Chakra Ui Form
Chakra Ui Form - If true, the form control will be disabled. The wrapper that provides context and functionality for allchildren. Web chakra ui | formcontrol. The edit view of the component. The form is going to contain two input fields as well as a button. Web chakra ui + react hook form. Docs getting started api final form. React hook form + yup: We will use the following components. Demonstrates how to use chakra ui components with react final form. We will use the following components. Web we can perform form validations in chakra ui through form control. The wrapper that provides context and functionality for allchildren. Import { useform } from. This context is used by the following. Formcontrol provides context such as isinvalid, isdisabled, and isrequired to form elements. Docs getting started api final form. Web this functional component is going to help display a form for the user to log in. Web chakra ui works in your favorite framework. This context is used by the following components: Chakra ui exports 4 components for form control: The edit view of the component. Web chakra ui + react hook form. We will use the following components. Web copy 'use client' import { flex, box, formcontrol, formlabel, input, inputgroup, hstack, inputrightelement, stack, button, heading, text, usecolormodevalue, link. The wrapper that provides context and functionality for all children. And start building beautiful websites & webapps today! Web chakra ui exports 5 components for the numberinput. If the left or right is an icon or text,. Web we can perform form validations in chakra ui through form control. We will build a form using chakra ui. Formcontrol provides context such as isinvalid, isdisabled, and isrequired to form elements. Web chakra ui works in your favorite framework. Import { useform } from. Web chakra ui exports 3 components to handle this functionality. And start building beautiful websites & webapps today! Web chakra ui exports 4 components for form control: React hook form + yup: Web this functional component is going to help display a form for the user to log in. Web chakra ui exports 3 components to handle this functionality. This context is used by the following. Web we can perform form validations in chakra ui through form control. This example shows how to build a simple form with chakra ui's form components and the react hook form form library: Web chakra ui exports 5 components for the numberinput. React hook form + yup: Chakra ui exports 4 components for form control: This context is used by the following components: This example shows how to build a simple form with chakra ui's form components and the react hook form form library: Demonstrates how to use chakra ui components with react final form. React hook form + yup: This example shows how to build a simple form with chakra ui's form components and the react hook form form library: And start building beautiful websites & webapps today! If the left or right is an icon or text,. Chakra ui exports 4 components for form control: Docs getting started api final form. React hook form + yup: Web chakra ui + react hook form. We will use the following components. Web chakra ui | formcontrol. This example shows how to build a simple form with chakra ui's form components and the react hook form form library: If true, the form control will be disabled. Demonstrates how to use chakra ui components with react final form. The wrapper that provides context and functionality for all children. The edit view of the component. Import { useform } from. Formcontrol provides context such as isinvalid, isdisabled, and isrequired to form elements. Formcontrol provides context such as isinvalid, isdisabled, and isrequired to form elements. Web improve your development process with chakra ui. Docs getting started api final form. Web input component is a component that is used to get user input in a text field. Web chakra ui + react hook form this example shows how to build a simple form with chakra ui's form components and the react hook form form library: This example shows how to build a simple form with chakra ui's form components and the react hook form form library: This context is used by the following. Web copy 'use client' import { flex, box, formcontrol, formlabel, input, inputgroup, hstack, inputrightelement, stack, button, heading, text, usecolormodevalue, link. We will use the following components. Tagged with react, yup, reacthookform, chakraui. This context is used by the following components: The wrapper that provides context and logic to the components. Chakra ui exports 4 components for form control: Web chakra ui + react hook form.Chakra Symbols by Nikita Sharma on Dribbble
Chakra Colors 101 What Do The Chakra Colors Mean and Why Do They
Chakra Colors Guide to 7 Chakras & Their Meanings (Free Chart
React Forms Using Chakra UI React Tutorial Learn React in 2020
Review of Chakra UI
Coding a Login Form with Chakra UI React Dark Theme & Light Theme
Container Chakra UI YouTube
Chakra Ui
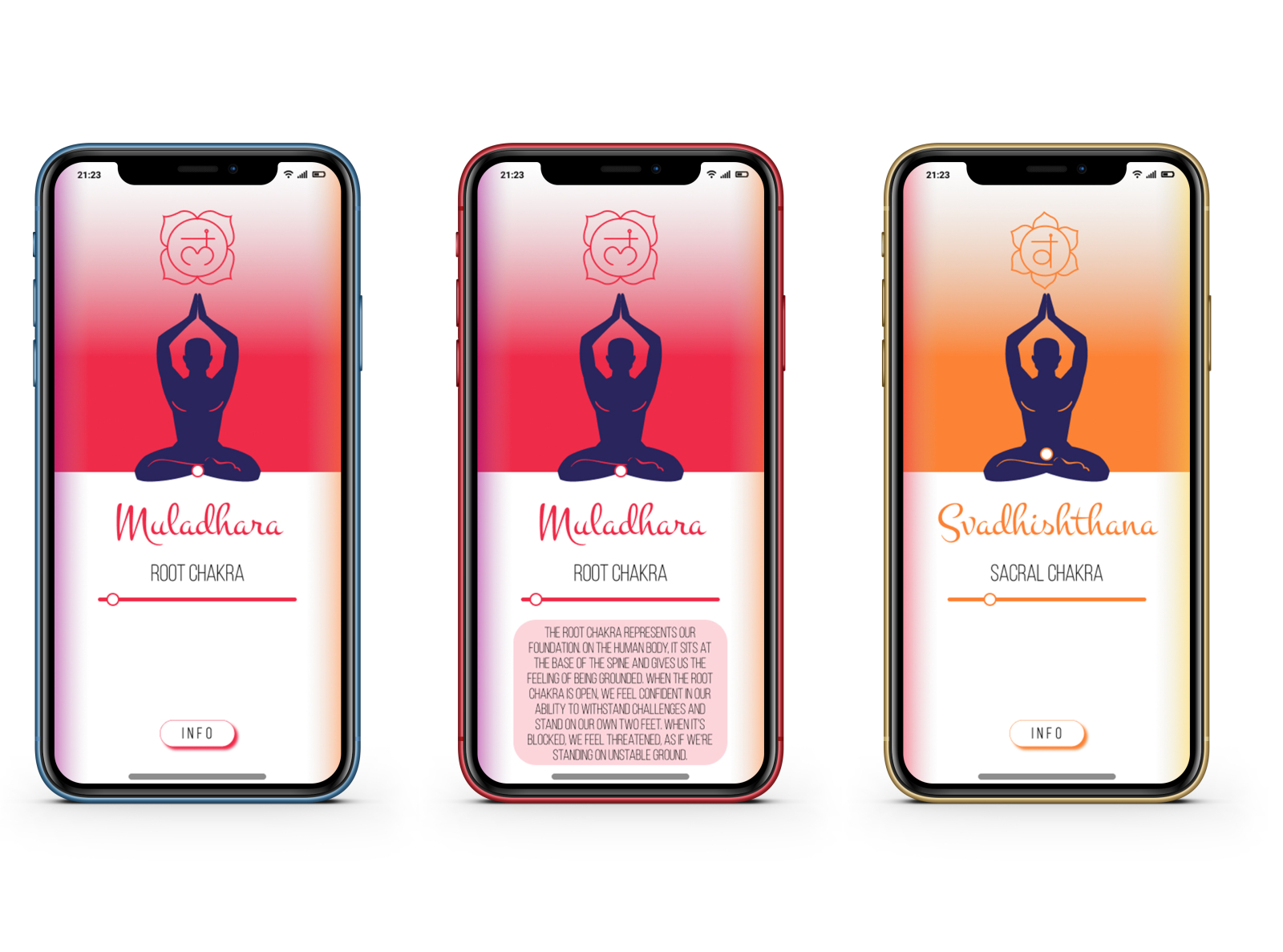
UI/UX Design for Chakras application by Vladimir Adamovic on Dribbble
Simple Chakra UI Card DEV Community
Related Post: