Mat Form Field Appearance
Mat Form Field Appearance - These include error messages, hint. It shows the input box with an underline underneath it. Web angular material matformfield appearance=fill theming questions. Web form field | angular material overview api examples simple form field input textarea select select form field with label hide required marker float label: 0 i ended up doing the following. Please be sure to answer the question.provide details and share your research! [matprefix] link matsuffix suffix to be placed at the end of the form field. Web 1,769 4 27 53 add a comment 2 answers sorted by: I have a question dealing with angular material theming, specifically the matformfield directive. Standard — slightly updated version of legacy, with more. Web form field | angular material overview api examples simple form field input textarea select select form field with label hide required marker float label: 0 i ended up doing the following. Theme color palette for the component. Please be sure to answer the question.provide details and share your research! Web 1,769 4 27 53 add a comment 2 answers. Please be sure to answer the question.provide details and share your research! Web select | angular material. Web form field | angular material overview api examples simple form field input textarea select select form field with label hide required marker float label: Legacy — this is the default style. Web deprecated link matprefix prefix to be placed the the front. Wondering if there is a better way: Web 1,769 4 27 53 add a comment 2 answers sorted by: Web deprecated link matprefix prefix to be placed the the front of the form field. [matprefix] link matsuffix suffix to be placed at the end of the form field. Legacy — this is the default style. Theme color palette for the component. Web select | angular material. Standard — slightly updated version of legacy, with more. Web i'm just copying the codes from the angular material and already imported the matinputmodule on my app.module.ts. I have a question dealing with angular material theming, specifically the matformfield directive. Web angular material matformfield appearance=fill theming questions. Wondering if there is a better way: Web deprecated link matprefix prefix to be placed the the front of the form field. These include error messages, hint. Web 1,769 4 27 53 add a comment 2 answers sorted by: These include error messages, hint. Web deprecated link matprefix prefix to be placed the the front of the form field. I have a question dealing with angular material theming, specifically the matformfield directive. Please be sure to answer the question.provide details and share your research! Web select | angular material. Web deprecated link matprefix prefix to be placed the the front of the form field. Please be sure to answer the question.provide details and share your research! Legacy — this is the default style. Web thanks for contributing an answer to stack overflow! These include error messages, hint. These include error messages, hint. Web i'm just copying the codes from the angular material and already imported the matinputmodule on my app.module.ts. Web select | angular material. Web 1,769 4 27 53 add a comment 2 answers sorted by: Legacy — this is the default style. Web thanks for contributing an answer to stack overflow! Wondering if there is a better way: It shows the input box with an underline underneath it. Please be sure to answer the question.provide details and share your research! Web form field | angular material overview api examples simple form field input textarea select select form field with label hide required. 0 i ended up doing the following. [matprefix] link matsuffix suffix to be placed at the end of the form field. Standard — slightly updated version of legacy, with more. Web select | angular material. Web select | angular material. Standard — slightly updated version of legacy, with more. [matprefix] link matsuffix suffix to be placed at the end of the form field. Web i'm just copying the codes from the angular material and already imported the matinputmodule on my app.module.ts. It shows the input box with an underline underneath it. Legacy — this is the default style. Web select | angular material. These include error messages, hint. Web thanks for contributing an answer to stack overflow! Theme color palette for the component. Wondering if there is a better way: 0 i ended up doing the following. Web angular material matformfield appearance=fill theming questions. Web deprecated link matprefix prefix to be placed the the front of the form field. If you want to change the colour of the border when the element is not being hovered over or touched this will help: I have a question dealing with angular material theming, specifically the matformfield directive. Please be sure to answer the question.provide details and share your research! Web 1,769 4 27 53 add a comment 2 answers sorted by: Web form field | angular material overview api examples simple form field input textarea select select form field with label hide required marker float label: Web select | angular material.html Angular 9 matformfield no outline, no label Stack Overflow
Fixed height of matformfield even without matlabel or mathint
css 如果 matformfield 在组件中,则表单布局会中断 IT工具网
bug(matformfield) matformfield appearance outline matlabel text
Angular Material Mat Form Fields StackBlitz
Material2 Mat Form Field Outline Rtl Issue (forked) StackBlitz
Changing Angular Material Form Field Appearance
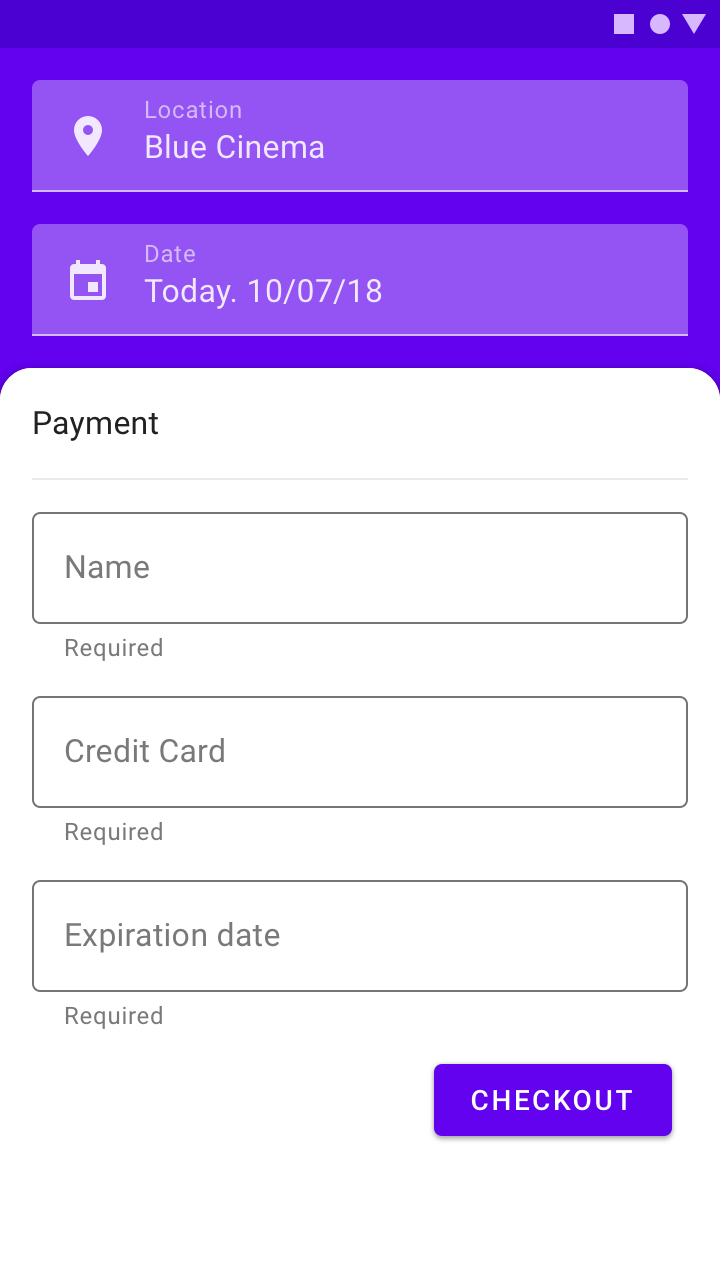
[Solved]Problem matformfield outline backgroundcolor on hover
Angular Material (MAT) FormField Javatpoint
[Solved] Adjusting height of matformfield Angular 9to5Answer
Related Post:




![[Solved]Problem matformfield outline backgroundcolor on hover](https://i.stack.imgur.com/i4sg2.png)
