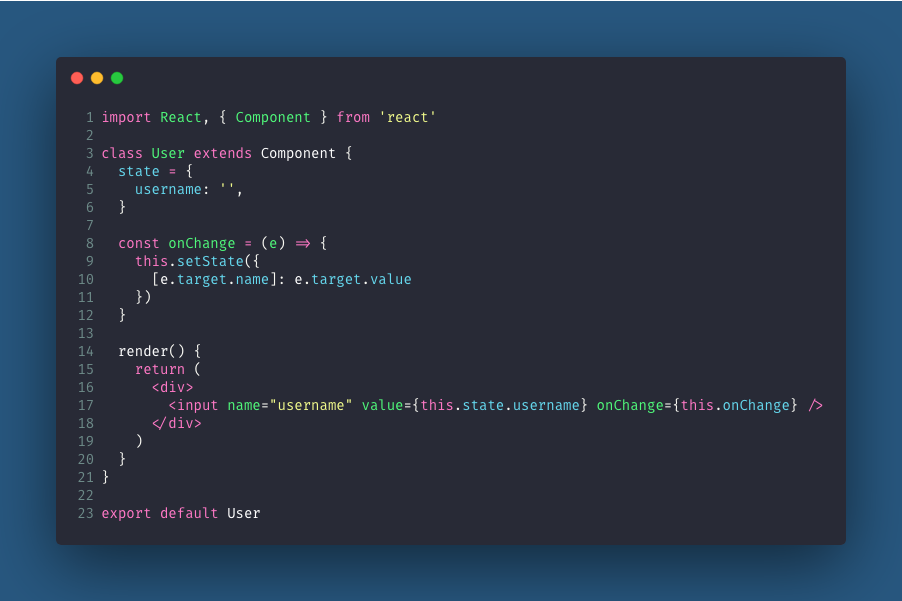
React Hook Form Controlled Component
React Hook Form Controlled Component - Web components, jsx, react forms create a react form to display the following using either controlled, uncontrolled or react hook forms and ensure your form is functional. Web react hook forms is a form library for react applications to build forms with easy to configure validation through the process of calling hooks to build form state and. Const { control, handlesubmit, formstate: After fussing around with react forms for years, switching to react. In this tutorial, we will create a small app that will have two. Do not access any of. Web thankfully, react hook form has it all covered with their controller component. This hook does not accept any input parameters. And control from useform hook like this: Most ui libraries are built to support only controlled. Web react hook form embraces uncontrolled components but is also compatible with controlled components. For example, if we want to make the previous example log the. Web click on ‘dependencies’. This hook does not accept any input parameters. In this tutorial, we will create a small app that will have two. Most ui libraries are built to support only controlled. Web react hook form's api overview. Do not access any of. Web an input form element whose value is controlled by react in this way is called a “controlled component”. Web a react form library that is both well thought out and flexible enough to get out of your way when. Web an input form element whose value is controlled by react in this way is called a “controlled component”. This object contains methods for registering components into react hook form. React hook form tutorial | why it's useful. For example, if we want to make the previous example log the. Take control of the form. For example, if we want to make the previous example log the. This object contains methods for registering components into react hook form. Web controlled and uncontrolled components are basically two ways of handling form input in react. Now click on ‘add dependency’. The react hook form controller component is a wrapper component. I'm here writing my first post on medium to talk about controlled forms with react hooks. After fussing around with react forms for years, switching to react. I want to validate muiphoneinput using react hook form (v7.43.1). React hook form embraces uncontrolled components and native inputs, however it's hard to avoid working with external controlled component such as. Now click. Web this object contains methods for registering components into react hook form. This object contains methods for registering components into react hook form. Take control of the form. The react hook form controller component is a wrapper component. After fussing around with react forms for years, switching to react. This wrapper component will make it easier for. Type ‘react’ in the input box and click on the dropdown by the right of. For example, if we want to make the previous example log the. Web react hook forms is a form library for react applications to build forms with easy to configure validation through the process of calling hooks. This object contains methods for registering components into react hook form. React hook form embraces uncontrolled components and native inputs, however it's hard to avoid working with external controlled component such as. This hook does not accept any input parameters. Web this object contains methods for registering components into react hook form. Type ‘react’ in the input box and click. Most ui libraries are built to support only controlled. Web sep 13, 2019. Now click on ‘add dependency’. Web click on ‘dependencies’. This hook does not accept any input parameters. Do not access any of. Web learn about the difference by reading this guide on minimizing bundle size. Now click on ‘add dependency’. This object contains methods for registering components into react hook form. Web sep 13, 2019. This hook does not accept any input parameters. Type ‘react’ in the input box and click on the dropdown by the right of. Most ui libraries are built to support only controlled. Do not access any of the properties inside this object directly. React hook form tutorial | why it's useful. I see many programmers who have. And control from useform hook like this: I want to validate muiphoneinput using react hook form (v7.43.1). Since form state is inherently local, it can be easily adopted. Web react hook form's api overview. The react hook form controller component is a wrapper component. I'm here writing my first post on medium to talk about controlled forms with react hooks. Web react hook form embraces uncontrolled components but is also compatible with controlled components. This wrapper component will make it easier for. Web components, jsx, react forms create a react form to display the following using either controlled, uncontrolled or react hook forms and ensure your form is functional. Web sep 13, 2019. Web react hook form's api overview. Web a react form library that is both well thought out and flexible enough to get out of your way when you need it to. For example, if we want to make the previous example log the. Take control of the form.React Hook Form Form Validation Hook based on Uncontrolled Components
React Hook Forms and Material UI React hook Form Controller Component
Handling controlled MUI component with reacthookform Codesandbox
React controlled forms with hooks by Vinicius Tiesse Francisquinho
React Hook Form Reset React Native and Controlled Components
React hook form video tutorial MotivationJob Creativity, Passion
Using React Hook Form in component tests by Adam J. Arling
Creating a React controlled components pattern custom Hook Ben Ilegbodu
The BEST Way To Create Forms In React React Hook Form Tutorial How
How to Get Started With React Hooks Controlled Forms
Related Post: