React Hook Form Yup
React Hook Form Yup - This logic will be based on the type of the field, in. The form could make use of plain. Web what is react hooks form? Let's dive into how to set up email. Web react hook form validation resolvers: The form is fast and lightweight, easy to use (see /examples). You can do wonders with this combination with minimum code. Web react hook form will validate your input data against the schema and return with either errors or a valid result. Web validate input name with only letters. Import * as yup from yup; Web react hook form and yup are two powerful libraries that make form handling and validation in react applications easier. Define a memorized validation schema (or define it. Web the react hooks system was applied so the least compliant react version is 16.8. Receive form validations if fields are missed or incorrect during. Import { string, object, array } from. Fill in all fields in the checkout. Define a memorized validation schema (or define it. When i use yup.string() for the daysofweek, even. Validate input password with one capitalize letter one number and a character special. Web a custom hook can easily integrate with yup/joi/superstruct as a validation method, and to be used inside validation resolver. This way, every time the user types, the validation will get. Web add/remove products from the cart. Web the react hooks system was applied so the least compliant react version is 16.8. Define a memorized validation schema (or define it. This logic will be based on the type of the field, in. Web react hook form and yup are two powerful libraries that make form handling and validation in react applications easier. Web react hook form is a powerful tool for building forms in react applications. This logic will be based on the type of the field, in. Validate input password with one capitalize letter one number and a character special. Let’s. You can do wonders with this combination with minimum code. Web one of my favorites and a very powerful combination is react hook forms with yup. Web the react hooks system was applied so the least compliant react version is 16.8. It utilizes the power of react hooks to provide a straightforward and intuitive way to. Web react hook form. Validate input password with one capitalize letter one number and a character special. When i use yup.string() for the daysofweek, even. Web one of my favorites and a very powerful combination is react hook forms with yup. Web the react hooks system was applied so the least compliant react version is 16.8. First we create a function to extend our. You can do wonders with this combination with minimum code. Let's dive into how to set up email. Web i am using material ui's autocomplete multiple textfield, react hook form, and yup to validate the form inputs. Validate input email with not. This logic will be based on the type of the field, in. Import { yupresolver } from '@hookform/resolvers/yup'; When i use yup.string() for the daysofweek, even. Web what is react hooks form? Edit product quantities in the cart. It utilizes the power of react hooks to provide a straightforward and intuitive way to. The form is fast and lightweight, easy to use (see /examples). Let’s see it in action. Validate input email with not. This logic will be based on the type of the field, in. Web validate input name with only letters. Web react hook form will validate your input data against the schema and return with either errors or a valid result. When i use yup.string() for the daysofweek, even. Since form state is inherently local, it can be easily adopted. Import * as yup from yup; Web import react from 'react'; Let’s see it in action. Web react hook form validation resolvers: Edit product quantities in the cart. Web add/remove products from the cart. Web the react hooks system was applied so the least compliant react version is 16.8. Import * as yup from yup; Import { string, object, array } from 'yup'; Web react hook form will validate your input data against the schema and return with either errors or a valid result. Web one of my favorites and a very powerful combination is react hook forms with yup. Web a custom hook can easily integrate with yup/joi/superstruct as a validation method, and to be used inside validation resolver. Web react hook form is a powerful tool for building forms in react applications. You can set the validation mode to onchange inside the useform function. Fill in all fields in the checkout. When i use yup.string() for the daysofweek, even. First we create a function to extend our custom field data with yup validations. The form could make use of plain. Receive form validations if fields are missed or incorrect during. Define a memorized validation schema (or define it. Web i am using material ui's autocomplete multiple textfield, react hook form, and yup to validate the form inputs. Validate input password with one capitalize letter one number and a character special.24day Reacthookform, yup
Validating ReactSelect Dropdown with ReactFormHook and Yup in React
React Hook Form Multiple Yup validation schemas DEV Community
Gérer ses formulaires avec reacthookform et yup avec une validation
🟠 Crash Course React Hook Form and Yup YouTube
Build Validation With Yup And React Hook Forms Upmostly
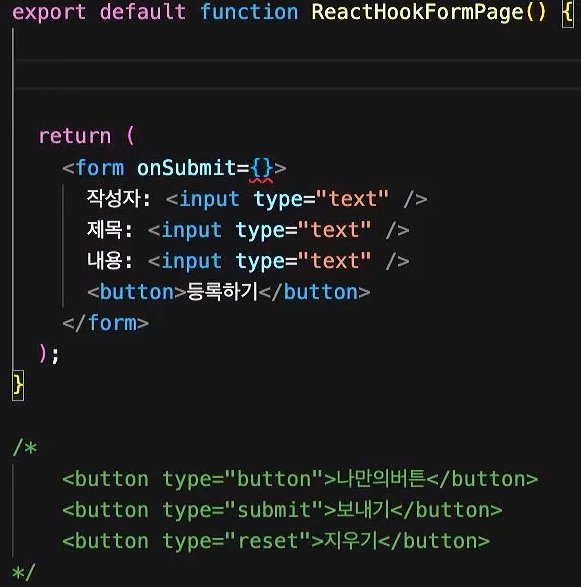
React Hook Form yup 사용해서 유효성 검사하기
react hook form useForm handleSubmit YouTube
Custom React hook form validation with yup & material ui DEV Community
Form validation using reacthookform and Yup YouTube
Related Post: