Bootstrap 3 Form
Bootstrap 3 Form - Form act as a container for form elements. Bootstrap provides three types of form layouts: Web examples of standard form controls supported in an example form layout. Web try it yourself ». Every group of form fields should reside in a <<strong>form</strong>> element. Includes support for all html5 types: Use the alignment options to decide where it resides within. Asked aug 25, 2015 at 14:21. Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web bootstrap 3 and 4 form generator. Bootstrap provides no default styling for the <<strong>form</strong>> element, but there are some powerful browser features. Web bootstrap 3 and 4 form generator. Web examples of standard form controls supported in an example form layout. Includes support for all html5 types: With bootstrap 2, we added optional mobile friendly styles for key aspects of the framework. Web bootstrap supports the following form controls: Web examples of standard form controls supported in an example form layout. Web try it yourself ». With bootstrap 2, we added optional mobile friendly styles for key aspects of the framework. This chapter will discuss about bootstrap forms. Ad get deals and low prices on bootstrap 3 at amazon. Every group of form fields should reside in a <<strong>form</strong>> element. Use these classes to opt into their customized displays for a more consistent rendering. Asked aug 25, 2015 at 14:21. Web the important part of using forms is to validate the mandatory inputs are entered by the user. Every group of form fields should reside in a <<strong>form</strong>> element. Wrap labels and controls inside a.</p> The best free forms snippets available. This chapter will discuss about bootstrap forms. Ad get deals and low prices on bootstrap 3 at amazon. Form control style textual inputs and. Web examples of standard form controls supported in an example form layout. Standard rules for all three form layouts: Web the important part of using forms is to validate the mandatory inputs are entered by the user. Every group of form fields should reside in a <<strong>form</strong>> element. Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web examples of standard form controls supported in an example form layout. Use these classes to opt into their customized displays for a more consistent rendering. Web create clean html form code that works with bootstrap 3 (formerly twitter bootstrap).. Bootstrap supports all the html5 input types: Use the alignment options to decide where it resides within. Bootstrap (currently v3.3.6) has a few easy ways to quickly get started, each one appealing to a different skill level and use case. A form facilitate user to enter data such as name, email address, password etc, which can then be sent to.. Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web the important part of using forms is to validate the mandatory inputs are entered by the user. Ad get deals and low prices on bootstrap 3 at amazon. With bootstrap 2, we added optional mobile friendly styles for key. Web examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Bootstrap provides no default styling for the <<strong>form</strong>> element, but there are some powerful browser features. Includes support for all html5 types: This is often used together with a search bar: Ad get deals and low prices on bootstrap. Form control style textual inputs and. Use these classes to opt into their customized displays for a more consistent rendering. Bootstrap (currently v3.3.6) has a few easy ways to quickly get started, each one appealing to a different skill level and use case. Drag and drop form design elements to create the exact form layout you want. Individual form controls. Bootstrap supports all the html5 input types: Web create clean html form code that works with bootstrap 3 (formerly twitter bootstrap). Vertical form (this is default) horizontal form; Read through to see what suits your. With bootstrap 2, we added optional mobile friendly styles for key aspects of the framework. Web bootstrap supports the following form controls: Web bootstrap 3 and 4 form generator. A form facilitate user to enter data such as name, email address, password etc, which can then be sent to. Bootstrap’s form controls expand on our rebooted form styles with classes. Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Includes support for all html5 types: Every group of form fields should reside in a <<strong>form</strong>> element. Individual form controls automatically receive some global styling. The best free forms snippets available. Web examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web the important part of using forms is to validate the mandatory inputs are entered by the user. Use these classes to opt into their customized displays for a more consistent rendering. Use the alignment options to decide where it resides within. Asked aug 25, 2015 at 14:21. Web try it yourself ».Bootstrap 3 Complex Form Alignment Stack Overflow
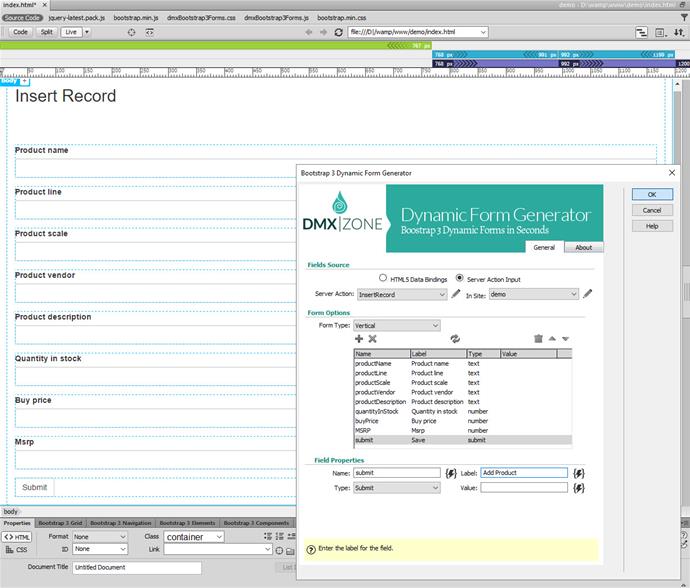
What's Inside Bootstrap 3 Dynamic Form Generator
css bootstrap3 horizontal forms label not staying at the top input
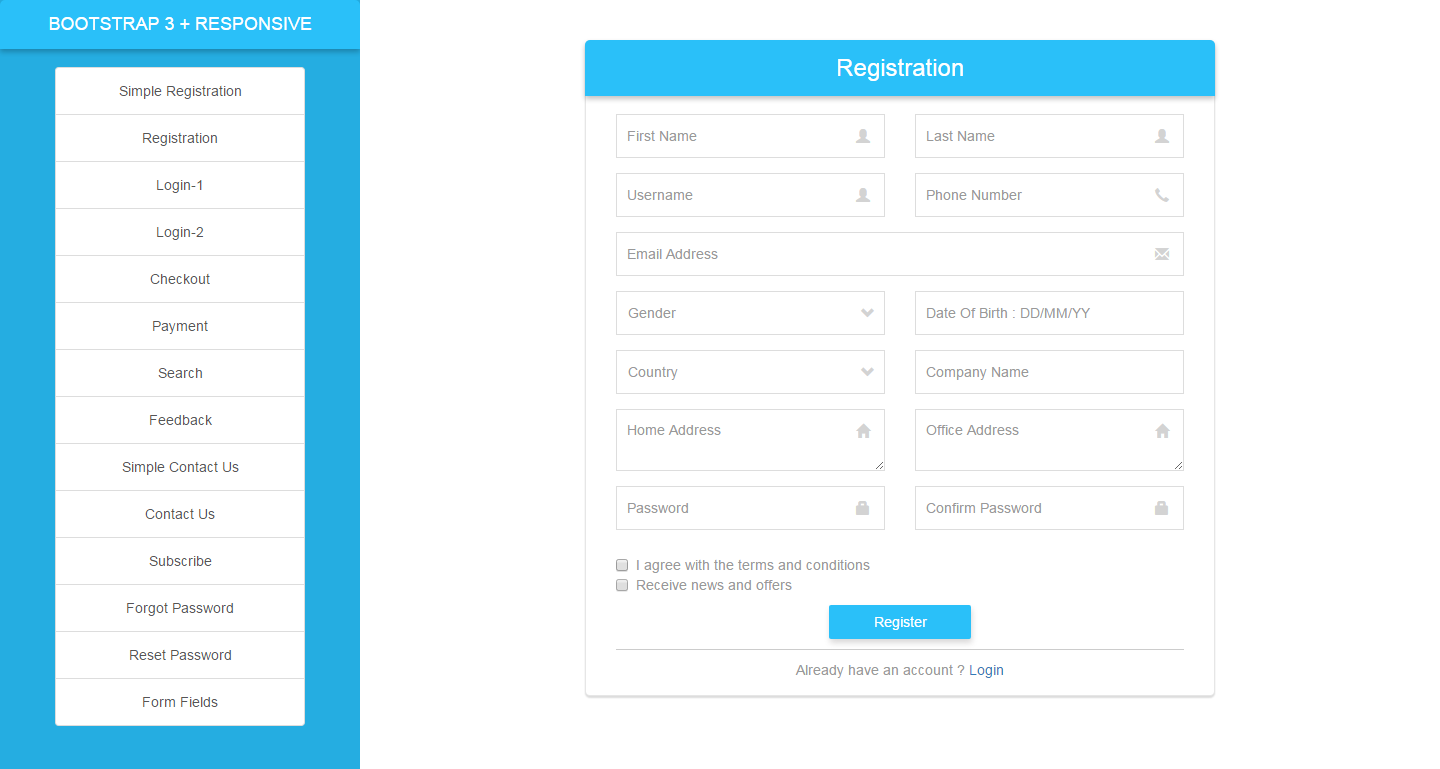
Responsive HTML5 Forms with Bootstrap 3 by UNEEKcc1 CodeCanyon
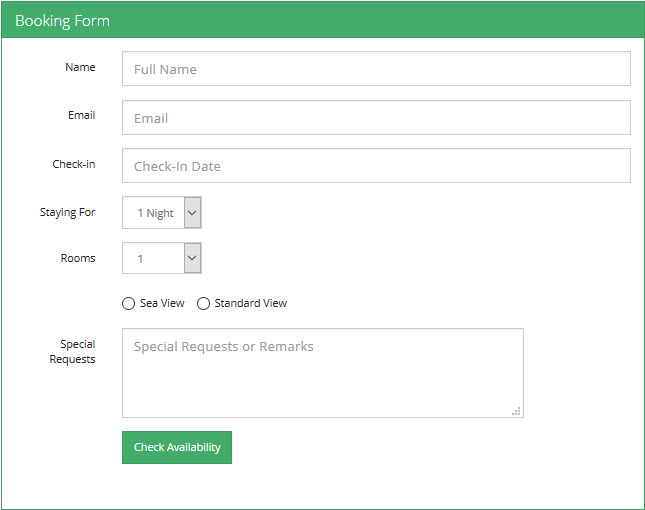
Bootstrap 3 Forms 6 Basic, Customized and Responsive Examples
Bootstrap 3 Forms Tutorial
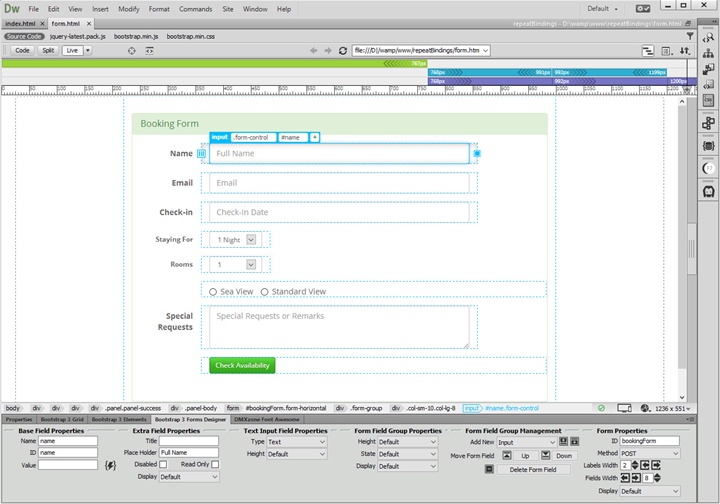
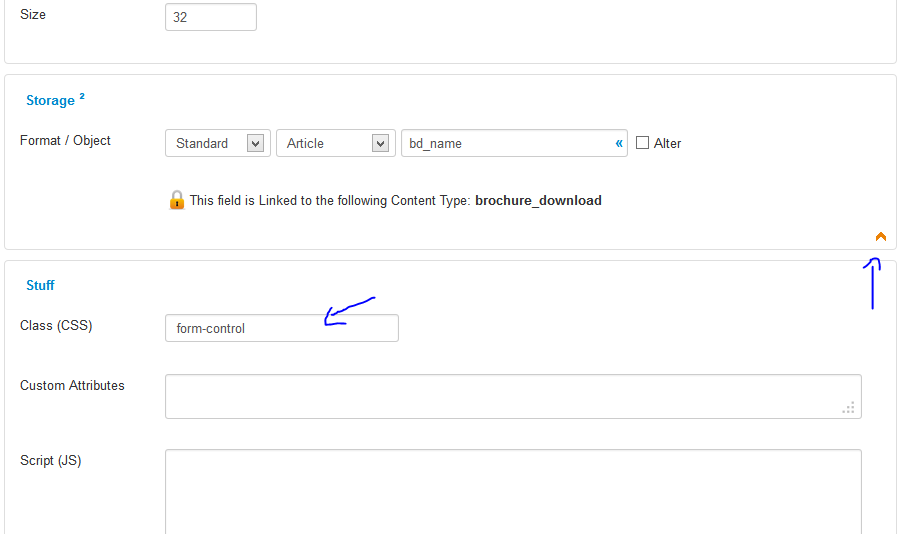
DMXzone Bootstrap 3 Forms Designer Extensions
DMXzone Bootstrap 3 Forms Designer Extensions
html Twitter Bootstrap 3 Inline Form with labels Stack Overflow
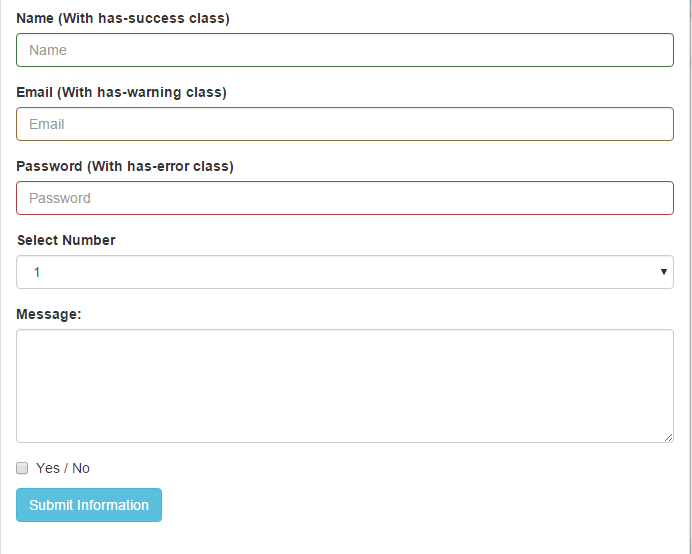
How to make your form fields look good in Bootstrap 3
Related Post: