Gravity Form 2 Columns
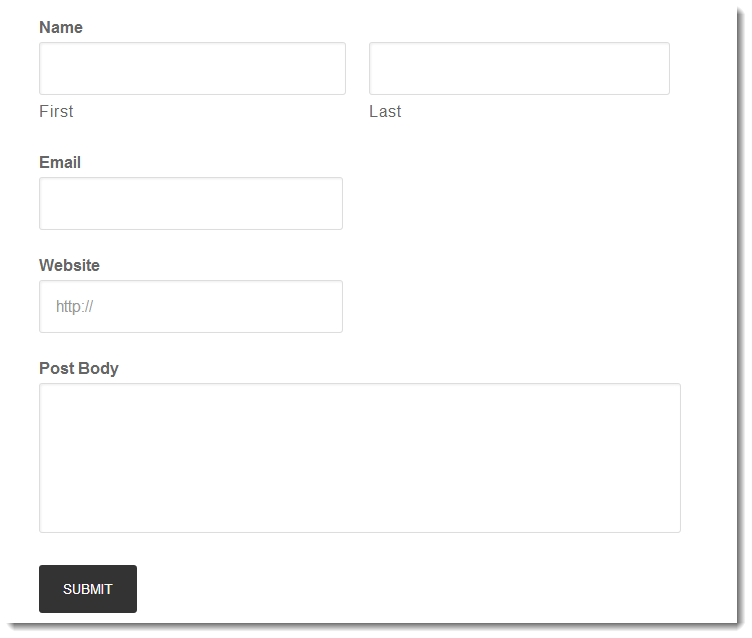
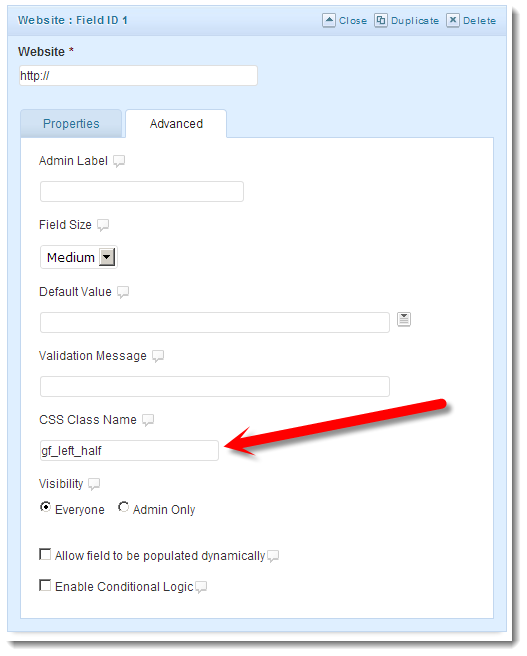
Gravity Form 2 Columns - If your editor screen looks quite different, it means you are using an older. Fields can be placed on your. Web creating forms with columns has always been a simple process with gravity forms css ready classes. Web yes, you can use multiple classes together. 1.6k views 3 years ago. Limitations of the section field in gravity forms: In this tutorial, i will explain. How to make a two column gravity form. With this new streamlined release of the form editor, you create rows and columns of fields simply by dragging and dropping fields into the form editor: This update includes a number of additions and fixes including… updated a string. Web requires gravity forms 2.7 or later. Ad gravity forms is the easiest tool to create advanced custom forms for your site. Web creating forms with columns has always been a simple process with gravity forms css ready classes. Gravity forms 2.8 beta 1 also sees some. We are pleased to announce that rocketgenius, the company behind gravity. Web creating forms with columns has always been a simple process with gravity forms css ready classes. Choose the number of columns you need, customize the width, and drag fields within the builder to add a new column. Web first of all, you need to add css class name on the whole form. Allows the column headers displayed on the. Web how to make a two column gravity form. Web yes, you can use multiple classes together. Web up to 20% cash back column layouts. If your editor screen looks quite different, it means you are using an older. This is taken from here and here, and simplified. Just separate each class name by a space. Web this article shows the new “block editor” we introduced in gravity forms version 2.5. This doesn’t work for all of the styles, but many can be combined if. You can quickly build complex powerful forms, polls, quizzes and more by gravity forms. This is a visual element rather than an actual. This doesn’t work for all of the styles, but many can be combined if. Web requires gravity forms 2.7 or later. If your editor screen looks quite different, it means you are using an older. This is a visual element rather than an actual. Web up to 20% cash back column layouts. You can quickly build complex powerful forms, polls, quizzes and more by gravity forms. 1.6k views 3 years ago. This update includes a number of additions and fixes including… updated a string. Add multiple columns (and multiple rows of multiple columns) to a gravity form. Web the gravity forms 2.5 update has gone live this week, and with it you. The section break field allows you to add a content separator to your form to help organize groups of fields. Web up to 20% cash back column layouts. Web it is possible to create 2 and 3 column responsive layout in gravity forms without any css coding with the help of grid layout plugin. Web the gravity forms 2.5 update. Limitations of the section field in gravity forms: This update includes a number of additions and fixes including… updated a string. In our example, we are setting up a two column view, where the leftmost column will hold. How to make a two column gravity form. In this article, we’ll demonstrate how to work with columns in the form editor. If your editor screen looks quite different, it means you are using an older. Our next major release, gravity forms 2.8, is now available as a beta download for all gravity forms customers with an active license.this article covers. With this new streamlined release of the form editor, you create rows and columns of fields simply by dragging and dropping. In our example, we are setting up a two column view, where the leftmost column will hold. Web this article shows the new “block editor” we introduced in gravity forms version 2.5. Web with compact view you’ll be able to view forms via a bird’s eye view, making it easier than ever to edit forms and fields. Web yes, you. Web yes, you can use multiple classes together. This doesn’t work for all of the styles, but many can be combined if. With this new streamlined release of the form editor, you create rows and columns of fields simply by dragging and dropping fields into the form editor: 1.6k views 3 years ago. Just separate each class name by a space. Allows the column headers displayed on the form list page to be modified. In this tutorial, i will explain. However with 2.5, you will now find column control. Web with compact view you’ll be able to view forms via a bird’s eye view, making it easier than ever to edit forms and fields. We are pleased to announce that rocketgenius, the company behind gravity. This is a visual element rather than an actual. Our next major release, gravity forms 2.8, is now available as a beta download for all gravity forms customers with an active license.this article covers. Web up to 20% cash back column layouts. Ad gravity forms is the easiest tool to create advanced custom forms for your site. Gravity flow is now a gravity forms product! Add multiple columns (and multiple rows of multiple columns) to a gravity form. In our example, we are setting up a two column view, where the leftmost column will hold. How to make a two column gravity form. Web this article shows the new “block editor” we introduced in gravity forms version 2.5. Web requires gravity forms 2.7 or later.Responsive Gravity Forms । Responsive Two Column Form with Gravity
How to Make a Two Column Gravity Form YouTube
Align Gravity Forms Fields Side by Side In 2 Columns
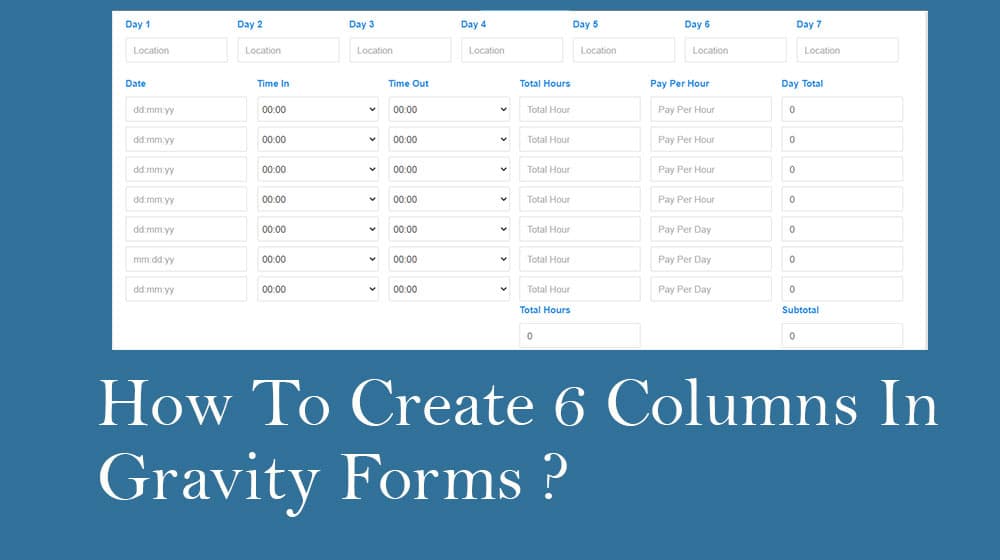
How To Create 6 Columns In Gravity Forms In Hindi ? Websblog
Gravity Forms CSS Ready Halves 2 Columns Form css, Wordpress
WordPress Gravity Form Multiple Columns [ 3 columns example] YouTube
Splitting Gravity Forms fields into 2 columns Sridhar Katakam
Align Gravity Forms Fields Side by Side In 2 Columns
How to Create 2 or 3 Column Layout for Gravity Forms YouTube
How To create 2 column responsive forms use gravity form on WordPress
Related Post:





![WordPress Gravity Form Multiple Columns [ 3 columns example] YouTube](https://i.ytimg.com/vi/y6_QEyXIPvM/maxresdefault.jpg)