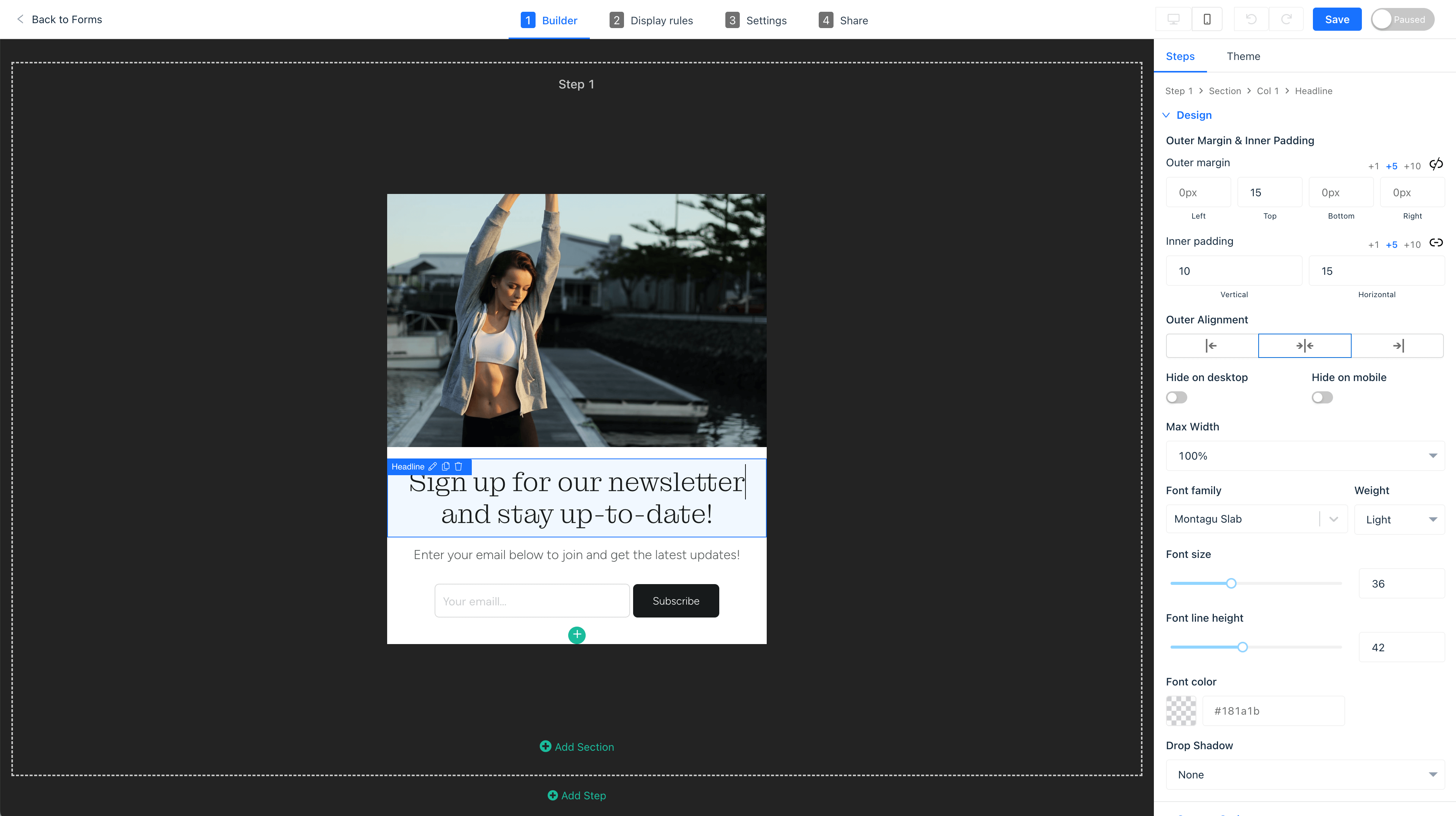
Webflow Popup Form
Webflow Popup Form - Select the start an animation. The ajax will only load collection pages on the same domain. This way when a user sees it, they won't see it again as they browse the. Web responsive forms website templates. Copy the profiles cms collection url into. Web select your sign up form, open the interactions panel, and create a new interaction on the current page, with a trigger of page load. Web when a user presses a login button, a login form pops up directly on top of whatever content that’s underneath. Track cookies to only show. Why you should use popupsmart for webflow website? You can easily customize any of our forms website templates with webflow's. Make sure you are logged into your webflow backend. This resource is a part of the job board ui kit by memberstack. Click the pages icon on the left: Ad webflow.com has been visited by 10k+ users in the past month Give it a transparent black background. This resource is a part of the job board ui kit by memberstack. Make sure you are logged into your webflow backend. Copy the profiles cms collection url into. Browse our html5 responsive forms templates below. Customizable popup templates & advanced targeting options. Give it a transparent black background. The magic happens with a click of that button. Select the start an animation. Paste the below code and ensure you replace getform_form_id with your. Click on edit page settings. You can easily customize any of our forms website templates with webflow's. Make sure you are logged into your webflow backend. Web select your sign up form, open the interactions panel, and create a new interaction on the current page, with a trigger of page load. Customizable popup templates & advanced targeting options. Web step 3 — adding getform.js to. Click the button below to clone the full ui kit, complete with. Job board ui kit for free! Web create your first popup. Ad webflow.com has been visited by 10k+ users in the past month Give it a transparent black background. Here is an example popup retrieving a collection page into a modal popup using ajax javascript. They key parts of the build are that your modal is set to fixed so that it will be. Web this method of making a pop up modal in webflow uses the built in interactions. Create a section in the body and give it. Here is an example popup retrieving a collection page into a modal popup using ajax javascript. Web clone the full webflow. Web select your sign up form, open the interactions panel, and create a new interaction on the current page, with a trigger of page load. In this lesson you''ll learn how to set up a pop up form in. Click the pages icon on the left: Ad webflow.com has been visited by 10k+ users in the past month They key parts of the build are that your modal is set to fixed so that it will be. Web create your first popup. Browse our html5 responsive forms templates below. Browse our html5 responsive forms templates below. Click the button below to clone the full ui kit, complete with. Web clone the full webflow. We’ll show you how to create your own in webflow. Web create your first popup. Give it a transparent black background. Click on edit page settings. Click the pages icon on the left: We’ll show you how to create your own in webflow. Copy the profiles cms collection url into. Browse our html5 responsive forms templates below. Web create your first popup. Customizable popup templates & advanced targeting options. You can easily customize any of our forms website templates with webflow's. Paste the below code and ensure you replace getform_form_id with your. Job board ui kit for free! This resource is a part of the job board ui kit by memberstack. Copy the profiles cms collection url into. Web when a user presses a login button, a login form pops up directly on top of whatever content that’s underneath. 5.4k views 2 years ago. Ad webflow.com has been visited by 10k+ users in the past month Web responsive forms website templates. They key parts of the build are that your modal is set to fixed so that it will be. In this lesson you''ll learn how to set up a pop up form in webflow and add animations and triggers in webflow to show and hide the pop up. Why you should use popupsmart for webflow website? This could be great from a ux perspective, since the. The magic happens with a click of that button. Create a section in the body and give it a class “modal background”. Track cookies to only show. We’ll show you how to create your own in webflow.Free PopUp Forms Software
How to Create Popup in Webflow in Just 5 Minute Webflow YouTube
Webflow Popup Builder Tool for Free Popupsmart
How to create Popup Form for Your Website (2022 & Free)
How to build a popup modal in Webflow Webflow Blog
How to Make a Stunning Webflow Popup (Step by Step)
Webflow Popup Builder Tool for Free Popupsmart
How to build a popup modal in Webflow Webflow Blog
How to build a popup modal in Webflow Webflow Blog
How to create a popup modal in Webflow Webflow Blog
Related Post: