Jquery Reset Form
Jquery Reset Form - Web here is simple solution with jquery. Let's take a look at the following example to understand how it. $ ('document').on (click, .clear, function () { $ (this).closest ('form').trigger (reset); Web description the reset () method resets the values of all elements in a form (same as clicking the reset button). The reset() method restores the form elements to default values. However, some possible problems that. Use the reset () method you can simply use the javascript reset () method to reset a web form. I don't know that.reset() is not a jquery method. This method does the same thing as clicking the form's. Web this tutorial will teach us how to reset form in javascript with and without using jquery. Web how to reset a particular form field using jquery ask question asked 11 years, 9 months ago modified 7 years, 4 months ago viewed 42k times 14 i want to. Web form.reset() is a dom element method (not one on the jquery object), so you need: Web select and elements with type=reset: In your click function to fully clear. Var validator = $ ( #myform ).validate (); You will be taken to the agent interface. Web in this tutorial, we are going to see how to reset a form using jquery. Web here is simple solution with jquery. In our previous blog, we explained you how to reset. Web introduction to jquery reset form reset a web form means clearing of all the data form its fields and bringing them to its original state. Var validator = $ ( #myform ).validate (); Additionally, you might consider doing a $ ('form').get (0).reset (); Web here's a working jsfiddle. $ ('#contactform').submit (function (e) { e.preventdefault () $ ('#loading').css (display, block). Var validator = $ ( #myform ).validate (); You will be taken to the agent interface. In our previous blog, we explained you how to reset. }) add a clear class to a button in every form you need to reset it. Yes, i know that a reset button it's not very user friendly, but i'm doing a form with. Web introduction to jquery reset form reset a web form means clearing of all the data form its fields and bringing them to its original state. Use the reset () method you can simply use the javascript reset () method to reset a web form. Additionally, you might consider doing a $ ('form').get (0).reset (); You can simply use the. Web reset form after submit with jquery. Web this tutorial will teach us how to reset form in javascript with and without using jquery. Let's take a look at the following example to understand how it. Use the reset () method you can simply use the javascript reset () method to reset a web form. Web here is simple solution. Var validator = $ ( #myform ).validate (); Web because :reset is a jquery extension and not part of the css specification, queries using :reset cannot take advantage of the performance boost provided by the native dom. You will be taken to the agent interface. However, some possible problems that. Web in this tutorial, we are going to see how. Web how to reset a particular form field using jquery ask question asked 11 years, 9 months ago modified 7 years, 4 months ago viewed 42k times 14 i want to. Use the submit () method to submit the form. Web because :reset is a jquery extension and not part of the css specification, queries using :reset cannot take advantage. Web here's a working jsfiddle. Var validator = $ ( #myform ).validate (); I don't know that.reset() is not a jquery method. Web introduction to jquery reset form reset a web form means clearing of all the data form its fields and bringing them to its original state. Have a look on the code. $ (:reset) try it yourself » definition and usage the :reset selector selects button and input elements with. Web form.reset() is a dom element method (not one on the jquery object), so you need: $ ('document').on (click, .clear, function () { $ (this).closest ('form').trigger (reset); Web the htmlformelement.reset () method restores a form element's default values. However, some possible problems. I don't know that.reset() is not a jquery method. Web in this tutorial, we are going to see how to reset a form using jquery. Let's take a look at the following example to understand how it. $ ('document').on (click, .clear, function () { $ (this).closest ('form').trigger (reset); Var validator = $ ( #myform ).validate (); Web description the reset () method resets the values of all elements in a form (same as clicking the reset button). Web introduction to jquery reset form reset a web form means clearing of all the data form its fields and bringing them to its original state. Use the reset () method you can simply use the javascript reset () method to reset a web form. Additionally, you might consider doing a $ ('form').get (0).reset (); Use the submit () method to submit the form. Web here's a working jsfiddle. The reset() method restores the form elements to default values. You will be taken to the agent interface. Web this tutorial will teach us how to reset form in javascript with and without using jquery. This method does the same thing as clicking the form's. Web select and elements with type=reset: We will send a password reset link to your email address. }) add a clear class to a button in every form you need to reset it. $ ('#contactform').submit (function (e) { e.preventdefault () $ ('#loading').css (display, block) $.ajax ( { type : Yes, i know that a reset button it's not very user friendly, but i'm doing a form with an ajax message.jquery forms reset selector part 68 YouTube
How to Reset a Form Using JavaScript or jQuery SkillSugar
jQuery How to reset forms elements (input,select,textarea,etc.) on
jQuery Reset Form Fields FormGet
jQuery Reset Form Implementation of jQuery Redirect Method
How To Reset Modal Form In jQuery
Reset Form With Jquery Codepad
[Solved] jQuery UI Dialog Reset form value & validation 9to5Answer
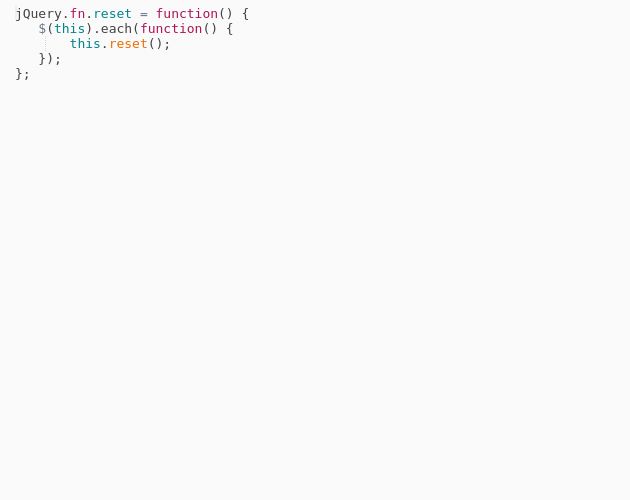
Reset HTML Form Using JQuery reset() Method and trigger() Method
How to Reset File Input with jQuery
Related Post: