Form Control React Bootstrap
Form Control React Bootstrap - Each component is implemented with accessibility in mind. Web form controls # for textual form controls—like inputs, selects, and textareas—use the formcontrol component. Form component provides a way to make a form and take user input and then. Const schema = yup.object ().shape ( { login:. Included are styles for general appearance, focus.</p> Bootstrap react input and textarea components. In this case, it will be send_email.php. 0 you have to pass the htmlfor attribute inside <<strong>form</strong>.label> and pass the id attribute inside <<strong>form</strong>.control> with the same name of. For example a text input. The script will grab the form data such as name, email,. In this case, it will be send_email.php. Web toggle the readonly state for the component. Web form controls # for textual form controls—like inputs, selects, and textareas—use the formcontrol component. We add a form component with form.group inside to add form groups. There’re many components for building forms with react bootstrap. Web toggle the readonly state for the component. For example a text input. 0 you have to pass the htmlfor attribute inside <<strong>form</strong>.label> and pass the id attribute inside <<strong>form</strong>.control> with the same name of. Web create a new php file with the name specified in the html code. The script will grab the form data such as name, email,. There’re many components for building forms with react bootstrap. 0 you have to pass the htmlfor attribute inside <<strong>form</strong>.label> and pass the id attribute inside <<strong>form</strong>.control> with the same name of. Set component validation state to valid. Form component provides a way to make a form and take user input and then. The component wraps a form control with proper. Const schema = yup.object ().shape ( { login:. Web create a new php file with the name specified in the html code. For example a text input. The value attribute of component. Form component provides a way to make a form and take user input and then. Look at this for some basics about react event system:. In this case, it will be send_email.php. Method 1 using the controller. Web form controls # for textual form controls—like inputs, selects, and textareas—use the formcontrol component. Bootstrap react input and textarea components. Web 1 answer sorted by: We add a form component with form.group inside to add form groups. 0 you have to pass the htmlfor attribute inside <<strong>form</strong>.label> and pass the id attribute inside <<strong>form</strong>.control> with the same name of. Included are styles for general appearance, focus.</p> Web the component renders a form control with bootstrap styling. Set component validation state to valid. Web toggle the readonly state for the component. Web the component renders a form control with bootstrap styling. Look at this for some basics about react event system:. The script will grab the form data such as name, email,. Const schema = yup.object ().shape ( { login:. Web toggle the readonly state for the component. The component wraps a form control with proper spacing, along with support.</p> Look at this for some basics about react event system:. Each component is implemented with accessibility in mind. The script will grab the form data such as name, email,. Web 1 answer sorted by: Web form controls # for textual form controls—like inputs, selects, and textareas—use the formcontrol component. The value attribute of component. The component wraps a form control with proper spacing, along with support.</p> The component wraps a form control with proper spacing, along with support.</p> Web 1 answer sorted by: Formcontrol adds some additional styles for general. Web the react component model gives us more control over form and function of each component. Each component is implemented with accessibility in mind. The script will grab the form data such as name, email,. Web form controls # for textual form controls—like inputs, selects, and textareas—use the formcontrol component. Web the component renders a form control with bootstrap styling. Method 1 using the controller. The component wraps a form control with proper spacing, along with support.</p> 0 you have to pass the htmlfor attribute inside <<strong>form</strong>.label> and pass the id attribute inside <<strong>form</strong>.control> with the same name of. Const schema = yup.object ().shape ( { login:. Formcontrol adds some additional styles for general. Form component provides a way to make a form and take user input and then. Web the component renders a form control with bootstrap styling. Included are styles for general appearance, focus.</p> Bootstrap react input and textarea components. In this case, it will be send_email.php. Web toggle the readonly state for the component. Set component validation state to valid. Web i've seen two different ways to use bootstraps form.control. The component wraps a form control with proper spacing, along with support.</p> Web 1 answer sorted by: Look at this for some basics about react event system:. The value attribute of component.formcontrollg Bootstrap CSS class
Controlled Forms with Frontend Validations using ReactBootstrap (2022)
Bootstrap 5 Login Form Page Example Frontendshape Mdbootstrap/react
How to apply custom CSS to Form.Control in reactbootstrap?
Multi Step Form With React & Bootstrap YouTube
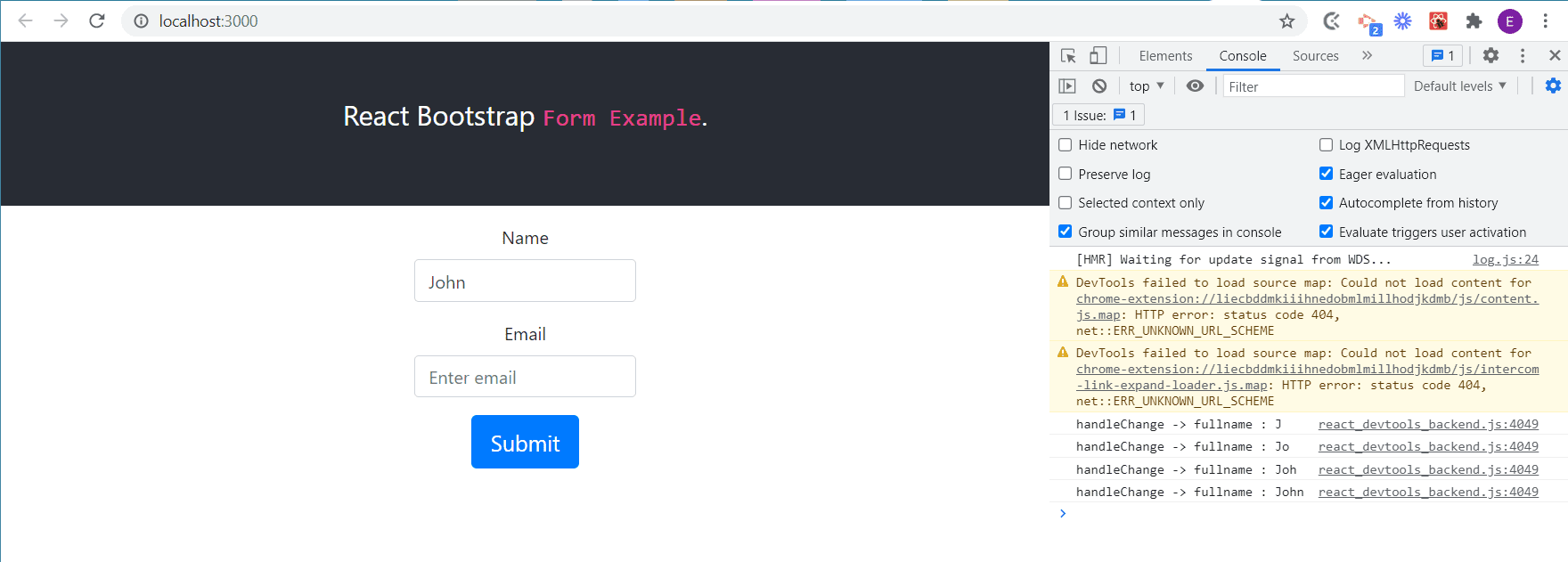
Using Bootstrap with React forms
GitHub mdbootstrap/reactaddressform Responsive Address Form with
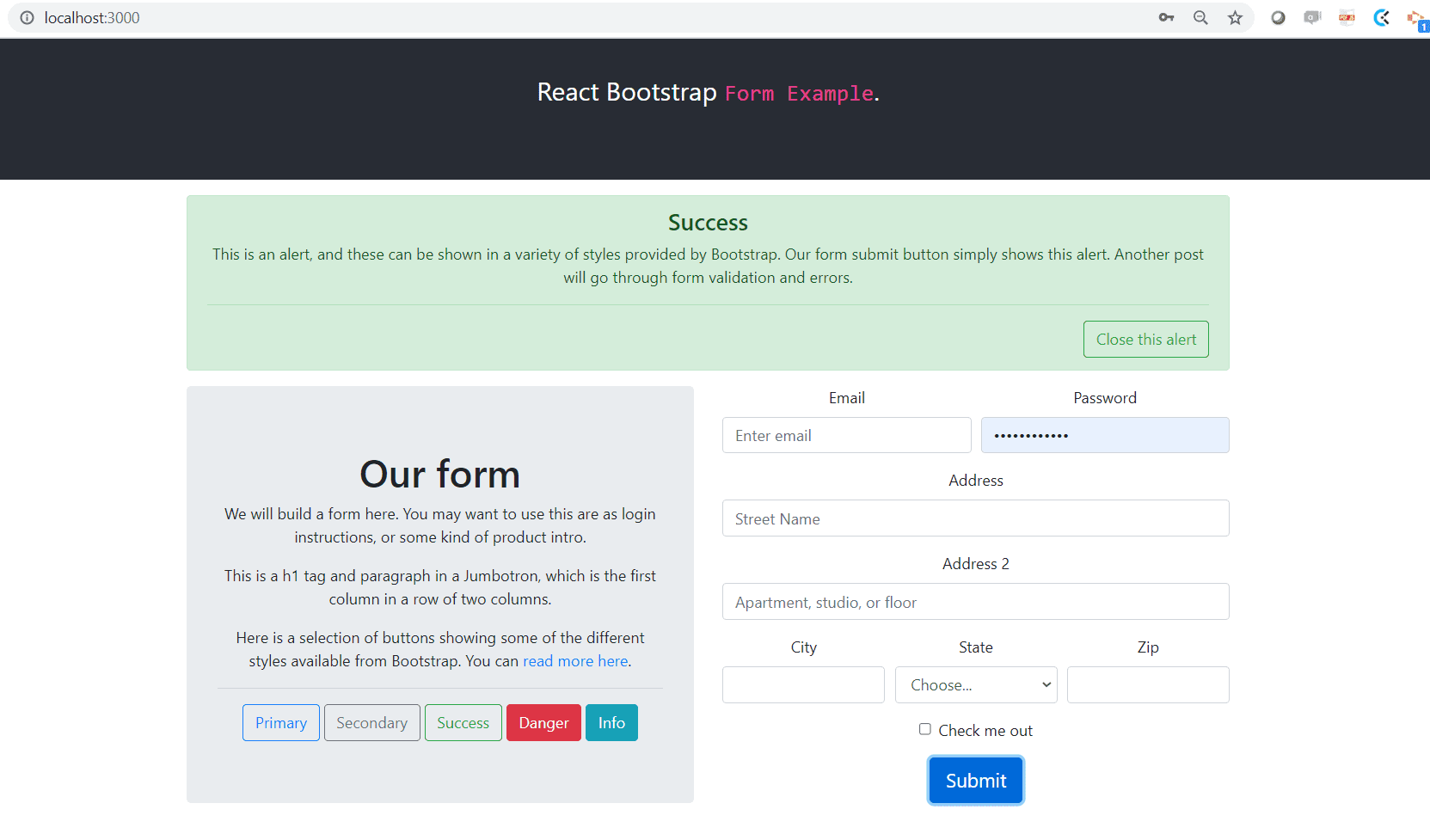
Bootstrap React Forms part 2, validation and errors
Using Bootstrap with React forms
React Bootstrap Multiselect free examples, templates & tutorial
Related Post: