React Hook Form Typescript
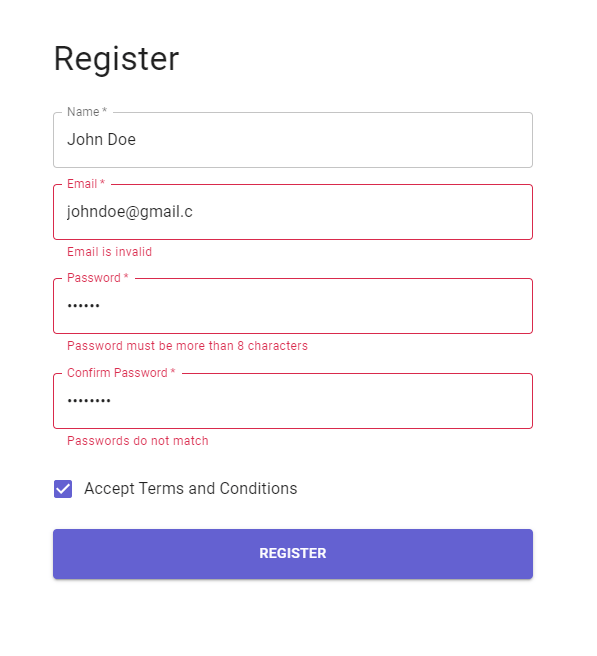
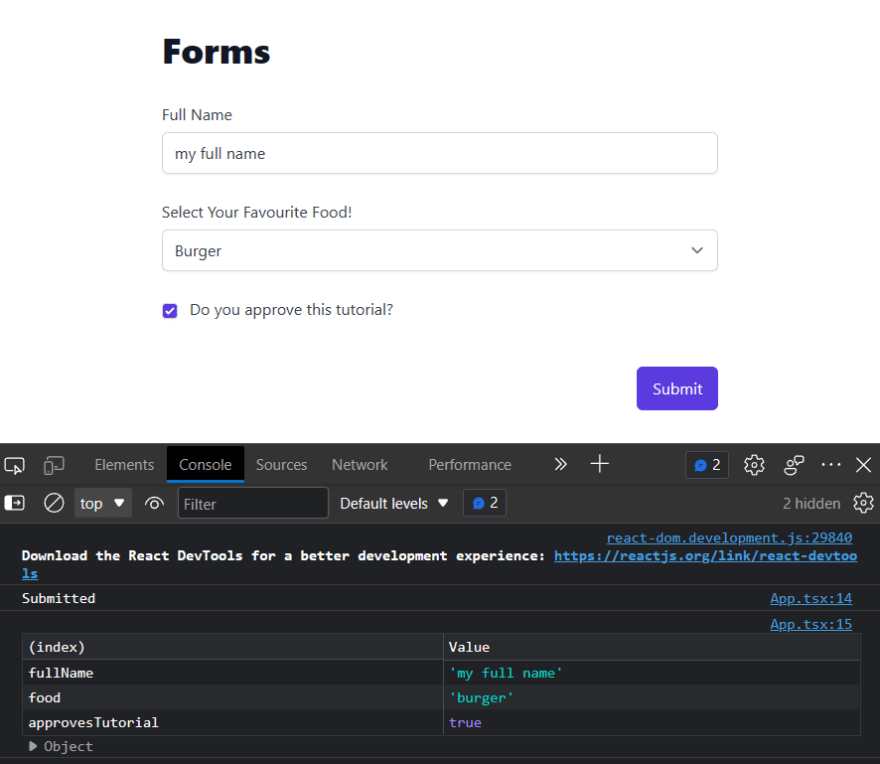
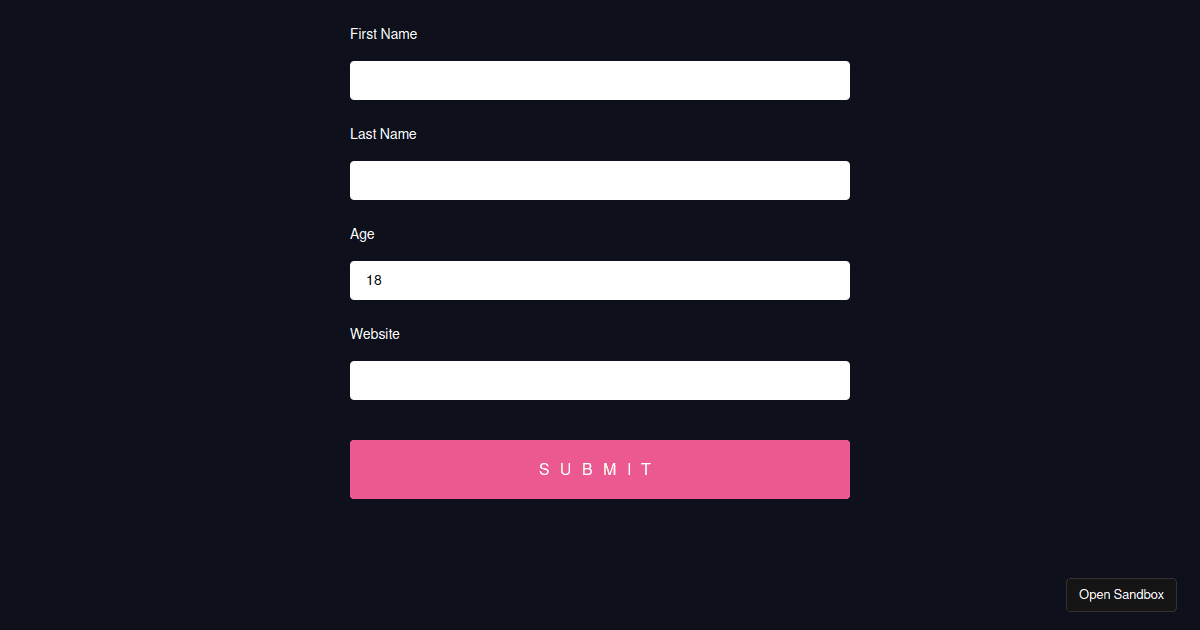
React Hook Form Typescript - Web this is the first in a series of posts on react hook form, which, as the name suggests, is a helpful library for building forms in react. First, let’s create the file usetoggle.ts, and let’s build the skeleton for our hook. In this article, i’m going to discuss how to add react hook form with typescript to react js application beginner guide :). Receive form validations if fields are missed or incorrect during. Due to typescript limitations, this may cause unexpected behavior when wrapping the component in forwardref (or other. When register input name, you will have to cast them as const. Web react hook form is a tiny library without any dependencies. Validation rules are all based on the html standard and also allow. Edit product quantities in the cart. Fill in all fields in the checkout. First, let’s create the file usetoggle.ts, and let’s build the skeleton for our hook. List of exported typescript types. Web this method allows you to register an input or select element and apply validation rules to react hook form. Web react hook form is a tiny library without any dependencies. Fill in all fields in the checkout. Web react hook form is a powerful library for managing forms in react applications, and when combined with typescript, it offers additional benefits in terms. Submithandler = (data) => console.log(data) return (. In this article, we’ve managed to create dynamic forms that deal with recursive data structures using react hook form and typescript. Getting started with react hook. List of. In this article, i’m going to discuss how to add react hook form with typescript to react js application beginner guide :). Web react hook form is a powerful library for managing forms in react applications, and when combined with typescript, it offers additional benefits in terms. First, let’s create the file usetoggle.ts, and let’s build the skeleton for our. Performant, flexible and extensible forms library for react hooks. Web building the hook. Getting started with react hook. Receive form validations if fields are missed or incorrect during. It takes one object as optional argument. Getting started with react hook. Set up the form and form validation. Web react hook form is a powerful library for managing forms in react applications, and when combined with typescript, it offers additional benefits in terms. Web this is the first in a series of posts on react hook form, which, as the name suggests, is a helpful library. We do not support circular. List of exported typescript types. Web this method allows you to register an input or select element and apply validation rules to react hook form. Typescript ^4.3 above is the recommended version to work with react hook form. Web this is the first in a series of posts on react hook form, which, as the. Typescript ^4.3 above is the recommended version to work with react hook form. Getting started with react hook. Performant, flexible and extensible forms library for react hooks. It takes one object as optional argument. Web add/remove products from the cart. It takes one object as optional argument. Web add/remove products from the cart. Web this is the first in a series of posts on react hook form, which, as the name suggests, is a helpful library for building forms in react. Web react hook form is a powerful library for managing forms in react applications, and when combined with typescript,. Web this method allows you to register an input or select element and apply validation rules to react hook form. It takes one object as optional argument. Performant, flexible and extensible forms library for react hooks. Due to typescript limitations, this may cause unexpected behavior when wrapping the component in forwardref (or other. Receive form validations if fields are missed. Due to typescript limitations, this may cause unexpected behavior when wrapping the component in forwardref (or other. List of exported typescript types. Set up the form and form validation. Web building the hook. When register input name, you will have to cast them as const. Controller acts as a spy on your. Edit product quantities in the cart. Web react hook form is a tiny library without any dependencies. It's important to be aware of each prop's responsibility when working with external controlled components, such as mui, antd, chakra ui. When register input name, you will have to cast them as const. It takes one object as optional argument. Web react hooks for form validation. Receive form validations if fields are missed or incorrect during. Set up the form and form validation. Web this method allows you to register an input or select element and apply validation rules to react hook form. In this article, we’ve managed to create dynamic forms that deal with recursive data structures using react hook form and typescript. In this article, i’m going to discuss how to add react hook form with typescript to react js application beginner guide :). Web building the hook. Submithandler = (data) => console.log(data) return (. Due to typescript limitations, this may cause unexpected behavior when wrapping the component in forwardref (or other. We do not support circular. Web this is the first in a series of posts on react hook form, which, as the name suggests, is a helpful library for building forms in react. The reusable component makes use of a generic, so i can. List of exported typescript types. All hooks must begin with the word use!Form Validation with React Hook Form, Material UI, React and TypeScript
react hook form typescript examples JWord サーチ
≡ Building Effective Forms with React Hook Form, Typescript, Material
Simple React Hook Form v7使用Typescript的教程 Simple ReactHookForm v7
React Hook Form Typescript Codesandbox
react hook form typescript material ui JWord サーチ
The BEST Way To Create Forms In React React Hook Form Tutorial How
How to use useState hook in React with Typescript
Reactadmin V4 Switching Form Library
Estoy usando React Hook Form con Typescript, la cadena no acepta datos
Related Post: