Webflow Form To Cms
Webflow Form To Cms - Ad squarespace.com has been visited by 100k+ users in the past month By default, you can access form submission data in 2 locations: Once you do, logic is available on. You can add a form from the add panel (a) > elements > forms section. Web create your form in webflow. Web in the world of web design, cms stands for content management system, and as the name suggests, it's a system for managing the content of your website. Web publish webflow cms items from new webflow form submissions. Find out how webflow cms can help you build better, more usable content models — and shape the entire. How to configure form elements. So people can send information to the cms based on a webflow form. This course covers the basics and. Site settings > forms tab > form submission data. Give each form’s field a descriptive name in the form settings. You can add a form from the add panel (a) > elements > forms section. Web open a new browser tab and go to your webflow site with the form template. Drag a form block onto the canvas. Web in the world of web design, cms stands for content management system, and as the name suggests, it's a system for managing the content of your website. Web with webflow, you can fully customize and optimize your forms to fit your needs. Go to the dashboard, expand the static pages folder, and. Turning form submissions into published items on your site is a lot of work. Ad capterra.com has been visited by 1m+ users in the past month Web create your form in webflow. Web open a new browser tab and go to your webflow site with the form template. Submit webflow forms directly into the cms 🤯. How to add a form. Web with webflow cms you can define, design, and publish powerful, dynamic websites — without hiring a developer or even looking at code. You can add a form from the add panel (a) > elements > forms section. So people can send information to the cms based on a webflow form. If you don’t already. Get it done fast using this. If you don’t already have access to the beta, go fill out this form to get access. Ad squarespace.com has been visited by 100k+ users in the past month Drag a form block onto the canvas. A simple pattern that can be copy/pasted for each new form sending data into the webflow cms. Get it done fast using this. Site settings > forms tab > form submission data. Create an airtable table with fields for each of your. So people can send information to the cms based on a webflow form. By default, you can access form submission data in 2 locations: How to add a form. How to configure form elements. So people can send information to the cms based on a webflow form. This course covers the basics and. Web with webflow, you can fully customize and optimize your forms to fit your needs. Ad capterra.com has been visited by 1m+ users in the past month So people can send information to the cms based on a webflow form. A 100% customizable cms that lets you define your content using a highly flexible combination of generic field. Web how to use webflow cms as a content modeling tool. If you don’t already have access. Turning form submissions into published items on your site is a lot of work. A 100% customizable cms that lets you define your content using a highly flexible combination of generic field. Web how to use webflow cms as a content modeling tool. This course covers the basics and. Ad squarespace.com has been visited by 100k+ users in the past. Once you do, logic is available on. Web how to access form submissions. Give each form’s field a descriptive name in the form settings. This course covers the basics and. By default, you can access form submission data in 2 locations: If you don’t already have access to the beta, go fill out this form to get access. How to add a form. Add a rich text input to your webflow form 2. Web webflow cms overcomes all three problems by offering: Web click the settings icon (or go to the element settings panel — shortcut:d. You can add a form from the add panel (a) > elements > forms section. This course covers the basics and. A 100% customizable cms that lets you define your content using a highly flexible combination of generic field. Setup the webflow site as i’ve. By default, you can access form submission data in 2 locations: How to configure form elements. How to add a form. Give each form’s field a descriptive name in the form settings. During import, any code in a rich text field is “cleaned. Site settings > forms tab > form submission data. Once you do, logic is available on. A simple pattern that can be copy/pasted for each new form sending data into the webflow cms. Web the basic idea is to port/forward/link webflow form data to a cms collection. Web with webflow, you can fully customize and optimize your forms to fit your needs. Web how to use webflow cms as a content modeling tool.Intro to the Webflow CMS Webflow University
10 new Webflow features CMS whitelabeling, CMS search, rich media
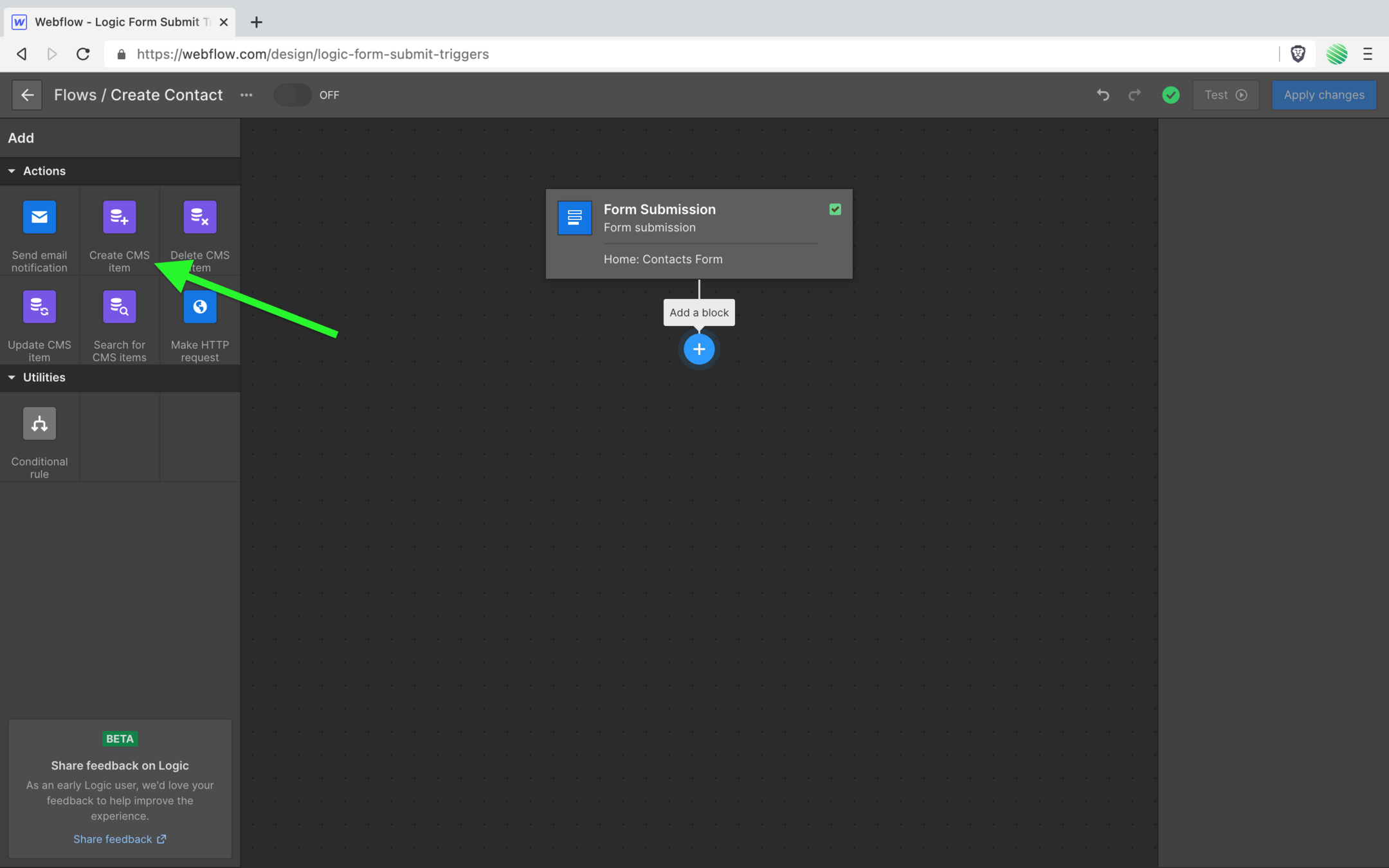
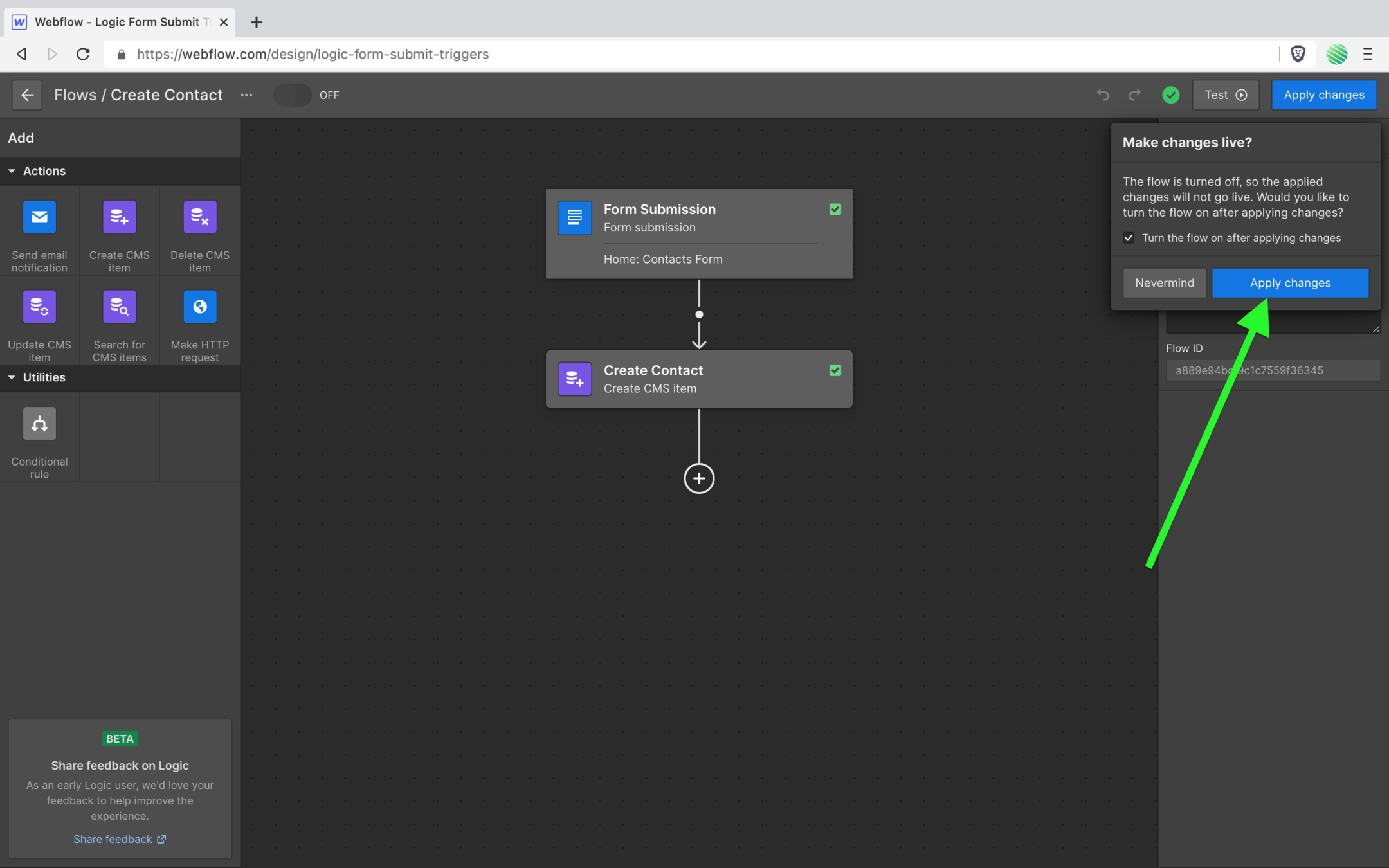
Webflow Logic Submit Webflow Forms Directly into the CMS 🤯
How to Build a Webflow CMS Blog and Blog Post Page
How to submit a Webflow form into the CMS (with Zapier) YouTube
Webflow Logic Submit Webflow Forms Directly into the CMS 🤯
Webflow Logic Submit Webflow Forms Directly into the CMS 🤯
How to submit a Webflow form into the CMS with a login system
Webflow CMS Dynamic Form Redirect Links YouTube
Webflow CMS 101 Tutorial for Beginners Part 1 How to Create a Blog in
Related Post: