React Hook Form Validation Based On Another Field
React Hook Form Validation Based On Another Field - Web import react from 'react'; Useform is a custom hook for managing forms with ease. Web react hooks for form validation. For nested field array, you will. Export default function formvalidation() {. This method is also useful when you have. You should change your validation to become something like this: Web now i want to trigger my 2nd field validation based on my 1st field validation dynamically. Web trigger validation across the form. Web react hook form has support for native form validation, which lets you validate inputs with your own rules. You should change your validation to become something like this: At the same time, it tries to avoid. The useformik hook is where all the goodness is encapsulated. Export default function formvalidation() {. Web this function allows you to dynamically set the value of a registered field and have the options to validate and update the form state. Web field</strong>.id} {.register(`test.$ {index}.test` as const)} /> we do not support circular reference. Here’s how to use formik in its most basic form. The common use case is we have a checkbox and we need to disable/enable another input. Web trigger validation across the form. This method is also useful when you have. Web validation rules are all based on html standard and also allow custom validation. Web react hook form has support for native form validation, which lets you validate inputs with your own rules. Name is required and unique. Web how to do validation correctly so that one of the two fields is required using react hook form and zod. Refer. It takes one object as optional argument. Web how to do validation correctly so that one of the two fields is required using react hook form and zod. Validation rules are all based on the html standard and also allow. To use it, it only requires you to pass in. The common use case is we have a checkbox and. If my duration is monthly selected then the min validation for. Web i want to conditional disable input based on another input value. For nested field array, you will. Web react hook form has support for native form validation, which lets you validate inputs with your own rules. Web how to do validation correctly so that one of the two. Web now i want to trigger my 2nd field validation based on my 1st field validation dynamically. Refer to this this github issue for more detail. Web i cannot make react hook form validation and my value copying feature work at the same time. Useform is a custom hook for managing forms with ease. Export default function formvalidation() {. Here’s how to use formik in its most basic form. This method is also useful when you have. String | string []) => promise manually triggers form or input validation. The common use case is we have a checkbox and we need to disable/enable another input. Export default function formvalidation() {. Web validation rules are all based on html standard and also allow custom validation. The common use case is we have a checkbox and we need to disable/enable another input. Here’s how to use formik in its most basic form. Web i want to conditional disable input based on another input value. Web this function allows you to dynamically set. The useformik hook is where all the goodness is encapsulated. Input name also supports dot and bracket. You should change your validation to become something like this: Web react hooks for form validation. Web trigger validation across the form. Web this function allows you to dynamically set the value of a registered field and have the options to validate and update the form state. Web how to do validation correctly so that one of the two fields is required using react hook form and zod. You should change your validation to become something like this: Since most of us. Either the validation works great but the user cannot edit the. Web now i want to trigger my 2nd field validation based on my 1st field validation dynamically. Web this method allows you to register an input or select element and apply validation rules to react hook form. Name is required and unique. React hook form is a tiny library. Refer to this this github issue for more detail. Input name also supports dot and bracket. Web trigger validation across the form. If my duration is monthly selected then the min validation for. Web this function allows you to dynamically set the value of a registered field and have the options to validate and update the form state. At the same time, it tries to avoid. To use it, it only requires you to pass in. Web validation rules are all based on html standard and also allow custom validation. Since most of us have to build forms with custom designs and. Export default function formvalidation() {. Here’s how to use formik in its most basic form. Web import react from 'react'; Web i want to conditional disable input based on another input value. Web how to do validation correctly so that one of the two fields is required using react hook form and zod. Web react hook form has support for native form validation, which lets you validate inputs with your own rules.React Hook Form Form Validation Hook based on Uncontrolled Components
React Form Validation With React Hook Form YouTube
Form Validation in React with React Hook Form. YouTube
Reactjs Conditional validation with react hook form iTecNote
React Form Validation Tutorial with reacthookform and zod
Email Input Validation Tutorial React Hook Form YouTube
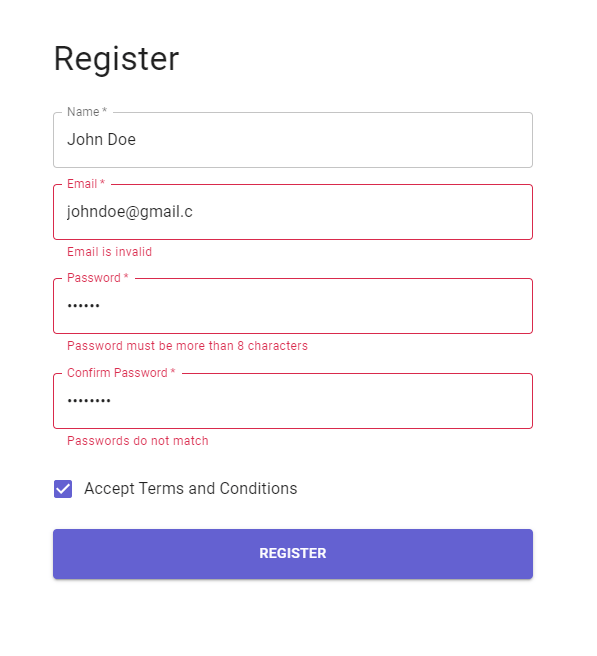
React Hook Form Validation for two Fields (forked) Codesandbox
Form Validation with React Hook Form, Material UI, React and TypeScript
React Form Validation with reacthookform and Joi. YouTube
Fast and Easy way to validate react form with reacthookform YouTube
Related Post: