mode and optimizes the build for the best performance. The build is minified and the filenames include the hashes. { errors }, } = useform<<strong>inputs</strong>>() const onsubmit: Web find mui form examples and templates. The textfield wrapper component is a complete form control including a label, input, and help text. Sometimes, we want to add validation of form input fields with react. Maintain a boolean state say error and errormessage.How To Creating React Form Validation With Formik And Yup
reactmuiauthpage npm
reactform examples CodeSandbox
Form Validation in React using Ant Design
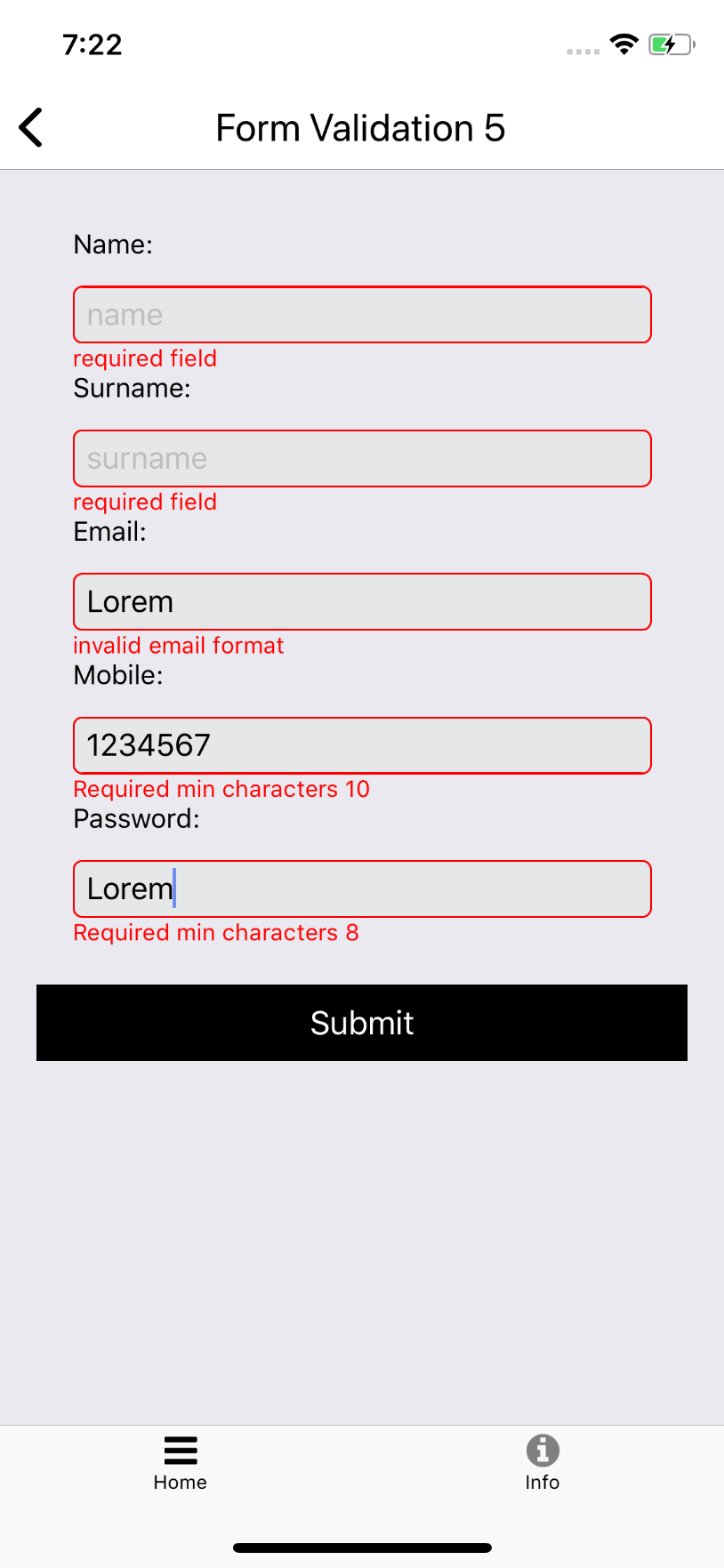
React native Form Validation Free Download Download React native Form
reactmuicolor examples CodeSandbox
Form Validation in React JS Complete JavaScript Validation 2020
Form Validation using React React Forms Handling & Validation
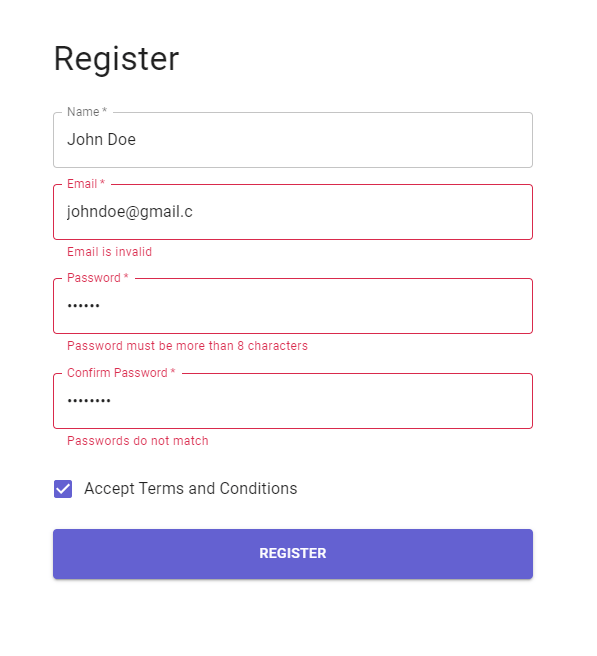
Form Validation with React Hook Form, Material UI, React and TypeScript
React Hook Form MUI Textfield Validation Codesandbox
Related Post: