React Hook Form Set Values
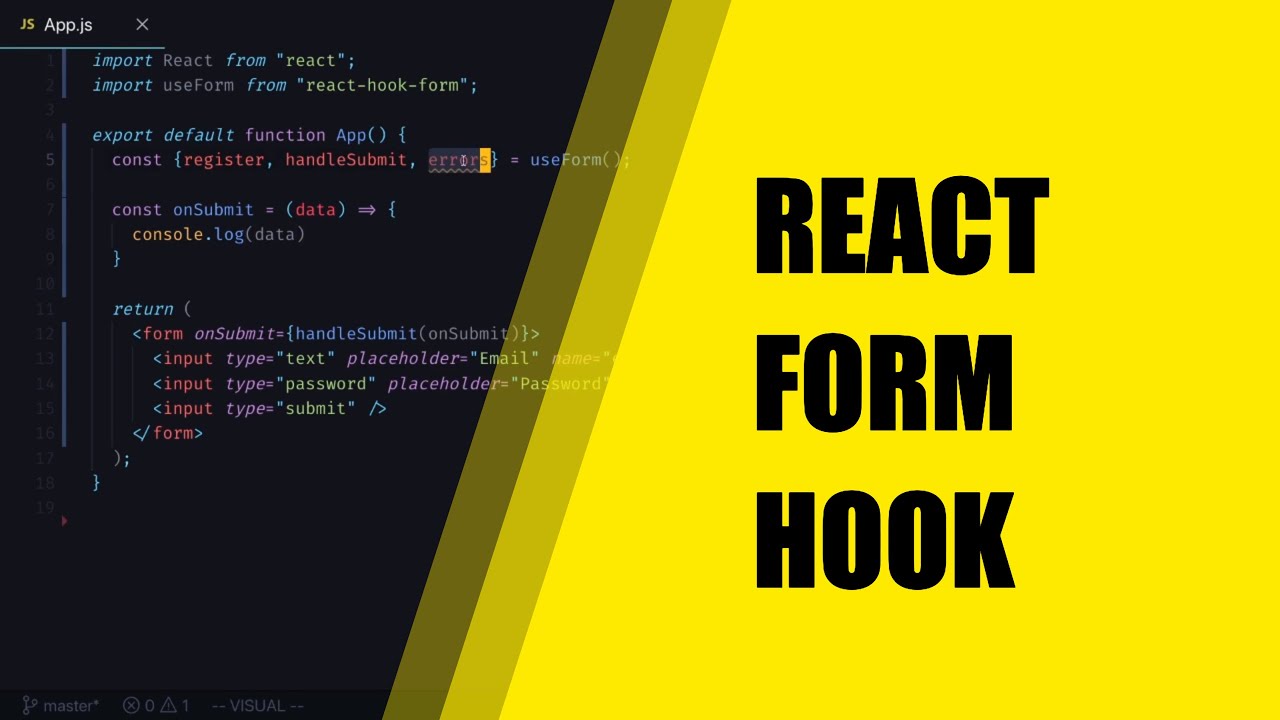
React Hook Form Set Values - Make sure to provide all inputs' defaultvalues at the useform, so hook form can have a single source of truth to compare whether the form is dirty. The difference between watch and getvalues is that getvalues will not trigger re. Web how to set multiple values at once in react hook form using typescript. When an error is triggered by a value update. Ide plugins intellij idea webstorm visual. Web this function allows you to dynamically set the value of a registered field and have the options to validate and update the form state. String | string []) => object. Web setting the defaultvalues manually works: If you want to prevent users from updating the input, you can. Web a custom hook for working with field arrays (dynamic inputs). In the version 7 of react hook form you can use setvalue () setvalue api. Const {handlesubmit, control, setvalue, seterror, setfocus} = useform ( {defaultvalues: When an error is corrected by a value update. Useeffect ( () => { getdata ().then ( (result) => { setvalue. Tutorial built with react 17.0.2 and react hook form 7.15.3. The problem you're experiencing with updating the ui's new value is because of how you set. Web setting the defaultvalues manually works: Export default function app() { const [state, setstate] = usestate({ email: Web how to set multiple values at once in react hook form using typescript. Once paged is loaded, i use useeffect to fetch the user's current personal. Web the code above uses the useform hook to set up a form, in addition to using react’s usestate hook. Ide plugins intellij idea webstorm visual. Dec 30, 2019 at 10:02. Asked 1 year, 10 months ago. Web this function allows you to dynamically set the value of a registered field and have the options to validate and update the. Disabled input will result in an undefined form value. Web while you can set an input's default value using defaultvalue or defaultchecked (as detailed in the official react documentation), it is recommended to use defaultvalues for. An optimized helper for reading form values. Export default function app() { const [state, setstate] = usestate({ email: Web this session cover setvalue api. Web calling setvalue the values are updated is rhf state but not in the ui. Web this function allows you to dynamically set the value of a registered field and have the options to validate and update the form state. Asked 1 year, 10 months ago. Web setting the defaultvalues manually works: Useeffect ( () => { getdata ().then (. Useeffect ( () => { getdata ().then ( (result) => { setvalue. Web import react, { usestate } from react; Const {handlesubmit, control, setvalue, seterror, setfocus} = useform ( {defaultvalues: Web this function allows you to dynamically set the value of a registered field and have the options to validate and update the form state. Const conditionalinput = ({ control,. Web the code above uses the useform hook to set up a form, in addition to using react’s usestate hook. Web how to set multiple values at once in react hook form using typescript. Web a custom hook for working with field arrays (dynamic inputs). You can simply add it as default value to either the textfield or the form. Web how to set multiple values at once in react hook form using typescript. Ide plugins intellij idea webstorm visual. Make sure to provide all inputs' defaultvalues at the useform, so hook form can have a single source of truth to compare whether the form is dirty. At the same time, it tries to avoid unnecessary rerender. Products search for. Const conditionalinput = ({ control, index, field }) => { const value = usewatch({ name: An optimized helper for reading form values. Make sure to provide all inputs' defaultvalues at the useform, so hook form can have a single source of truth to compare whether the form is dirty. The problem you're experiencing with updating the ui's new value is. Asked 1 year, 10 months ago. Once paged is loaded, i use useeffect to fetch the user's current personal data. String | string []) => object. When an error is corrected by a value update. At the same time, it tries to avoid unnecessary rerender. Once paged is loaded, i use useeffect to fetch the user's current personal data. Web this function allows you to dynamically set the value of a registered field and have the options to validate and update the form state. Web i'm building up a user profile that has some addresses, the user can edit them, it's almost finished, but i'm stuck in setting the user edit address in a form. Const {handlesubmit, control, setvalue, seterror, setfocus} = useform ( {defaultvalues: An optimized helper for reading form values. Web the code above uses the useform hook to set up a form, in addition to using react’s usestate hook. Web calling setvalue the values are updated is rhf state but not in the ui. Web this session cover setvalue api inside react hook form.doc: Web a custom hook for working with field arrays (dynamic inputs). Make sure to provide all inputs' defaultvalues at the useform, so hook form can have a single source of truth to compare whether the form is dirty. The problem you're experiencing with updating the ui's new value is because of how you set. Web setting the defaultvalues manually works: Web while you can set an input's default value using defaultvalue or defaultchecked (as detailed in the official react documentation), it is recommended to use defaultvalues for. If you want to prevent users from updating the input, you can. The useform hook provides the register, handlesubmit,. Useeffect ( () => { getdata ().then ( (result) => { setvalue. String | string []) => object. In the version 7 of react hook form you can use setvalue () setvalue api. When an error is triggered by a value update. Const conditionalinput = ({ control, index, field }) => { const value = usewatch({ name:React Hooks cheat sheet Best practices with examples LogRocket Blog
Reacthookform
How to Create and Validate Forms With React Hook Form
React Form Validation with the useForm Hook (2022)
The BEST Way To Create Forms In React React Hook Form Tutorial How
Install react hook form
React useContext Hook Tutorial (with Examples)
ReactHookForm Watch Input Values
Reactadmin V4 Switching Form Library
Using Material Ui With React Hook Form Logrocket Blog 2022 Vrogue
Related Post: