Jquery Form Reset
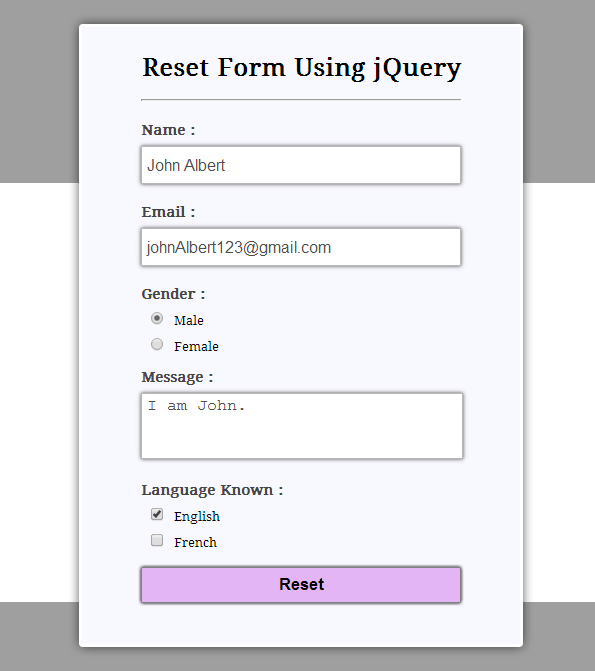
Jquery Form Reset - }) add a clear class to a button in every form you need to reset it. Web the htmlformelement.reset () method restores a form element's default values. Yes, i know that a reset button it's not very user friendly, but i'm doing a form with an ajax message. Use the reset () method. Web jquery reset of a form can be achieved using the two ways, using the reset () method of native javascript or using trigger () method of jquery. Now, let’s see how we can reset a form using jquery. 1.0 jquery ( :reset ) :reset is equivalent to [type=reset] additional notes: Web in this tutorial, i will show you a simple code on how to reset the form after submission using jquery. I don't know that.reset() is not a jquery method. Bind an event handler to the change event, or trigger that event on an element. The reset () method resets the values of all elements in a form (same as clicking the reset button). Web here is simple solution with jquery. Have a look on the code. Use the submit () method to submit the form. The following example demonstrates how to reset a form. Web form reset using jquery. Let us take a look at. In case a jquery object is. Instead of resetting, just set a blank value to the input field using this bit of code: To reset a form using jquery, you can simply call the reset () method on the form element. Use the reset () method. Web jquery.param () create a serialized representation of an array, a plain object, or a jquery object suitable for use in a url query string or ajax request. Web in this tutorial, we are going to see how to reset a form using jquery. Yes, i know that a reset button it's not very user. }) add a clear class to a button in every form you need to reset it. 1.0 jquery ( :reset ) :reset is equivalent to [type=reset] additional notes: Web jquery.param () create a serialized representation of an array, a plain object, or a jquery object suitable for use in a url query string or ajax request. Let's take a look. Web another method to reset the form in jquery is that we can make a jquery object of the form and reset it with the javascript reset () method. Bind an event handler to the change event, or trigger that event on an element. Web jquery.param () create a serialized representation of an array, a plain object, or a jquery. Use the reset () method. The following example demonstrates how to reset a form. To do this, we’ll take advantage of the.trigger() method, which allows us. Yes, i know that a reset button it's not very user friendly, but i'm doing a form with an ajax message. Bind an event handler to the change event, or trigger that event on. To do this, we’ll take advantage of the.trigger() method, which allows us. Have a look on the code. In case a jquery object is. Web $('input[type=reset]').click(function(evt) { // prevent the reset button from firing the form's reset event again evt.preventdefault();. The reset () method resets the values of all elements in a form (same as clicking the reset button). Web in this tutorial, i will show you a simple code on how to reset the form after submission using jquery. Web the htmlformelement.reset () method restores a form element's default values. Use the submit () method to submit the form. Let us take a look at. Events > form events | forms. Now, let’s see how we can reset a form using jquery. The reset () method resets the values of all elements in a form (same as clicking the reset button). In case a jquery object is. You can simply use the trigger()method to trigger javascript’s reset()method, as shown in the. Selects all elements of type reset. Remember to include the jquery library in the element to practice the following code example. Form.reset () is a dom element method (not one on the jquery object), so you need: Web in this tutorial, we are going to see how to reset a form using jquery. Let say you have a create employee form and submit using. Web another. Web here is simple solution with jquery. Because :reset is a jquery extension. Remember to include the jquery library in the element to practice the following code example. Web jquery.param () create a serialized representation of an array, a plain object, or a jquery object suitable for use in a url query string or ajax request. Web jquery reset of a form can be achieved using the two ways, using the reset () method of native javascript or using trigger () method of jquery. I don't know that.reset() is not a jquery method. Web $('input[type=reset]').click(function(evt) { // prevent the reset button from firing the form's reset event again evt.preventdefault();. In order to reset all inputs in a. Web using jquery to reset a form. Let's take a look at the following example to understand how it. Form.reset () is a dom element method (not one on the jquery object), so you need: Let say you have a create employee form and submit using. Events > form events | forms. Web form reset using jquery. Web reset form in javascript with jquery. 1.0 jquery ( :reset ) :reset is equivalent to [type=reset] additional notes: To reset a form using jquery, you can simply call the reset () method on the form element. Now, let’s see how we can reset a form using jquery. }) add a clear class to a button in every form you need to reset it. This method does the same thing as clicking the form's type</strong>=reset>.jQuery How to reset forms elements (input,select,textarea,etc.) on
How to Reset File Input with jQuery
How to Reset a Form Using JavaScript or jQuery SkillSugar
[Solved] jQuery form reset button for all entered values 9to5Answer
jQuery Reset Form Implementation of jQuery Redirect Method
Reset HTML Form Using JQuery reset() Method and trigger() Method
jquery forms reset selector part 68 YouTube
jQuery Reset Form Fields FormGet
jQuery jQuery form reset button for all entered values YouTube
How To Reset Modal Form In jQuery
Related Post: