Telerik Blazor Form
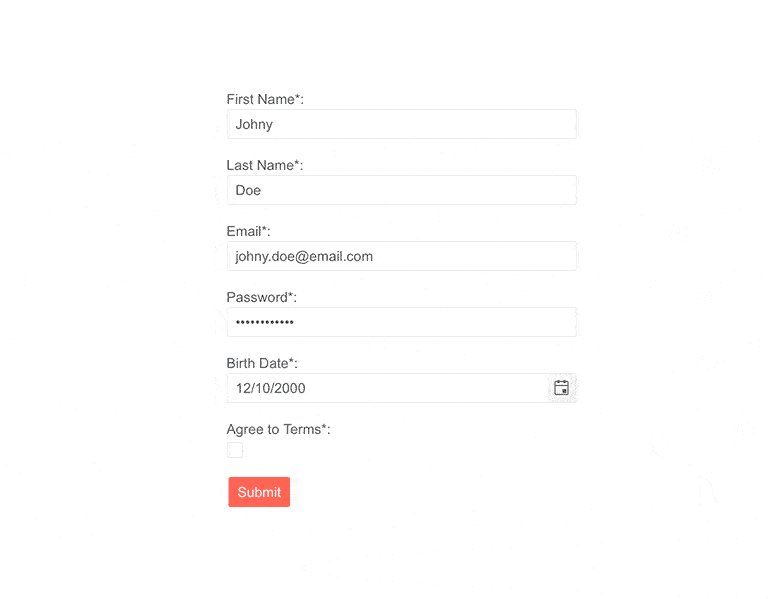
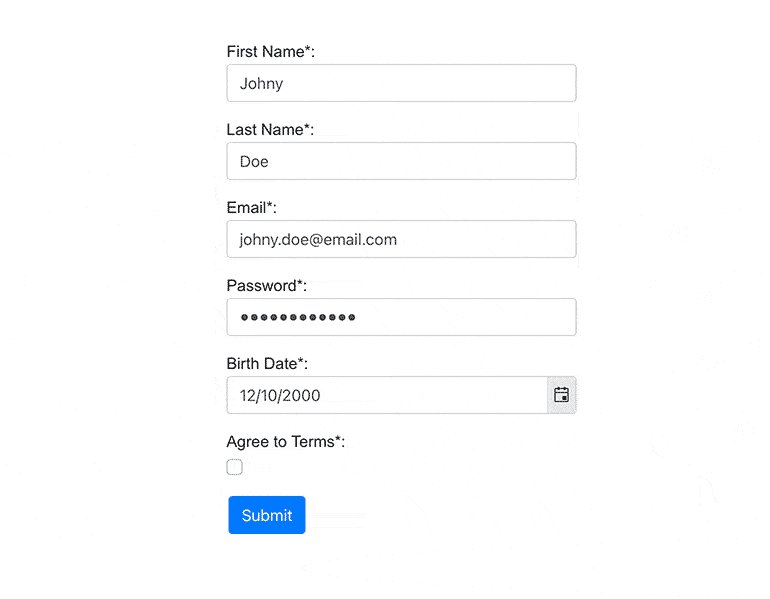
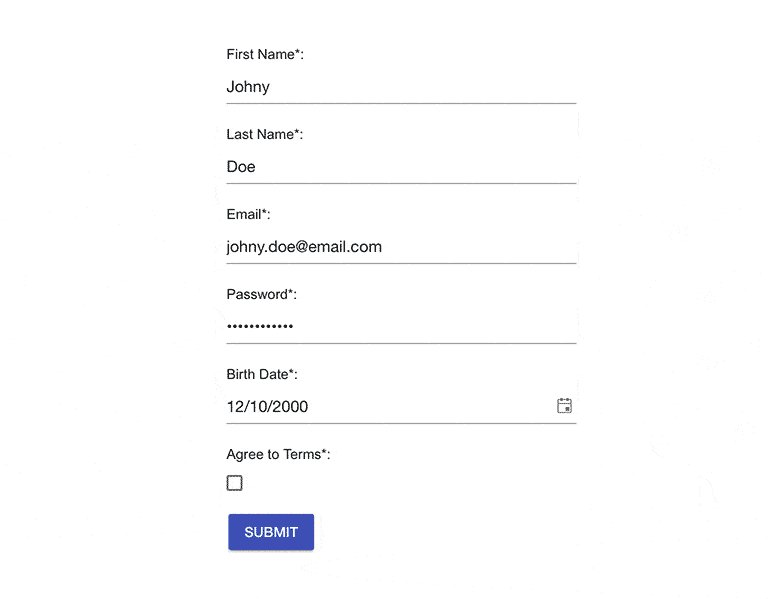
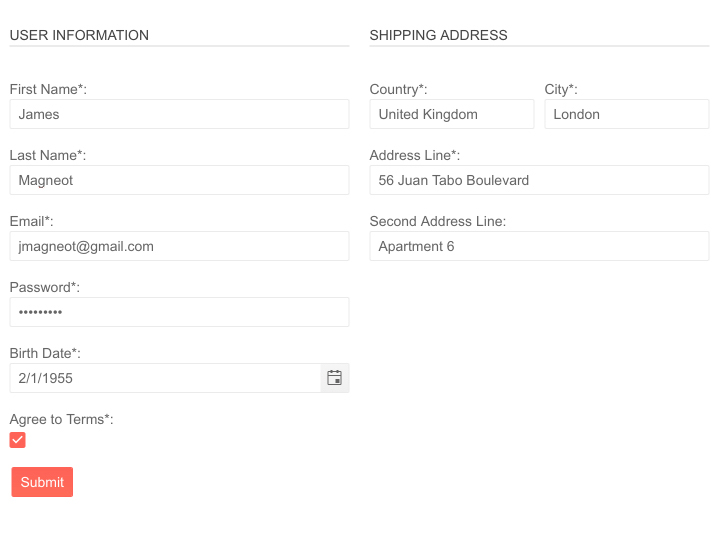
Telerik Blazor Form - Add a todo item to the list. It is used to indicate. Web blazor form component enhanced with onupdate event. Web to count the total number of selected, valid and uploaded files in multiple user actions and events, define additional variables in the razor component. Web the telerik blazor validation tools provide a way to display different types of validation messages. Web how to implement support for single and multiple checkbox selection in the telerik blazor listbox? This demo showcases how to restrict moving to the next step when the. To do that, use the the template of the formitem. Web the telerik blazor form component provides a feature to automatically generate fields based on the field type that it finds in the model. When the template is used,. You can increase or decrease the size of the form by setting the size. Web to count the total number of selected, valid and uploaded files in multiple user actions and events, define additional variables in the razor component. The telerik wizard component can be easily integrated with a form component. Designed and built specifically for blazor with zero dependencies. Cover any use case scenarios even. Web to count the total number of selected, valid and uploaded files in multiple user actions and events, define additional variables in the razor component. Its purpose is to prevent the user from typing beyond the specified. Web telerik ui for blazor provides components to customize your validation ui and messages. This article outlines. Create rich web applications using your c# skills and eliminate hard to learn javascript. Define a listbox item template. Part of the telerik ui for blazor library along with 100+. Web the telerik ui for blazor grid’s column menu helps devs create helpful menus for quickly manipulating the data in a column. Web to count the total number of selected,. Web the telerik ui for blazor grid column menu is equipped with a new configuration option that toggles both filterrow and column menu. Web telerik ui for blazor version 4.2.0 introduced one new form parameter and two new components that allow mixing form groups and items with other content, such as html. When the template is used,. Its purpose is. Create rich web applications using your c# skills and eliminate hard to learn javascript. This form layout example is part. With this new update, the names of the columns in. We will implement the following requirements for the todo app: These include the telerikvalidationsummary , the telerikvalidationmessage and. Remove a todo item from the list. This demo showcases how to restrict moving to the next step when the. Designed and built specifically for blazor with zero dependencies for optimal performance. Web the telerik ui for blazor grid’s column menu helps devs create helpful menus for quickly manipulating the data in a column. This article provides several examples of. You can increase or decrease the size of the form by setting the size. Create rich web applications using your c# skills and eliminate hard to learn javascript. The telerik ui for blazor form set of events is enriched with an onupdate event, triggered when a change in any of the. Designed and built specifically for blazor with zero dependencies. This form layout example is part. Cover any use case scenarios even. You can increase or decrease the size of the form by setting the size. Web how to implement support for single and multiple checkbox selection in the telerik blazor listbox? Web the telerik blazor form component provides a feature to automatically generate fields based on the field type. Add a todo item to the list. Web telerik ui for blazor version 4.2.0 introduced one new form parameter and two new components that allow mixing form groups and items with other content, such as html. Remove a todo item from the list. Web the telerik blazor form component supports blazor templates allowing you to customize the label, form editor. Web telerik ui for blazor version 4.2.0 introduced one new form parameter and two new components that allow mixing form groups and items with other content, such as html. Web how to implement support for single and multiple checkbox selection in the telerik blazor listbox? The telerik wizard component can be easily integrated with a form component. Web the telerik. Add a todo item to the list. The telerik ui for blazor form set of events is enriched with an onupdate event, triggered when a change in any of the. This form layout example is part. With this new update, the names of the columns in. To do that, use the the template of the formitem. Web the maxlength parameter of the textarea maps to the maxlength attribute of the html element. You can control the component through various parameters, use. The telerik wizard component can be easily integrated with a form component. Create rich web applications using your c# skills and eliminate hard to learn javascript. When the template is used,. The form for blazor allows you to generate and customize a form based on your model. This article provides several examples of how you. It is used to indicate. Remove a todo item from the list. Blazor provides a simple yet powerful implementation of both. Web how to implement support for single and multiple checkbox selection in the telerik blazor listbox? Web you can provide your own custom editors instead of the default editors the form can generate. This demo showcases how to restrict moving to the next step when the. These include the telerikvalidationsummary , the telerikvalidationmessage and. The main benefit is consistent styling with all other telerik blazor.Telerik Toolsets for Web Forms and Blazor Part 3
Blazor UI with Telerik 007 Make Grid with TelerikGrid YouTube
Telerik UI Blazor 2.23.0—Gauges, ColorPalette, MediaQuery!
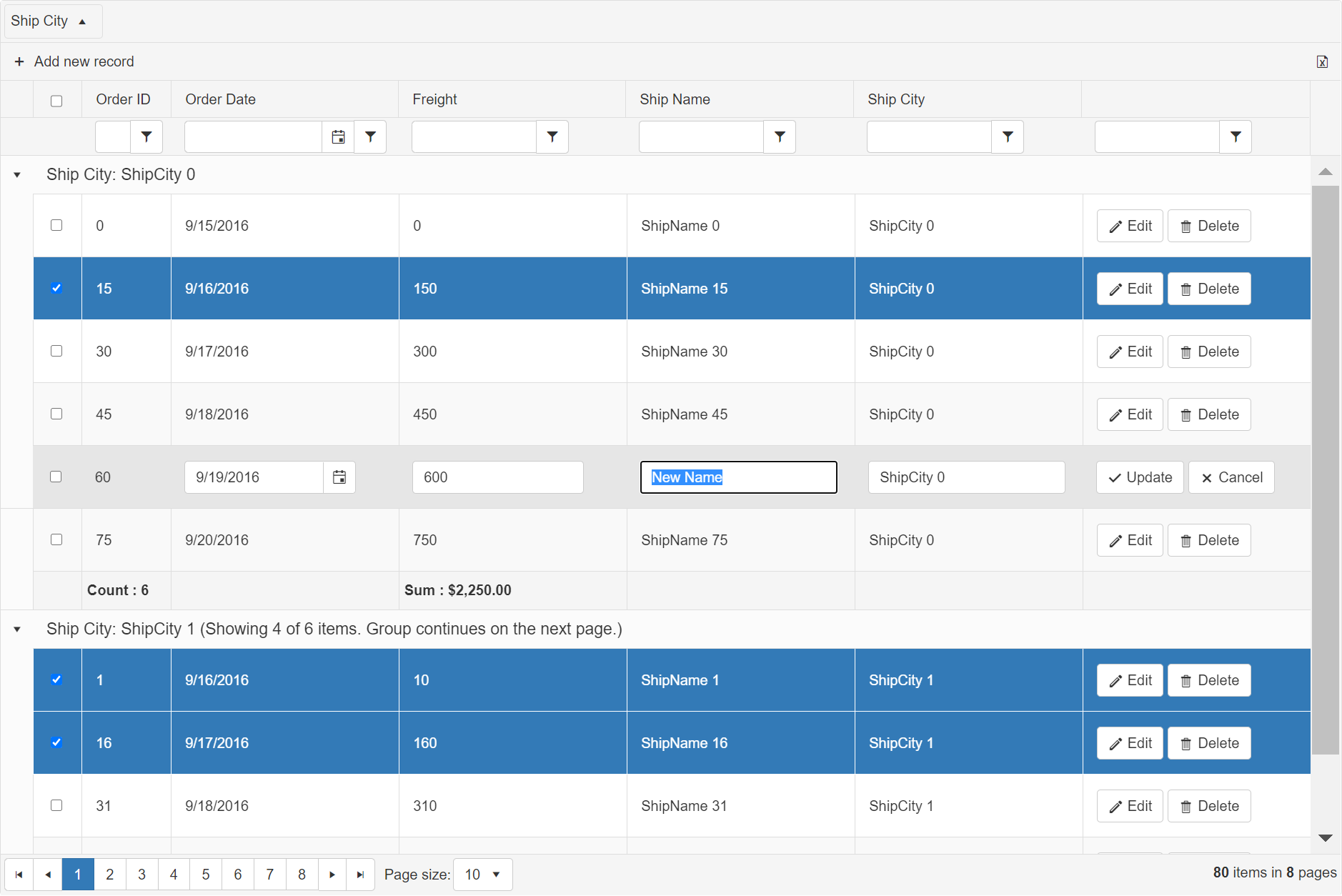
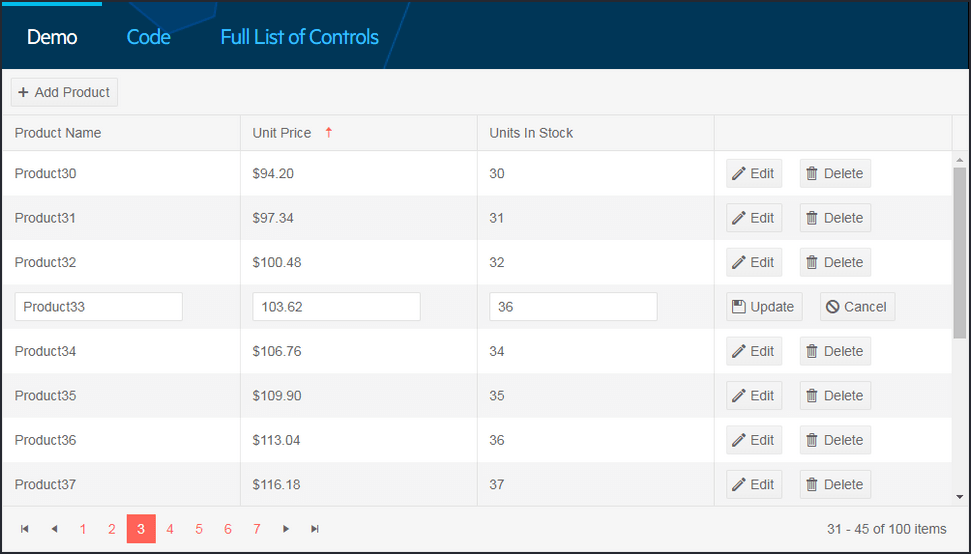
Blazor Grid PopUp Editing Telerik UI for Blazor
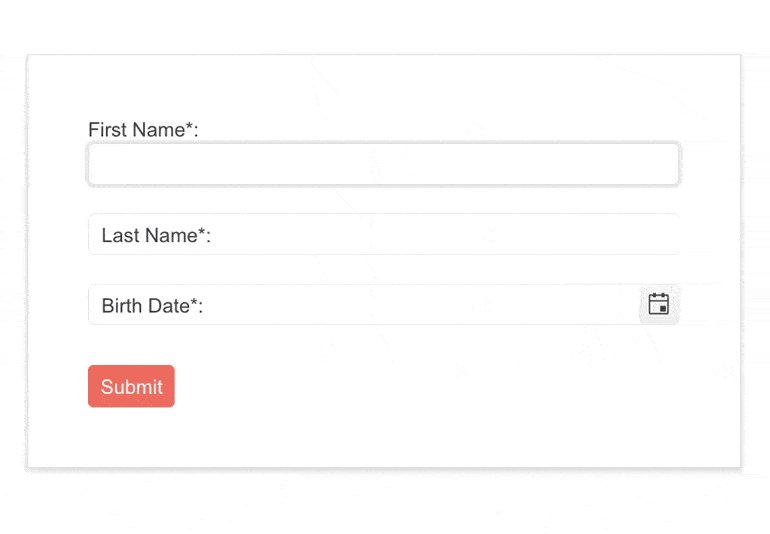
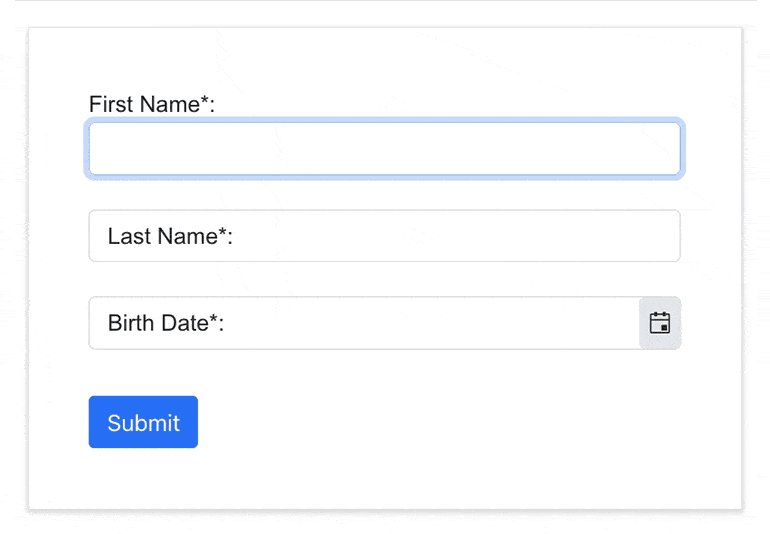
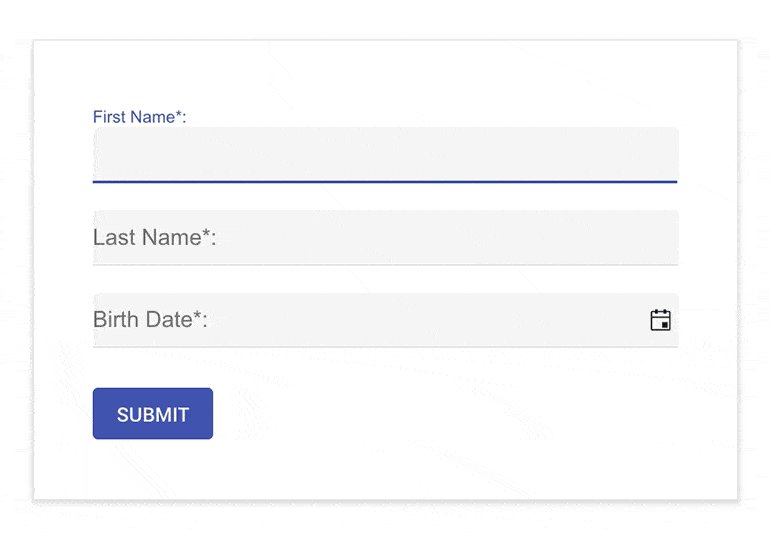
Blazor Form component Telerik UI for Blazor
Blazor Form component Telerik UI for Blazor
Visual Studio Code Telerik UI for Blazor
Telerik Toolsets for Web Forms and Blazor Part 3
Telerik UI for Blazor
Blazor FloatingLabel Component Telerik UI for Blazor
Related Post: