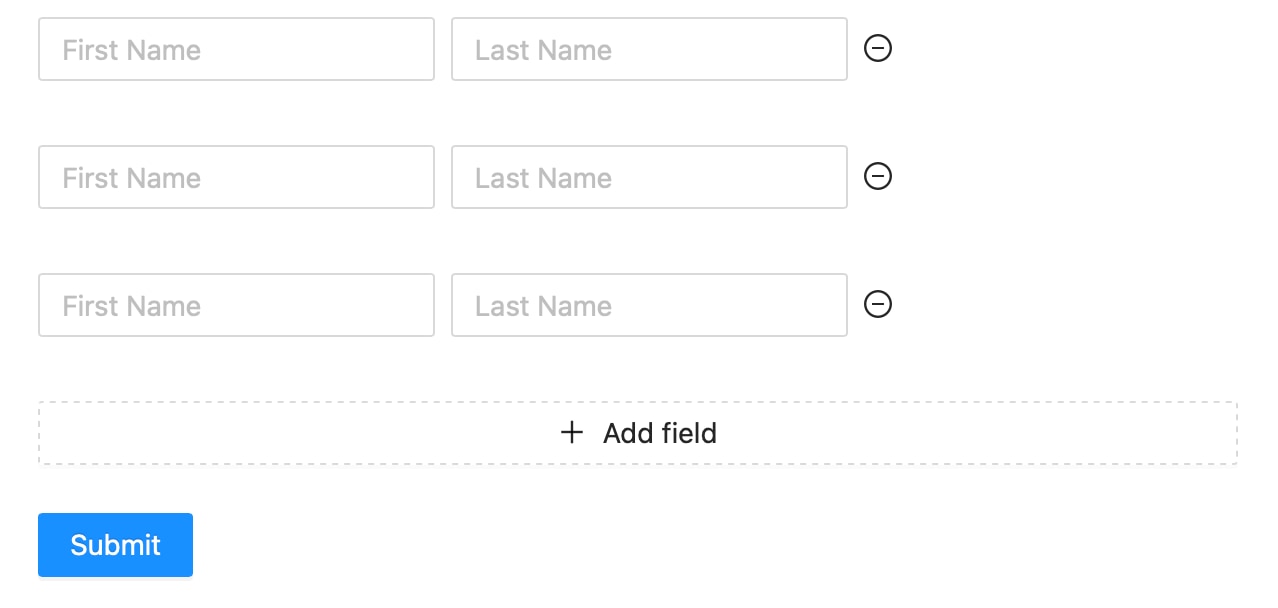
Ant Design Form
Ant Design Form - Including data collection, verification, and styles. Web ant design of react. Following the ant design specification, we developed a react ui library antd that contains a set of high quality components and demos for building rich,. No need to write <<strong>form</strong>.item>. Including data collection, verification, and styles. Web steps steps steps is a navigation bar that guides users through the steps of a task. I build a simple form with react, redux, typescript ant design. Form allows a user to enter data that is sent to a server for processing. High performance form component with data scope management. When to use # when you need to create an instance. Web ant design of react. Following the ant design specification, we developed a react ui library antd that contains a set of high quality components and demos for building rich,. Web ant design allows you to customize our design tokens to satisfy ui diversity from business or brand requirements, including primary color, border radius, border color, etc. I build a. Including data entry, verification and corresponding styles. Including data collection, verification, and styles. When to use # when you need to create an instance. Antx provides a set of antd enhanced form field components, features of enhanced components: Form is totally based on angular. A form field is defined using. Suitable for creating an entity. It has own designing principles, style guides, and a library of components. Web proformfields proform comes with a significant number of form items, which are essentially a combination of form.item and components. No need to write <<strong>form</strong>.item>. It has own designing principles, style guides, and a library of components. Web ant design is an amazing design system. The library is written in typescript, it defines. Web ant design of react. Loginform and loginformpage are variants of proform. Web a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and more. Web ant design allows you to customize our design tokens to satisfy ui diversity from business or brand requirements, including primary color, border radius, border color, etc. A form field is defined using. Suitable for creating an entity. Form. When to use when a given task is complicated or has a certain sequence in the series of. I build a simple form with react, redux, typescript ant design. Including data entry, verification and corresponding styles. Web form is used to collect, validate, and submit the user input, usually contains various form items including checkbox, radio, input, select, and etc.. When to use # when you need to create an instance. Web ant design allows you to customize our design tokens to satisfy ui diversity from business or brand requirements, including primary color, border radius, border color, etc. High performance form component with data scope management. Web form is used to collect, validate, and submit the user input, usually contains. They are specially implemented to adapt to common login form layouts. Stepsform's own props for steps, used in the same way as antd, but. When to use when a given task is complicated or has a certain sequence in the series of. No need to write <<strong>form</strong>.item>. It has own designing principles, style guides, and a library of components. Including data entry, verification and corresponding styles. Antx provides a set of antd enhanced form field components, features of enhanced components: High performance form component with data scope management. High performance form component with data scope management. A form field is defined using. Loginform and loginformpage are variants of proform. Web form is used to collect, validate, and submit the user input, usually contains various form items including checkbox, radio, input, select, and etc. Including data collection, verification, and styles. When to use when a given task is complicated or has a certain sequence in the series of. Each form item supports the. Loginform and loginformpage are variants of proform. Each form item supports the. I build a simple form with react, redux, typescript ant design. Web ant design allows you to customize our design tokens to satisfy ui diversity from business or brand requirements, including primary color, border radius, border color, etc. Get your stunning ant logo now. Form is totally based on angular. Brandcrowd gives you access to a professional library of. When to use # when you need to create an instance. Web proformfields proform comes with a significant number of form items, which are essentially a combination of form.item and components. Antx provides a set of antd enhanced form field components, features of enhanced components: Suitable for creating an entity. Web check out these amazing ant logos designed on designcrowd. Following the ant design specification, we developed a react ui library antd that contains a set of high quality components and demos for building rich,. High performance form component with data scope management. Including data collection, verification, and styles. When to use when a given task is complicated or has a certain sequence in the series of. Web how to correctly validate and submit if form is valid with ant design form with typescript. Including data collection, verification, and styles. High performance form component with data scope management. Web form is used to collect, validate, and submit the user input, usually contains various form items including checkbox, radio, input, select, and etc.How to create an Ant Design Form.List with a minimum number of n fields
How to Create and Validate Ant Design Forms Antd Form Validation
[Solved] React Ant Design, Form with getFieldDecorator 9to5Answer
Ant Design Form component usage in ReactJS app Create Ant Design
reactjs Ant Design How to wrap a Table into a Form.List in antd
Multi Step Form Ant Design by Hamza Crnovrsanin on Dribbble
Form Validation in React using Ant Design YouTube
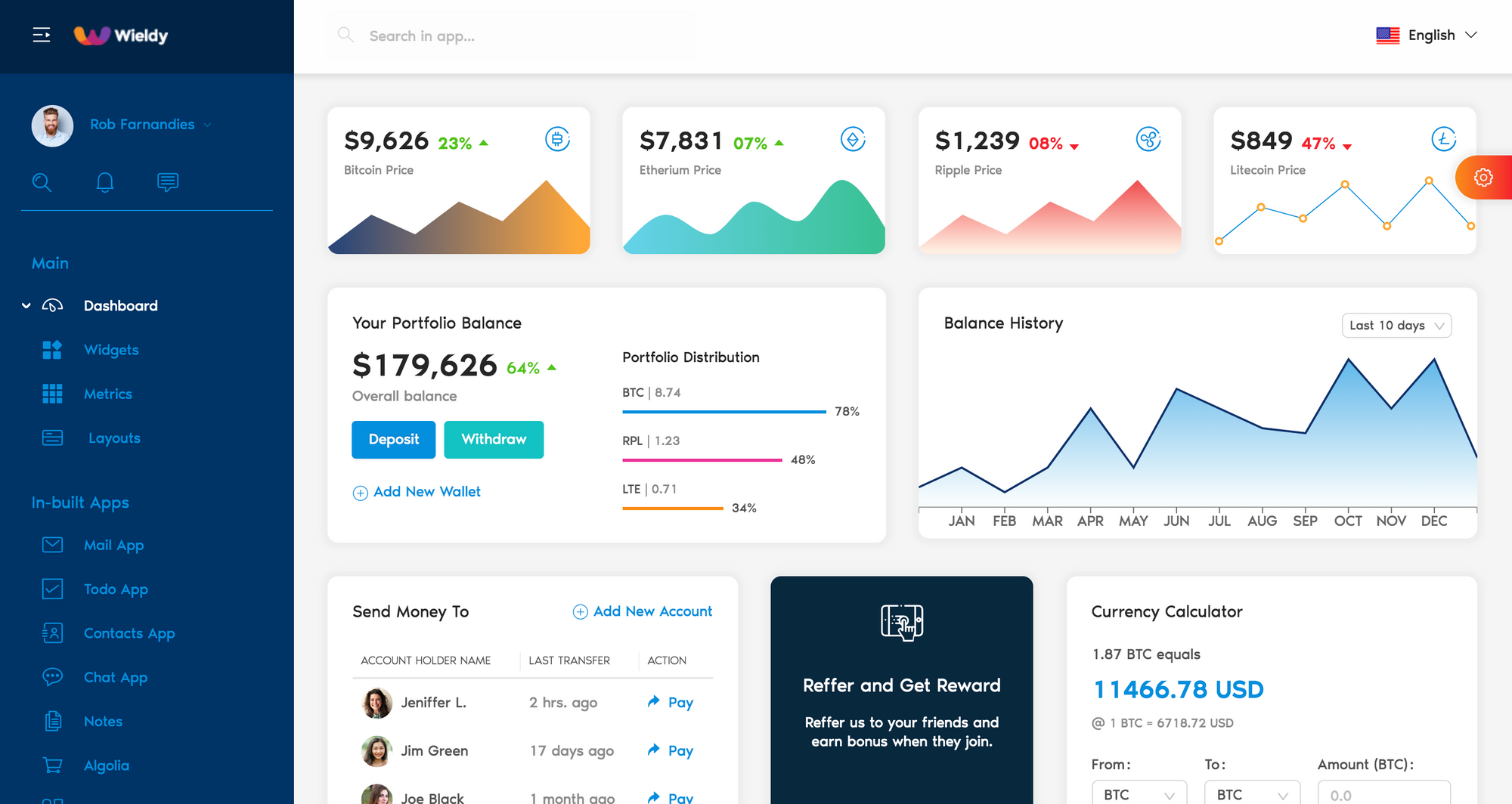
6 Best Ant Design Templates for Web Developers
Use Ant Design Form with React Context API by Avalon Joshua Medium
7 Best Ant Design Templates for Web Developers
Related Post: