React Hook Form Onchange
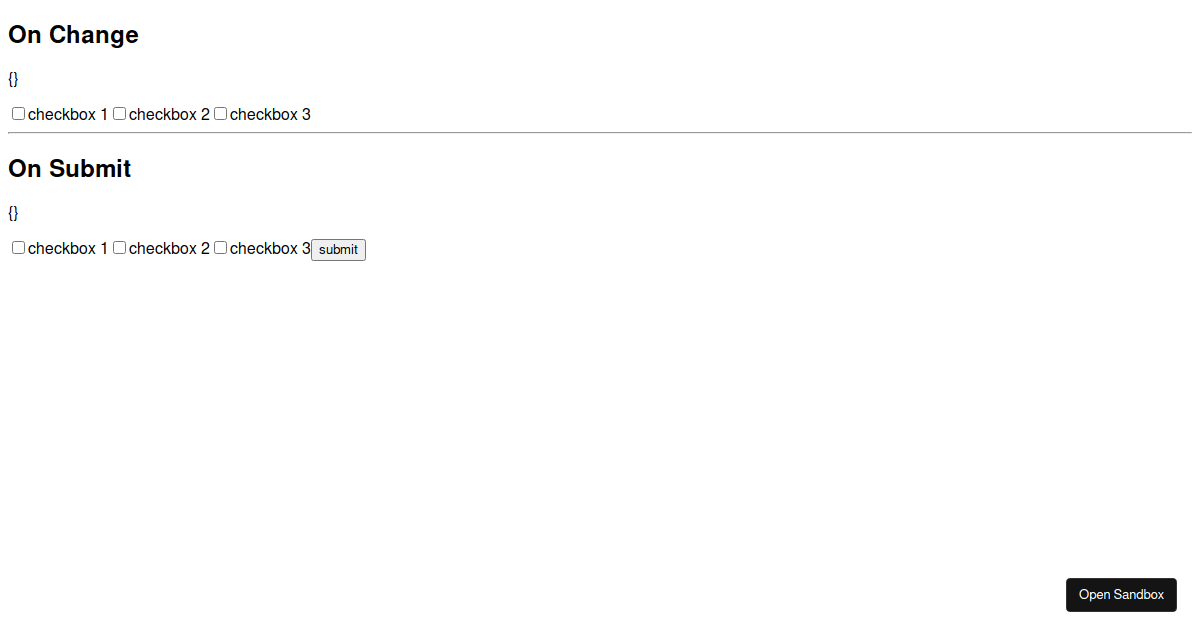
React Hook Form Onchange - How to can i use onchange on react hook form version 7.0. Each column represents what has been captured in the custom hook. This option allows you to configure validation strategy when. Web let's break down the code for the react jsx form step by step: Installing react hook form only takes a single command and you're ready to roll. Web export default function app() { const { register, watch } = useform(); I tried the custom register with setvalue and it seems to have worse performance, maybe it's something i did. Web the following form demonstrates form validation in action. At the beginning of the code, we import react and the usestate hook from the react. Web today we are going to look at one of events — the onchange event. This guide to using material ui with react hook form was last updated by isaac okoro on 8 june 2023 to reflect recent changes to react. Web was stuck with the same problem. Each column represents what has been captured in the custom hook. At the beginning of the code, we import react and the usestate hook from the react.. Custom register or using controller. At the beginning of the code, we import react and the usestate hook from the react. Web let's break down the code for the react jsx form step by step: Web today we are going to look at one of events — the onchange event. Controller acts as a spy on your input by. Onchange | onblur | onsubmit = 'onchange'. Web onchange={onchange} // send value to hook form onblur={onblur} // notify when input is touched/blur selected={value} /> )} /> </<strong>form</strong>> Web 22 rows a function that returns a react element and provides the ability to attach. Web 1 thank you! Web similar to when we had the onchange handler in our form without. Const myvalue = watch(fruits, default); This option allows you to configure validation strategy when. Web react hook form: Web react hook form is focusing on uncontrolled inputs, which means you don't need to change the input value via state via onchange. Const [username, setusername] = usestate (''); Custom register or using controller. Web react hook form is focusing on uncontrolled inputs, which means you don't need to change the input value via state via onchange. 3 react hook form controller issues. This guide to using material ui with react hook form was last updated by isaac okoro on 8 june 2023 to reflect recent changes to react.. Custom register or using controller. Installing react hook form only takes a single command and you're ready to roll. Onchange | onblur | onsubmit = 'onchange'. Web similar to when we had the onchange handler in our form without the library, this onchange function will handle any keyboard events that are fired when. Web 22 rows a function that returns. This option allows you to configure validation strategy when. Custom register or using controller. In fact, you don't need value at all. Const [username, setusername] = usestate (''); This guide to using material ui with react hook form was last updated by isaac okoro on 8 june 2023 to reflect recent changes to react. The onchange event in react detects when the value of an input element changes. Web 1 thank you! How to can i use onchange on react hook form version 7.0. Web react hook form is focusing on uncontrolled inputs, which means you don't need to change the input value via state via onchange. 3 react hook form controller issues. Web 1) the simplest hook to handle input, but more fields you have, more repetitive code you have to write. Each column represents what has been captured in the custom hook. I tried the custom register with setvalue and it seems to have worse performance, maybe it's something i did. Web 22 rows a function that returns a react element. This guide to using material ui with react hook form was last updated by isaac okoro on 8 june 2023 to reflect recent changes to react. You can use it as a template to. Web was stuck with the same problem. Const myvalue = watch(fruits, default); Web the following form demonstrates form validation in action. Onchange | onblur | onsubmit = 'onchange'. The onchange event in react detects when the value of an input element changes. Const [username, setusername] = usestate (''); Web it's important to be aware of each prop's responsibility when working with external controlled components, such as mui, antd, chakra ui. Web export default function app() { const { register, watch } = useform(); Controller acts as a spy on your input by. I tried the custom register with setvalue and it seems to have worse performance, maybe it's something i did. Web react hook form: How to can i use onchange on react hook form version 7.0. Web 22 rows a function that returns a react element and provides the ability to attach. Const myvalue = watch(fruits, default); Web the following form demonstrates form validation in action. 3 react hook form controller issues. Web let's break down the code for the react jsx form step by step: This guide to using material ui with react hook form was last updated by isaac okoro on 8 june 2023 to reflect recent changes to react. You can use it as a template to. Web similar to when we had the onchange handler in our form without the library, this onchange function will handle any keyboard events that are fired when. Web today we are going to look at one of events — the onchange event. Web was stuck with the same problem. Custom register or using controller.react hook form (v6) original example onBlur + onChange Codesandbox
reacthookformcheckboxonchange Codesandbox
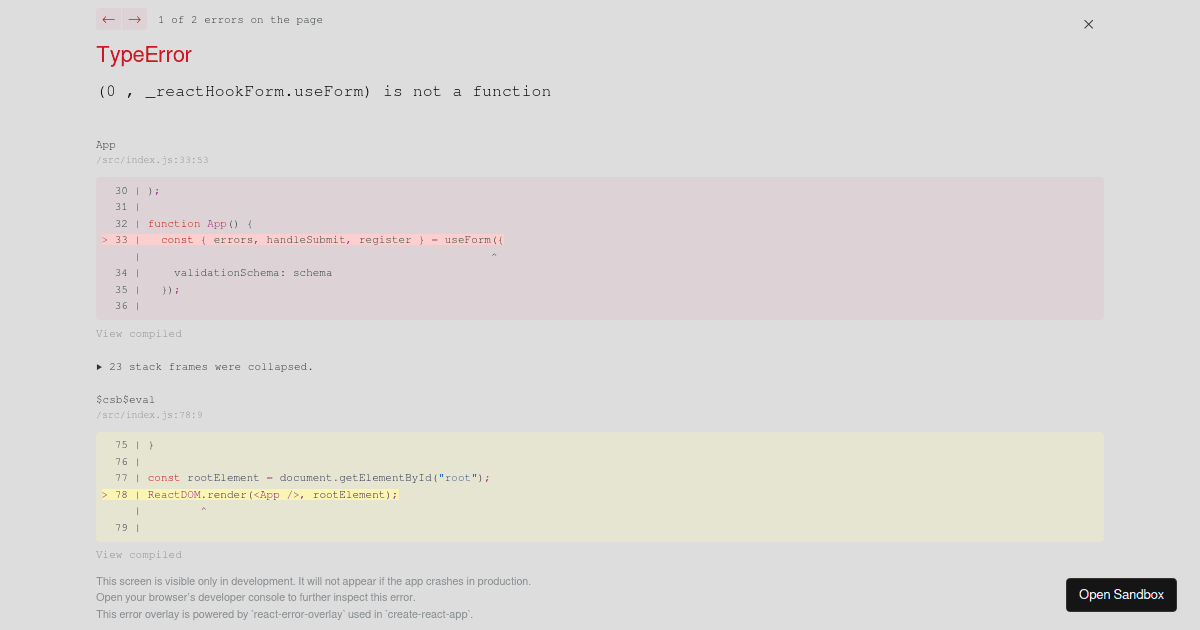
React Hook Form validation onChange with test Codesandbox
mode onBlur/onChange not working with custom resolver · Issue 2510
React Hook Form select validation onChange with when Codesandbox
React Hook Form Debounce onChange (forked) Codesandbox
React Hook Form Validation onBlur onChange (forked) Codesandbox
React Select onChange not working in v6 · Issue 2075 · reacthookform
reactjs how to use react hook form validation onchange of the
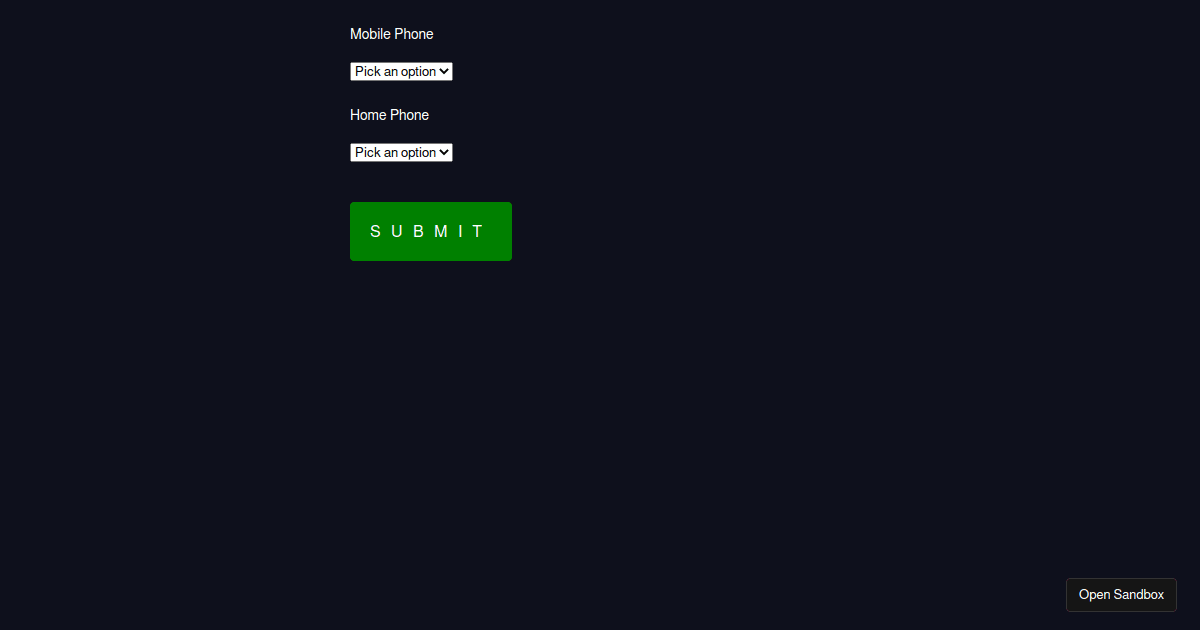
reacthookformselectonchange Codesandbox
Related Post: