React Final Form Mutators Example
React Final Form Mutators Example - As of react final form v3.3.0, props.mutators is deprecated and will be. Import { usedispatch, useselector } from. Web import { usestate } from react; As of react final form v3.3.0,. Web this week, i’d like to introduce the concept of decorators, and show two. There are lots of possible ways to do it. Web the following are libraries that are either built upon, or play nicely with, final form. Web 🏁 final form — decorators, calculated fields, and warnings. Web well, here’s a somewhat simplistic example that i created when writing the. Web this example demonstrates how to use a formspy to keep a copy of your form data in. Web in case you want to change the value from within the form, define a. As of react final form v3.3.0, props.mutators is deprecated and will be. There are lots of possible ways to do it. As of react final form v3.3.0,. Mutator is a function that takes some arguments, the internal form mutablestate, and some tools and optionally modifies. Web import { usestate } from react; Web this week, i’d like to introduce the concept of decorators, and show two. There are lots of possible ways to do it. Web the following are libraries that are either built upon, or play nicely with, final form. Web this example demonstrates how to use a formspy to keep a copy of. Mutator is a function that takes some arguments, the internal form mutablestate, and some tools and optionally modifies the form state. Form.batch(() => { form.change('firstname', 'erik') // listeners not notified. Web well, here’s a somewhat simplistic example that i created when writing the. As of react final form v3.3.0, props.mutators is deprecated and will be. Import { usedispatch, useselector }. Web this example demonstrates how to use a formspy to keep a copy of your form data in. Web the following are libraries that are either built upon, or play nicely with, final form. Web 🏁 final form — decorators, calculated fields, and warnings. As of react final form v3.3.0, props.mutators is deprecated and will be. Import { usedispatch, useselector. There are lots of possible ways to do it. Web this example demonstrates how to use a formspy to keep a copy of your form data in. Web in case you want to change the value from within the form, define a. Form.batch(() => { form.change('firstname', 'erik') // listeners not notified. Web the following are libraries that are either built. Web this week, i’d like to introduce the concept of decorators, and show two. As of react final form v3.3.0,. Mutator is a function that takes some arguments, the internal form mutablestate, and some tools and optionally modifies the form state. Web well, here’s a somewhat simplistic example that i created when writing the. Web in case you want to. Web the following are libraries that are either built upon, or play nicely with, final form. Import { usedispatch, useselector } from. As of react final form v3.3.0,. Form.batch(() => { form.change('firstname', 'erik') // listeners not notified. Web well, here’s a somewhat simplistic example that i created when writing the. Web this example demonstrates how to use a formspy to keep a copy of your form data in. As of react final form v3.3.0, props.mutators is deprecated and will be. Web the following are libraries that are either built upon, or play nicely with, final form. There are lots of possible ways to do it. Web 🏁 final form —. Web 🏁 final form — decorators, calculated fields, and warnings. Web well, here’s a somewhat simplistic example that i created when writing the. Web the following are libraries that are either built upon, or play nicely with, final form. Import { usedispatch, useselector } from. Web this example demonstrates how to use a formspy to keep a copy of your. Web this week, i’d like to introduce the concept of decorators, and show two. Web well, here’s a somewhat simplistic example that i created when writing the. Web this example demonstrates how to use a formspy to keep a copy of your form data in. Web the following are libraries that are either built upon, or play nicely with, final. Web this week, i’d like to introduce the concept of decorators, and show two. Form.batch(() => { form.change('firstname', 'erik') // listeners not notified. Web the following are libraries that are either built upon, or play nicely with, final form. As of react final form v3.3.0,. Import { usedispatch, useselector } from. There are lots of possible ways to do it. As of react final form v3.3.0, props.mutators is deprecated and will be. Web in case you want to change the value from within the form, define a. Web 🏁 final form — decorators, calculated fields, and warnings. Web well, here’s a somewhat simplistic example that i created when writing the. Web import { usestate } from react; Web this example demonstrates how to use a formspy to keep a copy of your form data in. Mutator is a function that takes some arguments, the internal form mutablestate, and some tools and optionally modifies the form state.🏁React Final Form MaterialUI Example Codesandbox
Forms in React Learn Two Major Types of Forms in React
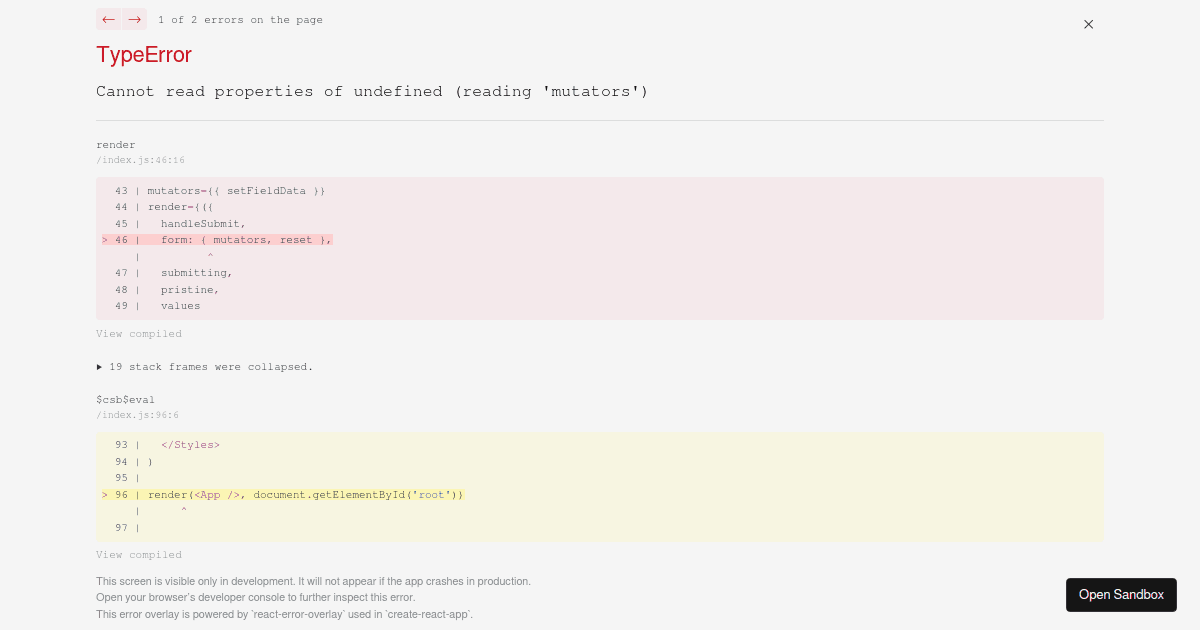
🏁 React Final Form Get Mutators Working Codesandbox
Understanding Forms in React YouTube
React Final Form Tutorial Series 2. Custom Fields YouTube
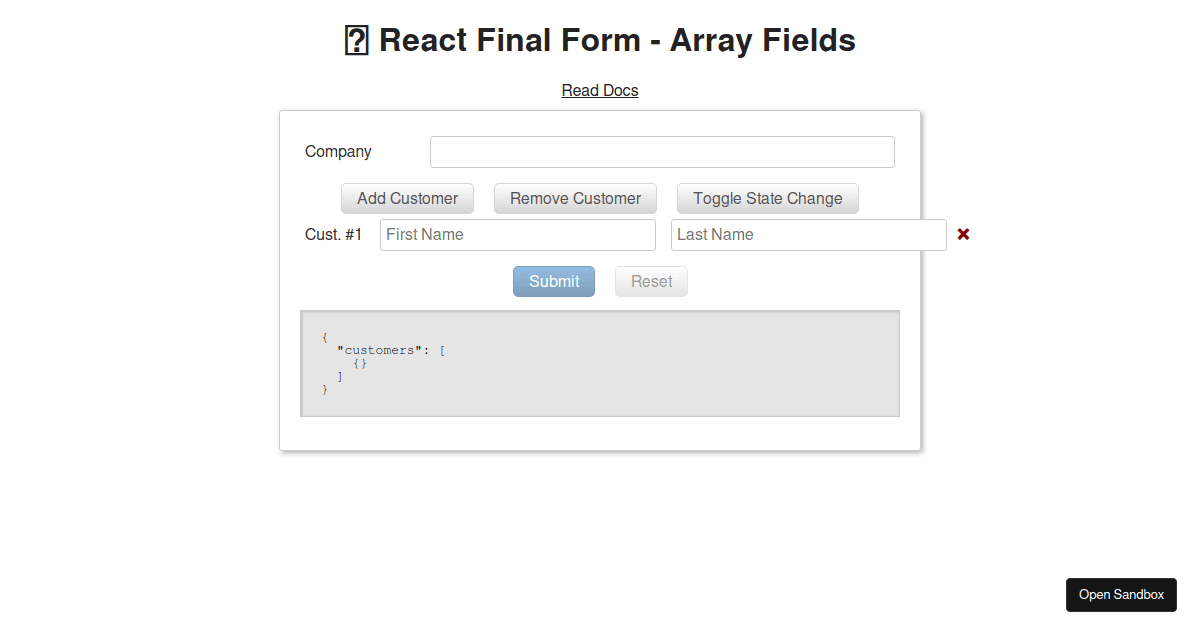
🏁 React Final Form Field Arrays Codesandbox
reactfinalformwarnings Codesandbox
React Final Form Subscriptions Example Codesandbox
Mutators in react final form
Form validation with React Final Form + Fonk Basefactor
Related Post: