Modal Form Material Ui
Modal Form Material Ui - Web a dialog is a type of modal window that appears in front of app content to provide critical information or ask for a decision. Learn more about the props and the css customization points. It can enforce state ( disabled, required, etc), add styling through. Web material design components material ui is beautiful by design and features a suite of customization options that make it easy to implement your own custom design system. If you are creating a modal dialog, you. The problem is that if a wrap the component around. Web in this video we use material ui v5 to quickly make a styled form contained in a modal. The modal offers important features: Ask question asked 1 year, 6 months ago modified 11 months ago viewed 7k times 4 i have a mui modal. Base ui's select component replaces the native html tag. Web i used the material ui dialog to make a form list. It also includes the option. Web how to make material ui modal and dialog scrollable? Web explore this online material ui form modal (tony) sandbox and experiment with it yourself using our interactive online playground. If you are creating a modal dialog, you. Web material design components material ui is beautiful by design and features a suite of customization options that make it easy to implement your own custom design system. Web a select is a ui element that gives users a list of options to choose from. Web i used the material ui dialog to make a form list. You can use. Web import formcontrol from '@mui/material/formcontrol'; I'm trying to add a dialog/modal inside of a card using material ui. Learn about the props, css, and other apis of this exported module. You can use it as a template to jumpstart your. Web how to make material ui modal and dialog scrollable? Radiogroup is specialized formgroup component that should only be used with radio buttons. It has all the same props including the row. Web what is material ui modal? Dialogs disable all app functionality when they appear,. Web a select is a ui element that gives users a list of options to choose from. The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. Radiogroup is specialized formgroup component that should only be used with radio buttons. It also includes the option. Web import formcontrol from '@mui/material/formcontrol'; If you are creating a modal dialog, you. Dialogs disable all app functionality when they appear,. It can enforce state ( disabled, required, etc), add styling through. Web a select is a ui element that gives users a list of options to choose from. Web material design components material ui is beautiful by design and features a suite of customization options that make it easy to implement your. Web a select is a ui element that gives users a list of options to choose from. The problem is that if a wrap the component around. Web what is material ui modal? Learn about the props, css, and other apis of this exported module. Usemodalform hook allows you to manage a form within a modal. The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. Web material design components material ui is beautiful by design and features a suite of customization options that make it easy to implement your own custom design system. You can use it as a template to jumpstart your. Web i used the material ui dialog. Usemodalform hook allows you to manage a form within a modal. Radiogroup is specialized formgroup component that should only be used with radio buttons. // or import { formcontrol } from '@mui/material'; You can use it as a template to jumpstart your. The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. The modal offers important features: Web a dialog is a type of modal window that appears in front of app content to provide critical information or ask for a decision. It provides some useful methods to handle the form modal. I'm trying to add a dialog/modal inside of a card using material ui. Dialogs disable all app functionality when they. You can view the live example. Web a select is a ui element that gives users a list of options to choose from. Web i used the material ui dialog to make a form list. The api documentation of the modal react component. // or import { formcontrol } from '@mui/material'; Dialogs disable all app functionality when they appear,. Ask question asked 1 year, 6 months ago modified 11 months ago viewed 7k times 4 i have a mui modal. Base ui's select component replaces the native html tag. Learn about the props, css, and other apis of this exported module. It can enforce state ( disabled, required, etc), add styling through. The modal offers important features: We look at how you can create reusable styled components as well as. It has all the same props including the row. It allows for flexibility to build and customize modal windows of any type and. The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. Usemodalform hook allows you to manage a form within a modal. Learn about the difference by reading this guide on. I want it to look like this: Web a dialog is a type of modal window that appears in front of app content to provide critical information or ask for a decision. If you are creating a modal dialog, you.Modal Ui Uplabs
javascript React / MaterialUi Open modal / dialog after form
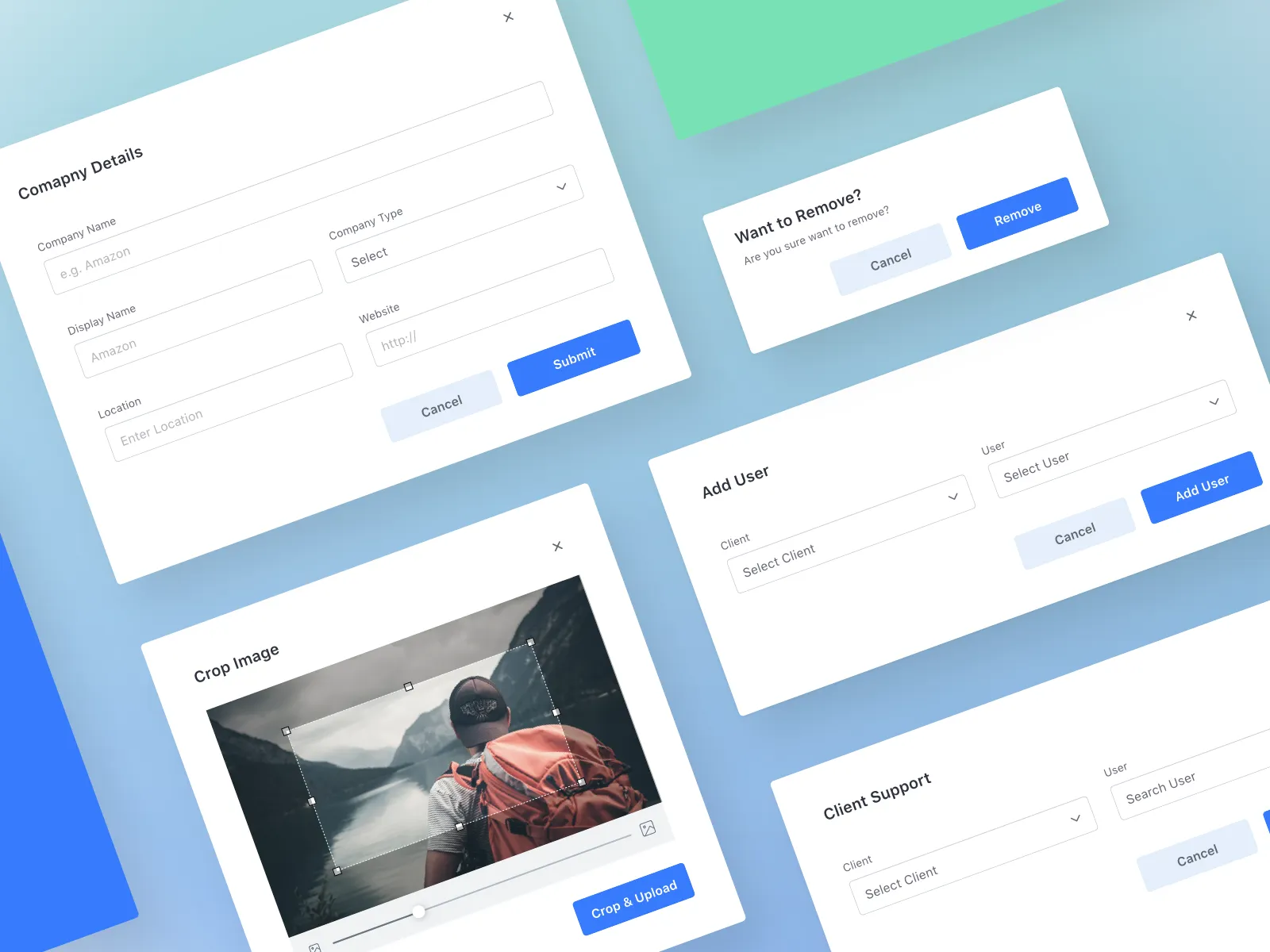
Modal UI Design by Jobish KM on Dribbble
reactjs How to Add a Dialog/Modal in a Card in Material UI? Stack
Free Add Project Modal UI Design for Sketch Freebie Freebiefy
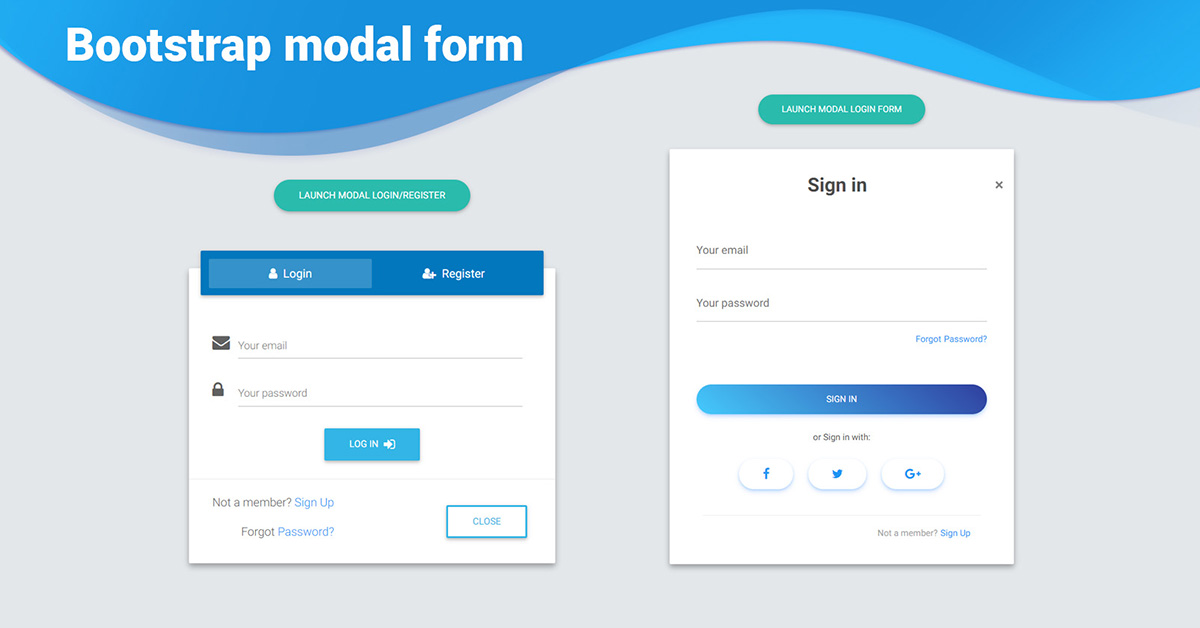
Bootstrap Modal Form examples & tutorial
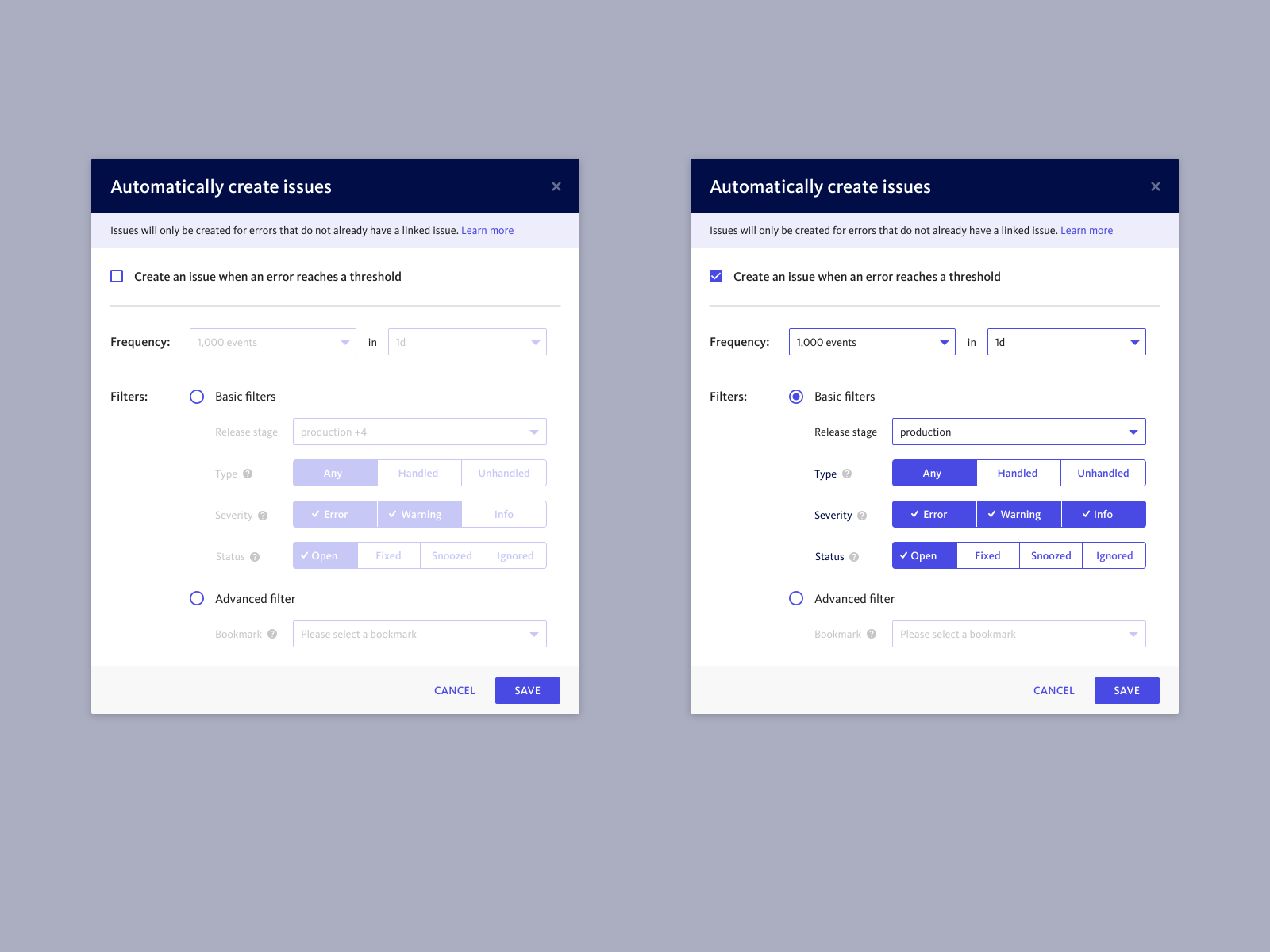
40 Excellent Modal Window UI Designs Bashooka
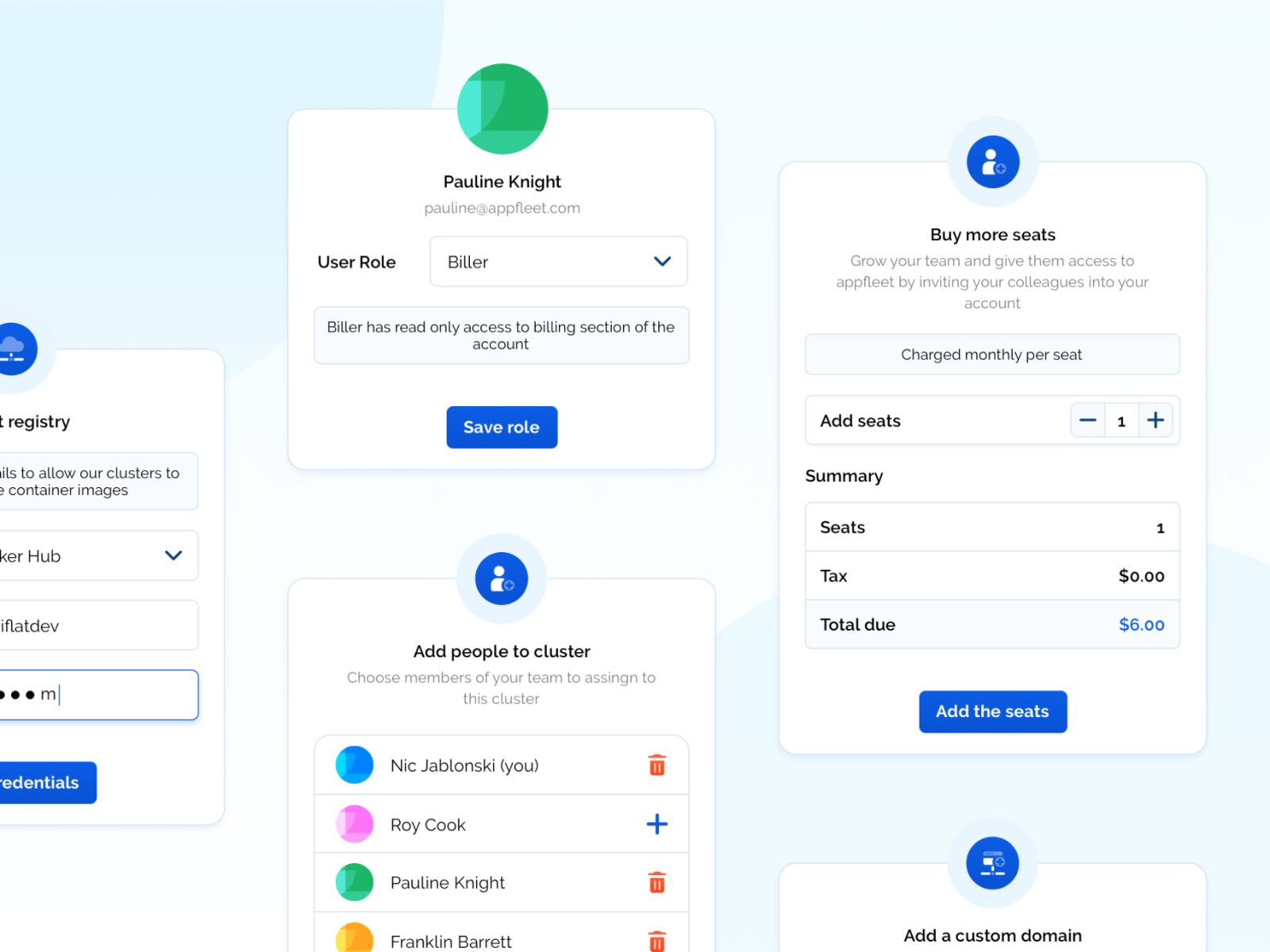
Modal components 🧱 by Nic Jablonski for Semiflat on Dribbble
Modal form UI design by Ellen Yang on Dribbble
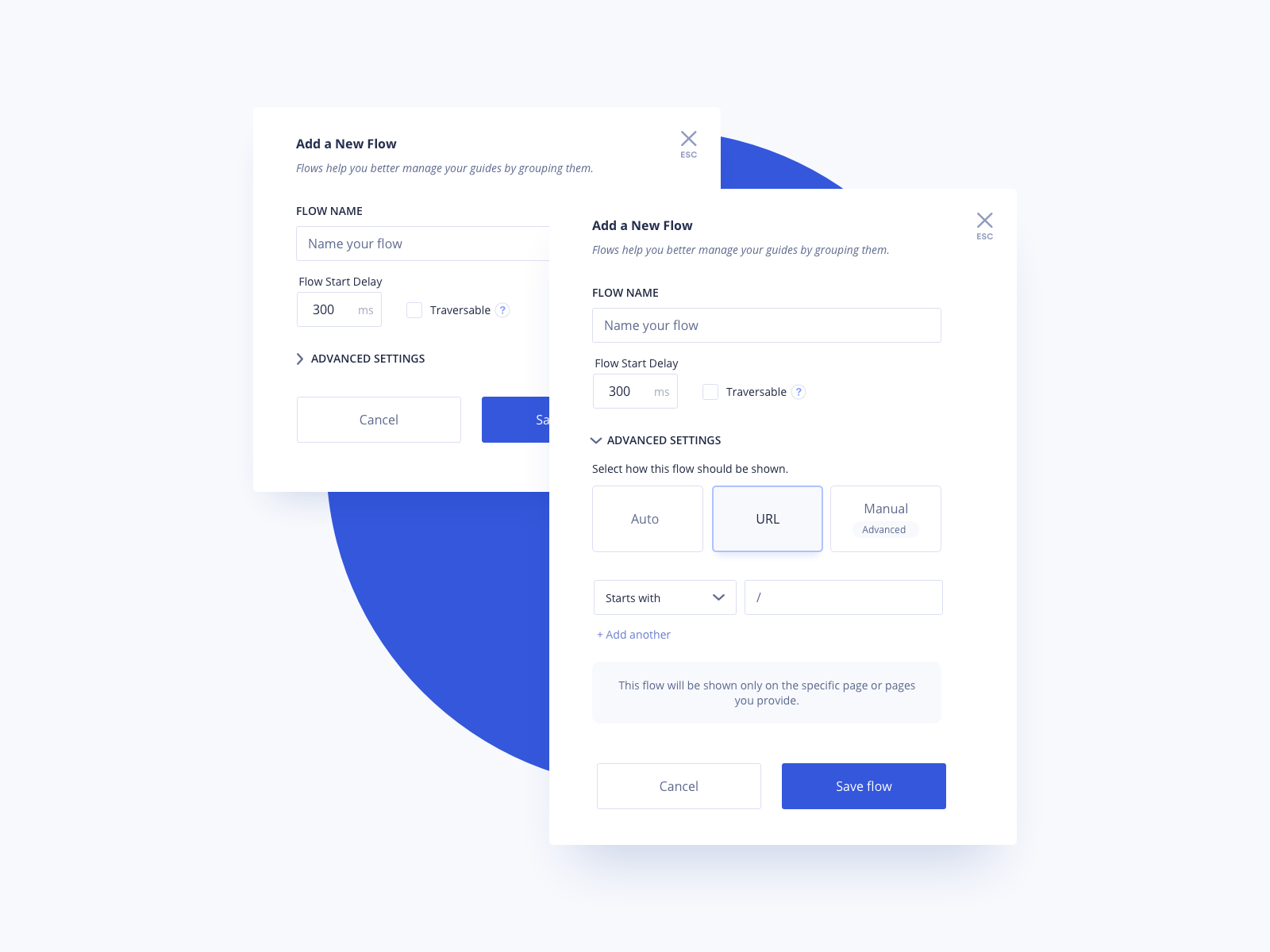
Add New Modal UI Design by Ildiko Gaspar on Dribbble
Related Post: