React Jsonschema Form
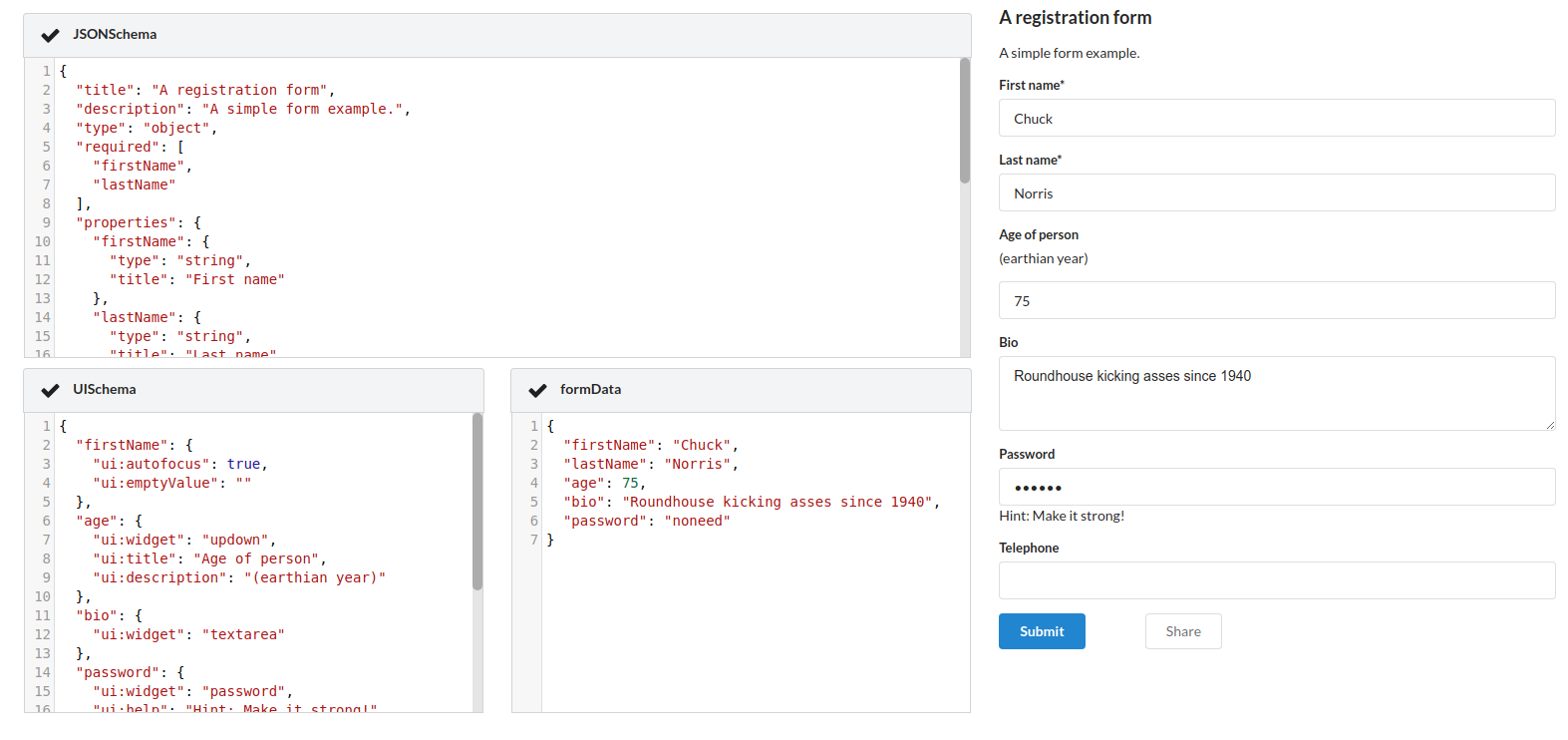
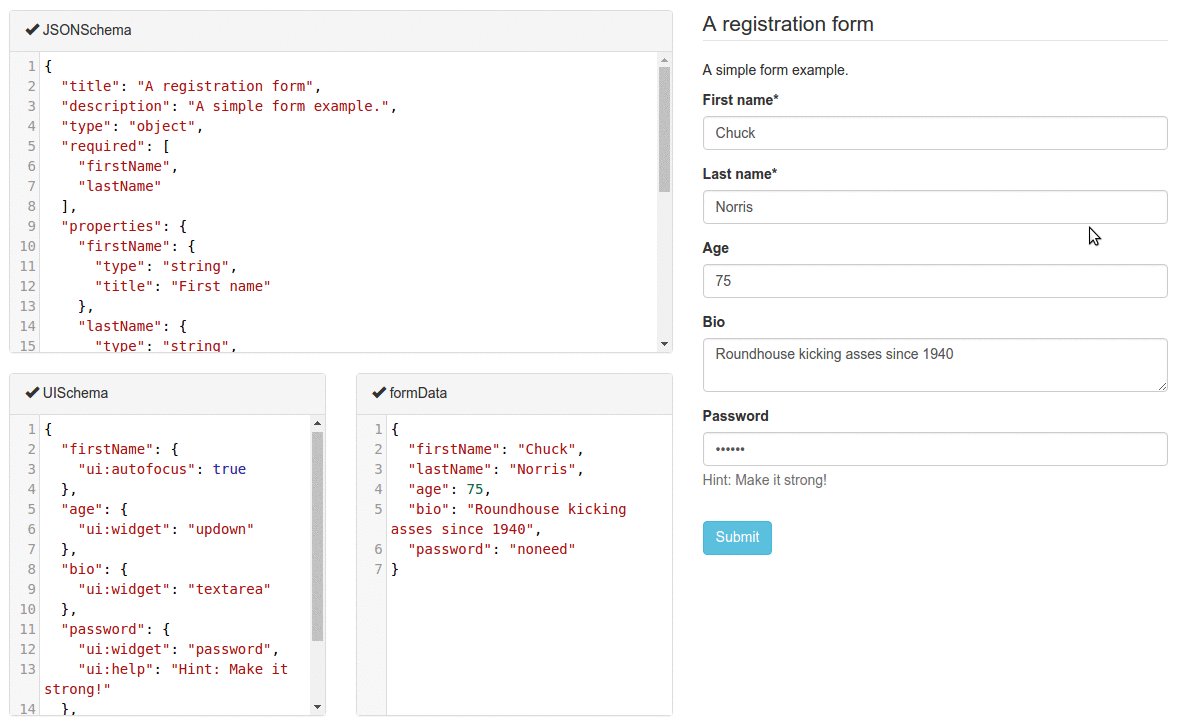
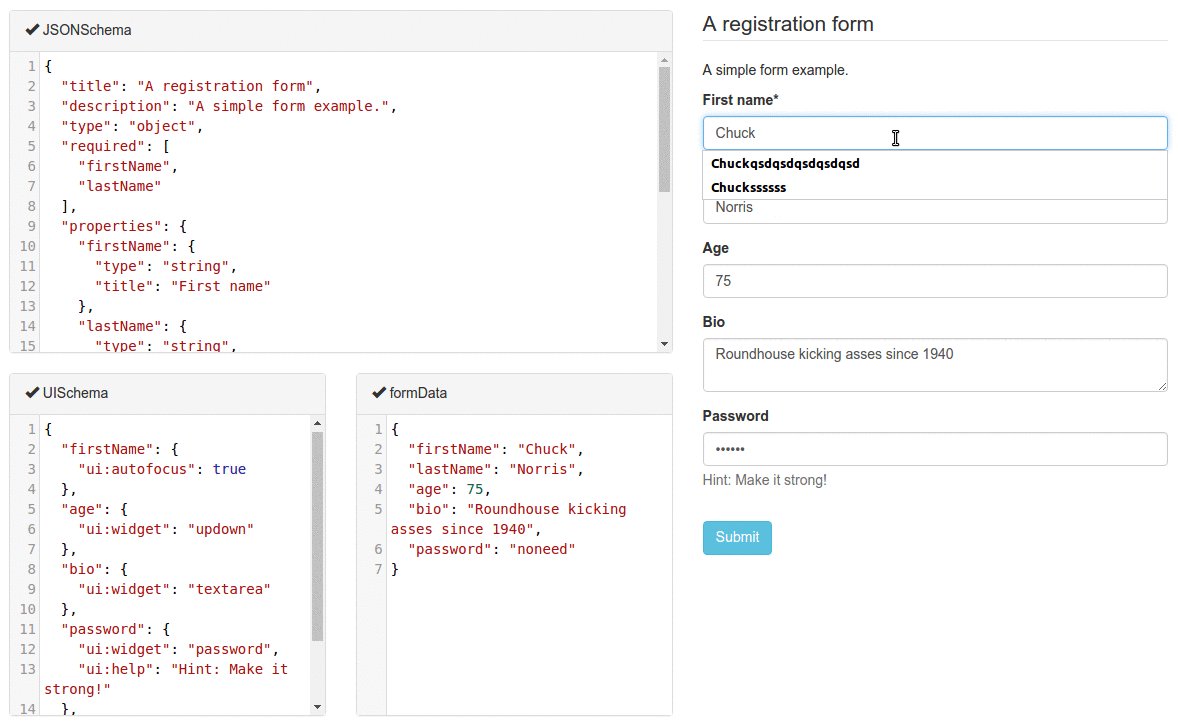
React Jsonschema Form - Let us see an example of an xml document and then the corresponding document written in json: I'm trying to generate a. Web i'm working on a project that utilizes next.js, typescript, and jest. Web 3 answers sorted by: Parsing large xml files is slow and requires a lot of memory. Radio // could also be select } }; Tutorialsteacher.com
it is also used in api calls to exchange the data from api to different web applications or from browser to server and vice versa. Web const uischema = { done: Const schema = { type: I searched for a long time and found that now it can already be done. Const schema = { type: Json string can be stored in it own file with the ‘.json ‘ extension. I searched for a long time and found that now it can already be done. Web the react json schema form builder is a reactjs component library that allows the user to visually configure a json schema encoded form by dragging,. Radio // could also be select } }; Web 3 answers sorted by: Data can be sent in various formats like plain text, xml, json, etc. It has syntax somewhat like a javascript object literal and can be used independently from javascript. Web 3 answers sorted by: Web a simple react component capable of building html forms out of a json schema. Generate form from json schema in react
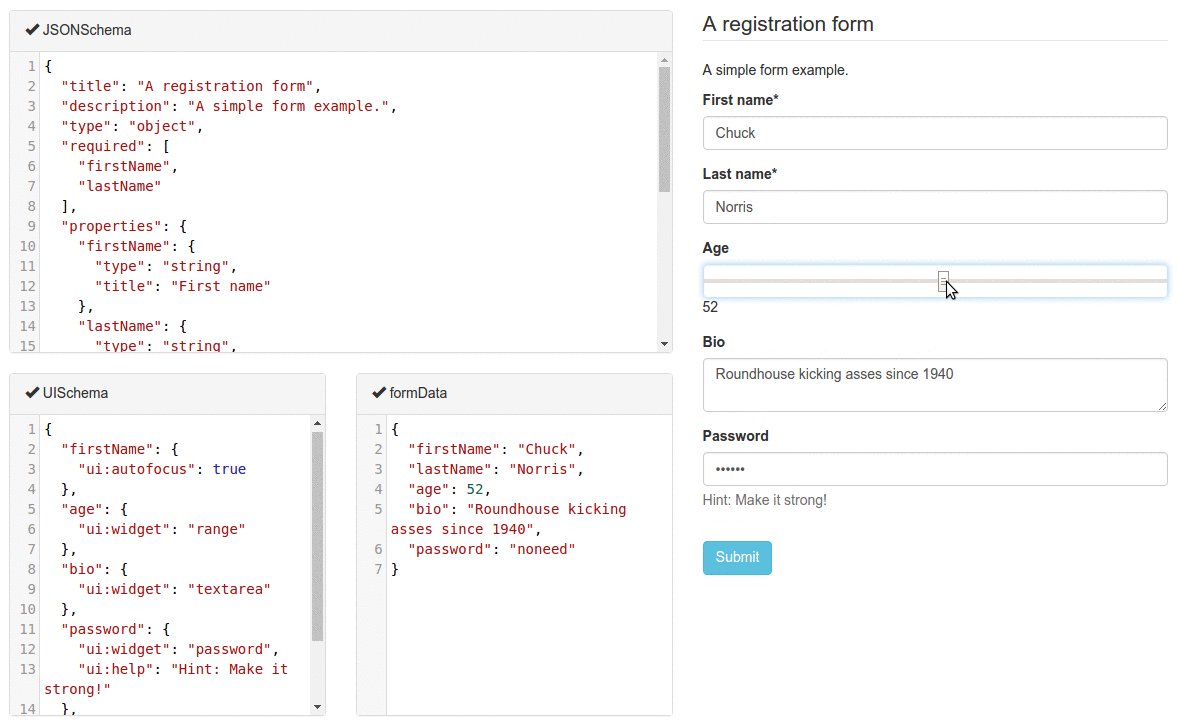
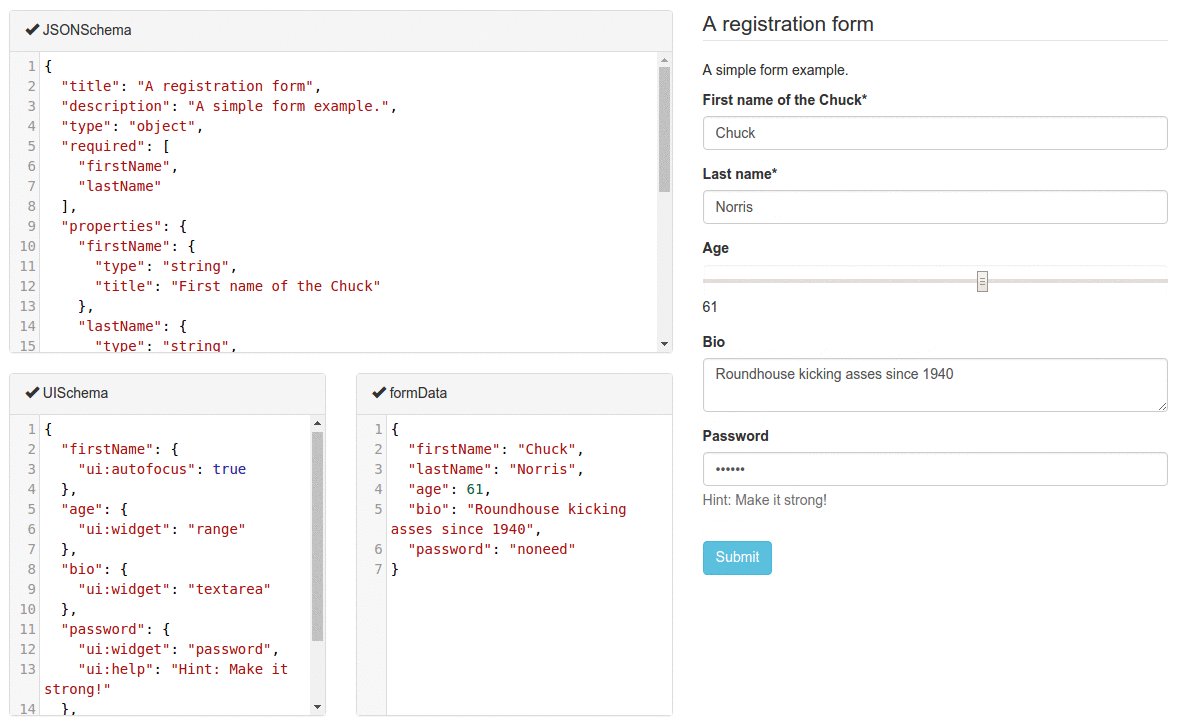
web introduction. Radio // could also be select } }; React component to render the json schema as a form. Let us see an example of an xml document and then the corresponding document written in json: Web 3 answers sorted by: A simple react component capable of building html forms out of a json schema. Web this is what i've tried. I'm attempting to create a test using a component returned by the withtheme function from. I searched for a long time and found that now it can already be done. Const schema = { type: In this tutorial we will learn how to generate a form based on a json schema definition, on a react application. A simple react component capable of building html forms out of a json schema. How to convert an object to json in c#? Web this is what i've tried. A simple react component capable of building html forms out of a json schema. Web i'm working on a project that utilizes next.js, typescript, and jest. Web this is what i've tried. It is a common data format with diverse uses in electronic data interchange, including that of web applications with servers. I searched for a long time and found. React component to render the json schema as a form. I'm trying to generate a. Json string can be stored in it own file with the ‘.json ‘ extension. You can render form where ever you want by calling. Render ( ( ),. Json string can be stored in it own file with the ‘.json ‘ extension. Tutorialsteacher.com
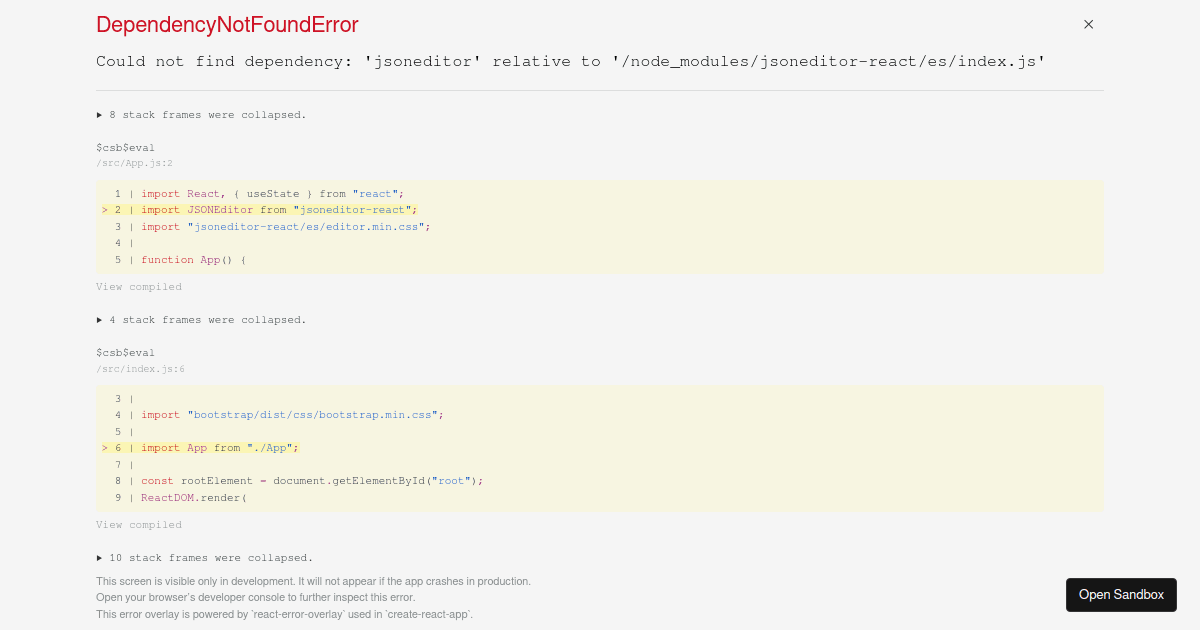
it is also used in api calls to exchange the data from api to different web applications or from browser to server and vice versa. Radio // could also be select } }; Web i'm working on a project that utilizes next.js, typescript, and jest.. Json string can be stored in it own file with the ‘.json ‘ extension. It is a common data format with diverse uses in electronic data interchange, including that of web applications with servers. A simple react component capable of building html forms out of a json schema. If there is an unexpected error, then file an issue with. Data. Json is an abbreviation for javascript object notation. It has syntax somewhat like a javascript object literal and can be used independently from javascript. I'm trying to generate a. Jest unexpected token error when testing react jsonschema. How to convert an object to json in c#? I'm attempting to create a test using a component returned by the withtheme function from. It is a common data format with diverse uses in electronic data interchange, including that of web applications with servers. React component to render the json schema as a form. Web react json schema form forms is a library that allows developers to generate dynamic forms in react applications based on a json schema. A simple react component capable of building html forms out of a json schema. Let us see an example of an xml document and then the corresponding document written in json: Json (javascript object notation) is used for storing and data transfer. Web i'm working on a project that utilizes next.js, typescript, and jest. Web 3 answers sorted by: I searched for a long time and found that now it can already be done. A simple react component capable of building html forms out of a json schema. Generate form from json schema in react
web introduction. If you want to generate a form for any data, sight unseen, simply given a json. Web this is what i've tried. Web the react json schema form builder is a reactjs component library that allows the user to visually configure a json schema encoded form by dragging, dropping, and. I'm trying to generate a. Web this will require you to use some implementation of the form component from rjsf. Json is an abbreviation for javascript object notation. Json string can be stored in it own file with the ‘.json ‘ extension. How to convert an object to json in c#?CSS How to use reactjsonschemaform with materialui? YouTube
reacthookformjsonSchema with adminui Codesandbox
reactjsonschemaform Codesandbox
ReactJSONschemaform (Mozilla) with material ui and reactselect
reactjsonschemaformexample (forked) Codesandbox
reactjsonschemaform (forked) Codesandbox
reactjsonschemaformsemanticui npm
A React component for building Web forms from JSONSchema
Build JSON by HTML input form with pre defined JSON schema ( react
ReactJSONschemaform (Mozilla) with material ui and reactselect
Related Post: