Form Data Npm
Form Data Npm - Web getting form data in node.js | codeforgeek. Can be used to submit forms and file uploads to other web applications. Var form = new formdata ();. Const submitter = document.queryselector(button [value=save]); Can be used to submit forms and file uploads to other web applications. Web an easy way to create, parse, and validate forms. Next.js provides a powerful way to handle form submissions and data mutations using api routes. Formdata () creates a new formdata object. Web in addition, you will need to use the formdata option instead of form. Gets form data via form.elements. Gets form data via form.elements. Formdata.append () appends a new value onto an existing key inside a formdata. The api of this library is inspired. Web forms enable you to create and update data in web applications. Const submitter = document.queryselector(button [value=save]); Next.js provides a powerful way to handle form submissions and data mutations using api routes. Web jun 4, 2015 at 21:50. Const submitter = document.queryselector(button [value=save]); Web getting form data in node.js | codeforgeek. Gets form data via form.elements. Web forms enable you to create and update data in web applications. Formdata.append () appends a new value onto an existing key inside a formdata. The append () method of the formdata interface appends a new value onto an existing key inside a formdata object, or adds. Web getting form data in node.js | codeforgeek. Var form = new formdata. Var fs = require ('fs'); Formdata.append () appends a new value onto an existing key inside a formdata. Formdata () creates a new formdata object. Can be used to submit forms and file uploads to other web applications. Web in addition, you will need to use the formdata option instead of form. The api of this library is inspired. The append () method of the formdata interface appends a new value onto an existing key inside a formdata object, or adds. Web an easy way to create, parse, and validate forms. Next.js provides a powerful way to handle form submissions and data mutations using api routes. This page was last modified on. Can be used to submit forms and file uploads to other web applications. Const submitter = document.queryselector(button [value=save]); Web learn how to contribute. Var fs = require ('fs'); Start using forms in your project by running `npm i forms`. Can be used to submit forms and file uploads to other web applications. Web forms enable you to create and update data in web applications. Next.js provides a powerful way to handle form submissions and data mutations using api routes. Formdata () creates a new formdata object. Can be used to submit forms and file uploads to other web applications. The formdata object lets you compile a set of key/value pairs to send. Const formdata = new formdata(form,. Can be used to submit forms and file uploads to other web applications. Web an easy way to create, parse, and validate forms. This page was last modified on aug 20, 2023 by mdn contributors. Gets form data via form.elements. Can be used to submit forms and file uploads to other web applications. The formdata object lets you compile a set of key/value pairs to send. Can be used to submit forms and file uploads to other web applications. Can be used to submit forms and file uploads to other web applications. Const formdata = new formdata(form,. The formdata object lets you compile a set of key/value pairs to send. Getting form data in node.js is important in order to create. Web in addition, you will need to use the formdata option instead of form. Web getting form data in node.js | codeforgeek. Formdata () creates a new formdata object. Web an easy way to create, parse, and validate forms. Web jun 4, 2015 at 21:50. Gets form data via form.elements. Can be used to submit forms and file uploads to other web applications. Var form = new formdata ();. Const submitter = document.queryselector(button [value=save]); This page was last modified on aug 20, 2023 by mdn contributors. Var fs = require ('fs'); Web forms enable you to create and update data in web applications. Can be used to submit forms and file uploads to other web applications. Web learn how to contribute. Web in addition, you will need to use the formdata option instead of form. Start using forms in your project by running `npm i forms`. Can be used to submit forms and file uploads to other web applications. Const formdata = new formdata(form,. Formdata.append () appends a new value onto an existing key inside a formdata. Getting form data in node.js is important in order to create. Next.js provides a powerful way to handle form submissions and data mutations using api routes. Can be used to submit forms and file uploads to other web applications.Reactmuidatatable NPM npm.io
How to publish a package in the NPM public registry? Tudip
Cbreactforms NPM npm.io
types/formdata npm Package Health Analysis Snyk
Bootstraploginform NPM npm.io
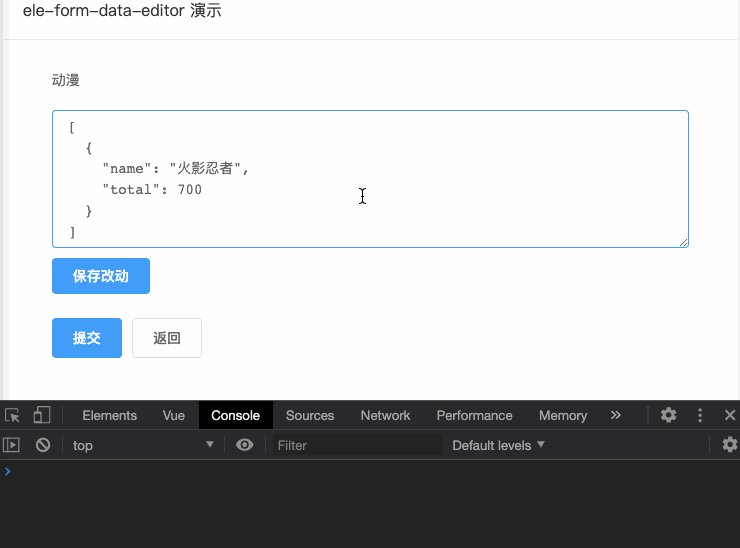
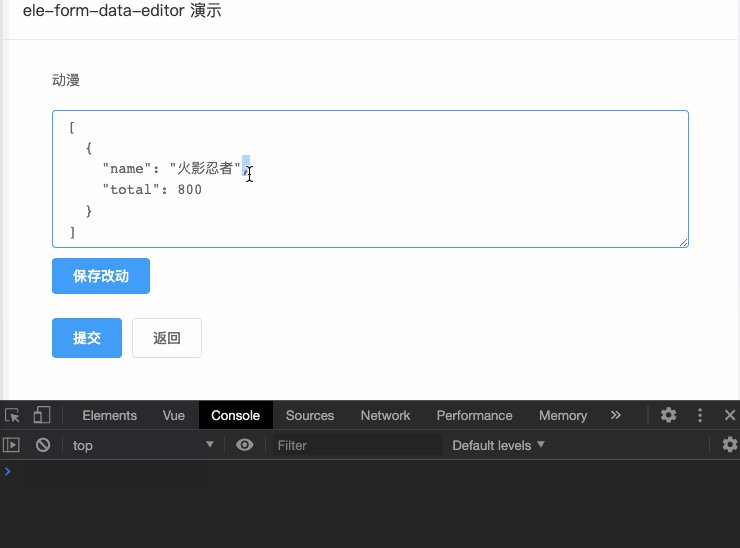
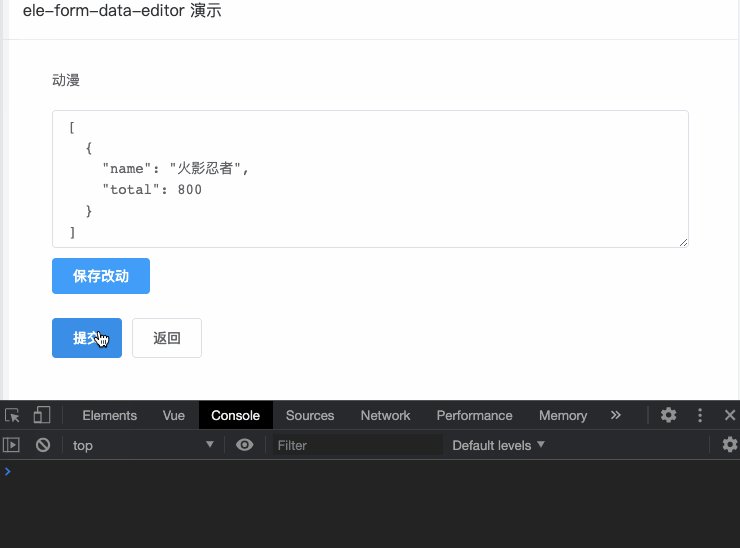
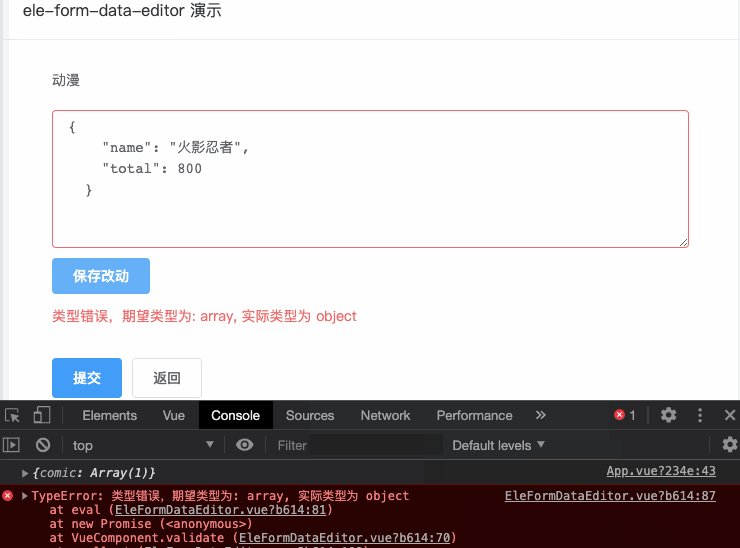
vueeleformdataeditor npm
CDN by jsDelivr A CDN for npm
What is npm? In 2 minutes npm tutorial for beginners YouTube
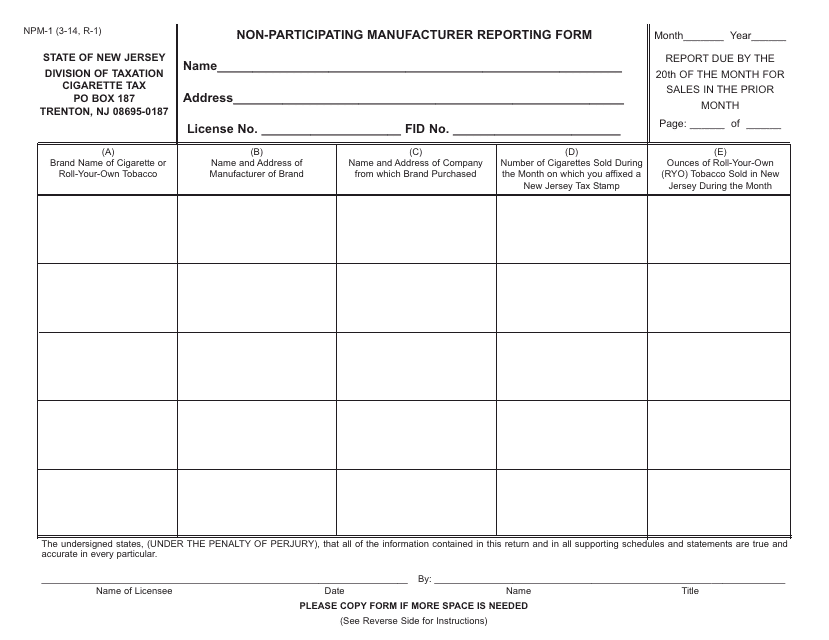
Form NPM1 Download Fillable PDF or Fill Online Nonparticipating
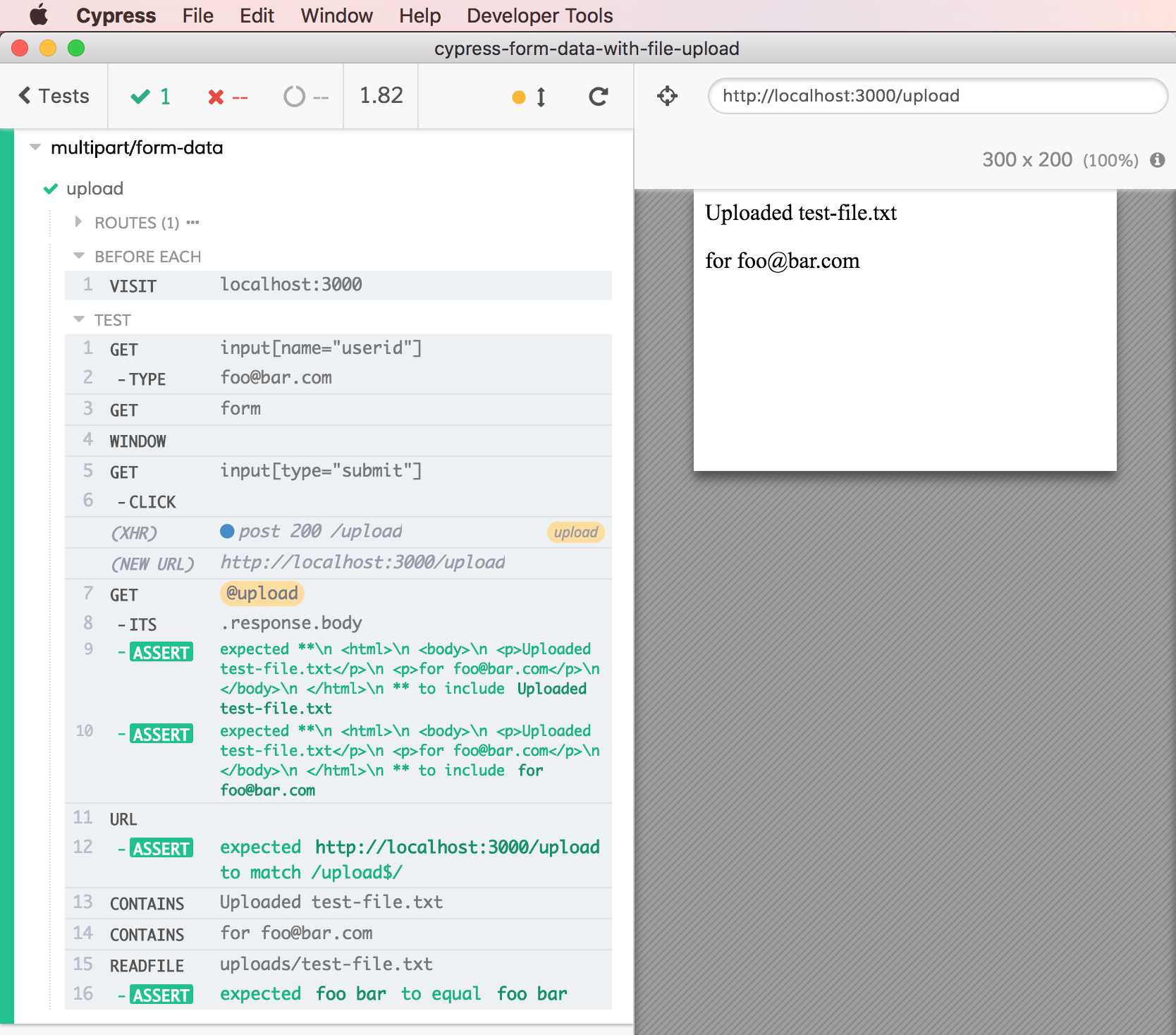
cypressformdatawithfileupload npm
Related Post: