React Bootstrap Form Control
React Bootstrap Form Control - Set component validation state to valid. Use the inline prop to display a series of labels, form controls, and buttons on a single horizontal row. Web the component renders a form control with bootstrap styling. In this case, it will be send_email.php. Form controls within forms vary slightly from their default. Bootstrap react input and textarea components. We add a form component with form.group. Export default function app() { return ( <>. Accessible by default the react. Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. The script will grab the form data such as name, email,. Web the component renders a form control with bootstrap styling. Web bootstrap’s form controls expand on our rebooted form styles with classes. Use these classes to opt into their customized displays for a more consistent rendering across. Web <<strong>form</strong>.group controlid=formbasicemail> <<strong>form</strong>.label>email address</<strong>form</strong>.label> <<strong>form</strong>.control type=email placeholder=enter email /> <<strong>form</strong>.text classname=text. The component wraps a form control with proper spacing, along with support.</p> We add a form component with form.group. The value attribute of component. Web the component renders a form control with bootstrap styling. Form controls within forms vary slightly from their default. Web create a new php file with the name specified in the html code. Web import react from react; Web toggle the readonly state for the component. Form controls within forms vary slightly from their default. The value attribute of component. Web <<strong>form</strong>.group controlid=formbasicemail> <<strong>form</strong>.label>email address</<strong>form</strong>.label> <<strong>form</strong>.control type=email placeholder=enter email /> <<strong>form</strong>.text classname=text. The value attribute of component. Web the component renders a form control with bootstrap styling. Export default function app() { return ( <>. Web toggle the readonly state for the component. Web bootstrap’s form controls expand on our rebooted form styles with classes. Export default function app() { return ( <>. The component wraps a form control with proper spacing, along with support.</p> Set component validation state to valid. The component wraps a form control with proper spacing, along with support.</p> Web toggle the readonly state for the component. Web create a new php file with the name specified in the html code. The component wraps a form control with proper spacing, along with support.</p> Accessible by default the react. There’re many components for building forms with react bootstrap. We add a form component with form.group. Form controls within forms vary slightly from their default. Use these classes to opt into their customized displays for a more consistent rendering across. Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. The script will grab the form data such. Bootstrap react input and textarea components. Look at this for some basics about react event system:. Web react bootstrap — form controls forms. There’re many components for building forms with react bootstrap. Web <<strong>form</strong>.group controlid=formbasicemail> <<strong>form</strong>.label>email address</<strong>form</strong>.label> <<strong>form</strong>.control type=email placeholder=enter email /> <<strong>form</strong>.text classname=text. Web import react from react; Web react bootstrap — form controls forms. Web create a new php file with the name specified in the html code. Use these classes to opt into their customized displays for a more consistent rendering across. We add a form component with form.group. We add a form component with form.group. The component wraps a form control with proper spacing, along with support.</p> Web toggle the readonly state for the component. The component wraps a form control with proper spacing, along with support.</p> Web the component renders a form control with bootstrap styling. Web the component renders a form control with bootstrap styling. Form controls within forms vary slightly from their default. Web import react from react; The script will grab the form data such as name, email,. There’re many components for building forms with react bootstrap. Export default function app() { return ( <>. Web react bootstrap — form controls forms. The component wraps a form control with proper spacing, along with support.</p> In this case, it will be send_email.php. Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. The value attribute of component. Example for textual form controls—like. Accessible by default the react. Form component provides a way to make a form and take user input and then. Use these classes to opt into their customized displays for a more consistent rendering across. Web the component renders a form control with bootstrap styling. Set component validation state to valid. Web <<strong>form</strong>.group controlid=formbasicemail> <<strong>form</strong>.label>email address</<strong>form</strong>.label> <<strong>form</strong>.control type=email placeholder=enter email /> <<strong>form</strong>.text classname=text. We add a form component with form.group. Web toggle the readonly state for the component.React Bootstrap Form Validation Example in 2022 Registration date
Using Bootstrap with React forms
React Bootstrap Datepicker Example Tuts Make
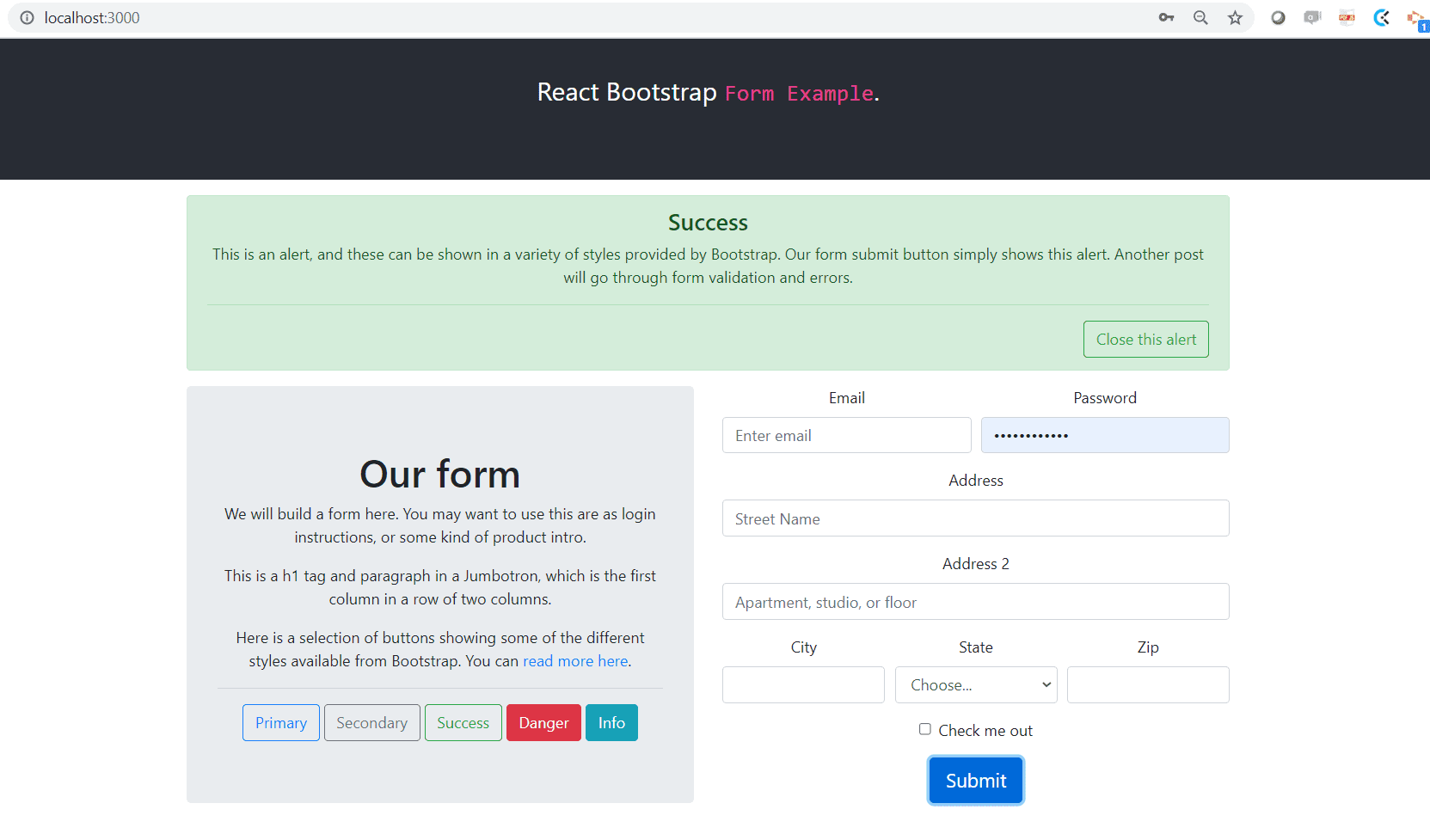
Create Form UI using ReactBootstrap Let's React
Using Bootstrap with React forms
Multi Step Form With React & Bootstrap YouTube
React Bootstrap Multiselect free examples, templates & tutorial
Controlled Forms with Frontend Validations using ReactBootstrap (2022)
reactbootstrapformvalidation Codesandbox
GitHub mdbootstrap/reactaddressform Responsive Address Form with
Related Post: