Blazor Edit Form Example
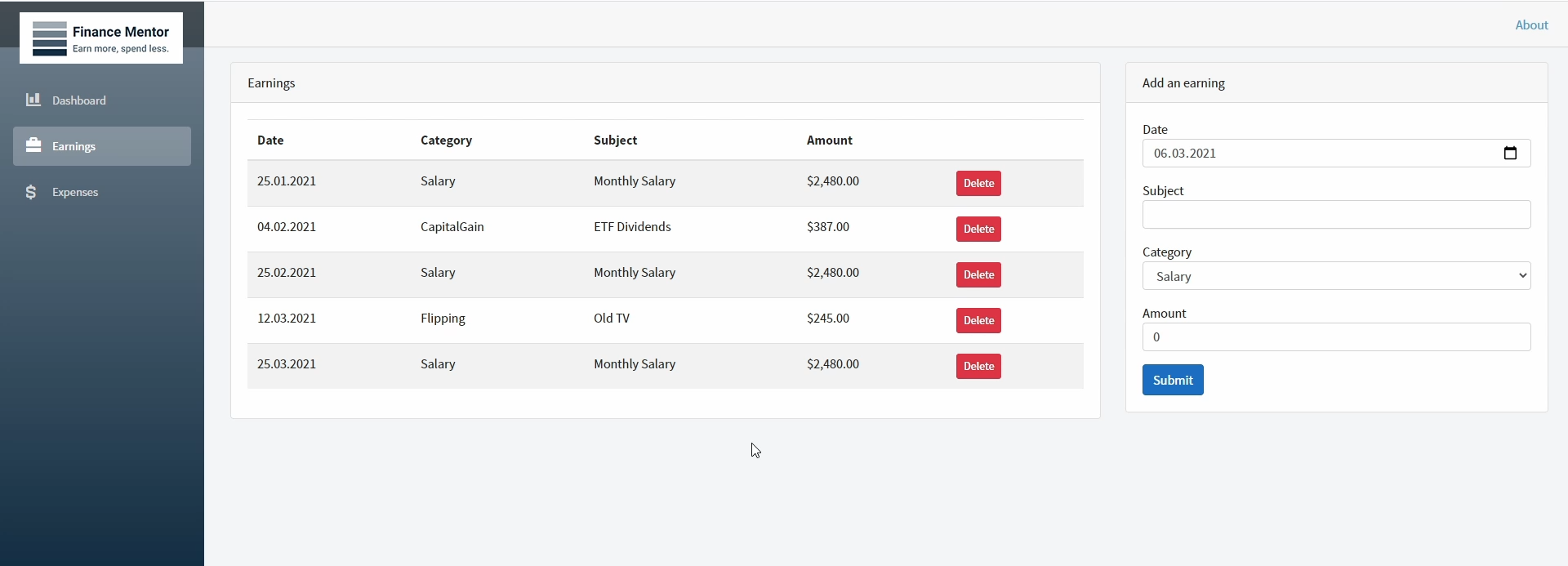
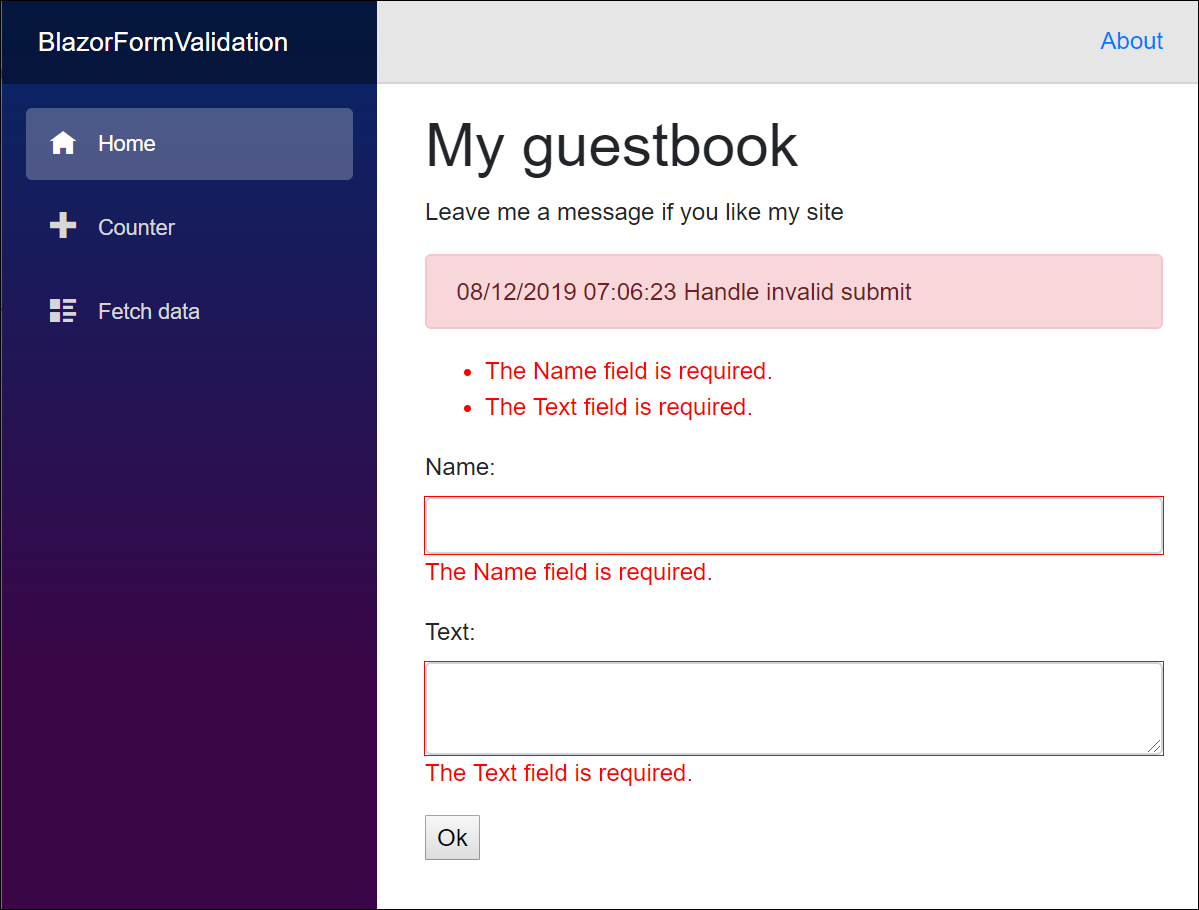
Blazor Edit Form Example - We would like to keep this around to. Web thanks for contacting us. I have an edit form for an ef model but i cannot figure out how to handle cancelation. Web </editform> blazor controls are identified by their input prefix. 2 validators/validating your model is the beginning of this work. Create the blazor server application 2. Web 5.00/5 (14 votes) 10 feb 2021 cpol 8 min read. Web blazor also supports ui encapsulation through components. The following additional form examples are available for inspection in the asp.net core github repository (dotnet/aspnetcore) forms test assets. Public class person { [required] [stringlength (10)] public. Web create a database connection and bind data to the ui. For example, , , and all render corresponding.</p> Editform properties the data in the form is represented by the model property. The following example shows a standard editform component with a. We're moving this issue to the.net 9 planning milestone for future evaluation / consideration. Web create a database connection and bind data to the ui. Web blazor also supports ui encapsulation through components. We're moving this issue to the.net 9 planning milestone for future evaluation / consideration. Editform properties the data in the form is represented by the model property. Web 5.00/5 (14 votes) 10 feb 2021 cpol 8 min read. The editcontext class has a private property of type dictionary<fieldidentifier,. How to build blazor edit forms that manage state. Web 5.00/5 (14 votes) 10 feb 2021 cpol 8 min read. Forms are treated specially in blazor. For example, , , and all render corresponding.</p> Create the blazor server application 2. Let us use a person: The fieldstate class holds additional information about any object's property. For example, , , and all render corresponding.</p> This is passed to the editform when it is declared: Let us use a person: Because the editform component renders a standard <<strong>form</strong>> html element, it is actually possible to use standard html form elements such as. The following example shows a standard editform component with a. Press the submit button to validate the form. For example, , , and all render corresponding.</p> Modify the user class to add validation and error messages as per use. The editcontext class has a private property of type dictionary<fieldidentifier,. To obtain a local copy of the sample apps in this repository, use either. Forms are treated specially in blazor. The following additional form examples are available for inspection in the asp.net core github repository (dotnet/aspnetcore) forms. For example, , , and all render corresponding.</p> Web thanks for contacting us. It also provides the ability to check. Example usage of the editform with data validation in blazor webassembly (wasm). The following example shows a standard editform component with a. We would like to keep this around to. Web blazor also supports ui encapsulation through components. At the top of the. Editform properties the data in the form is represented by the model property. Public class person { [required] [stringlength (10)] public. Third party api integration →. Let us use a person: We're moving this issue to the.net 9 planning milestone for future evaluation / consideration. The following example shows a standard editform component with a. Editform properties the data in the form is represented by the model property. Editform properties the data in the form is represented by the model property. Web i have a problem that i have had with blazor server side for a long time. 2 validators/validating your model is the beginning of this work. Modify the user class to add validation and error messages as per use. We're moving this issue to the.net 9. The following example shows a standard editform component with a. Maintains its own state and rendering logic. 2 validators/validating your model is the beginning of this work. Web 5.00/5 (14 votes) 10 feb 2021 cpol 8 min read. Example usage of the editform with data validation in blazor webassembly (wasm). Start the app scaffolding by selecting “create an app using the extension”. Integrate navigation within the app to switch between detail, editing, and new item forms. For example, , , and all render corresponding.</p> I have an edit form for an ef model but i cannot figure out how to handle cancelation. Web i have a problem that i have had with blazor server side for a long time. Web 1 answer sorted by: Web blazor also supports ui encapsulation through components. Add a new class user inside the data folder 3. Third party api integration →. Web </editform> blazor controls are identified by their input prefix. Web thanks for contacting us. Create the blazor server application 2. Public class person { [required] [stringlength (10)] public. Web create a message extension from existing app template. The following additional form examples are available for inspection in the asp.net core github repository (dotnet/aspnetcore) forms test assets.Blazor Form Component & Validation FREE Blazor Crash Course 5)
beta How to add / bind multiple form values to server side blazor
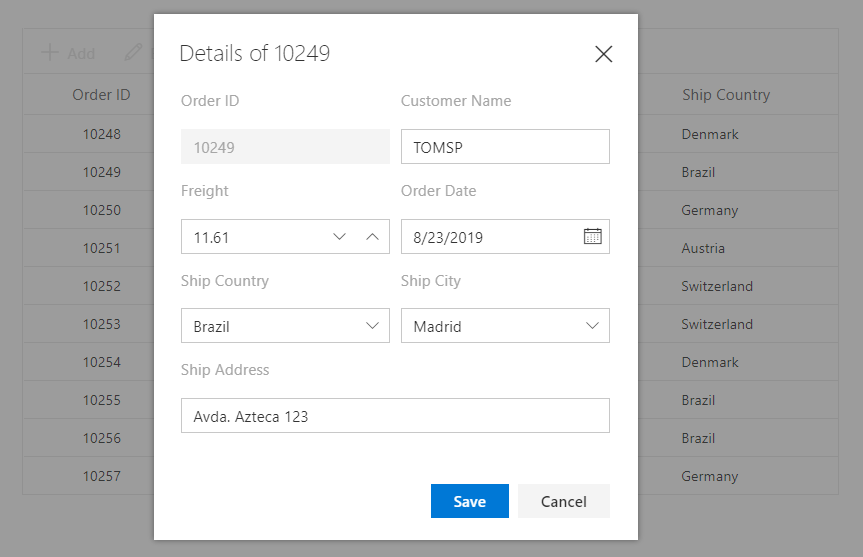
Grid for Blazor Standard and Popup Edit Forms (v21.2)
Validate your Blazor form using the EditForm Blazor
GitHub DevExpressExamples/blazoreditformruntime Add the Form
Blazor form validation
Customize the Edit Dialog Using Templates in Blazor DataGrid YouTube
UI/Blazor/Customization Overriding Components Documentation Center
Template Editing in Blazor DataGrid Component Syncfusion
Blazor Forms and Validation Blazor Medium
Related Post: