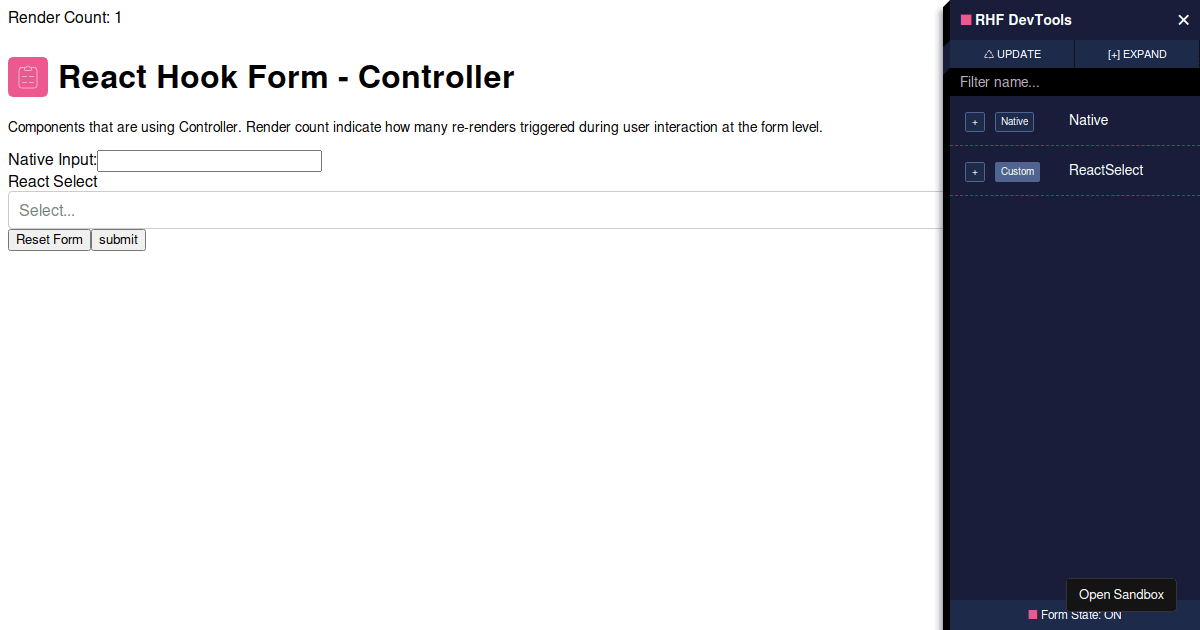
React Hook Form React Select
React Hook Form React Select - Web so it means lesser code, lesser mess you know. When i use usefieldarray, it automatically overrides that id. It worked with normal text field but not with select and multiselect. Edit product quantities in the cart. It solves the problem where data is passed through the component tree without having to pass props down. Web react form hooks how to validate select option. So the problem arises when we are using other packages as well. Web react hook form makes form validation easy by aligning with the existing html standard for form validation. Web this method allows you to register an input or select element and apply validation rules to react hook form. Web react hook form is a tiny library without any dependencies. Web a select is a ui element that gives users a list of options to choose from. Receive form validations if fields are missed or incorrect during. Typescript ^4.3 above is the recommended version to work with react hook form. It also includes the option. Edit product quantities in the cart. Asked 3 years, 3 months ago. Installing react hook form only takes a single command and you're ready to roll. Edit product quantities in the cart. Web add/remove products from the cart. Web react form hooks how to validate select option. Web react form hooks how to validate select option. Web explore this online react select with react hook form sandbox and experiment with it yourself using our interactive online playground. Typescript ^4.3 above is the recommended version to work with react hook form. Fill in all fields in the checkout. Web react hooks for form validation. Web react hook form's formprovider is built upon react's context api. Web react hook form makes form validation easy by aligning with the existing html standard for form validation. Useform is a custom hook for managing forms with ease. Web useformstatus hook 目前仅在 react canary 与 experimental 渠道中可用。. Web onchange= { (selectedoption: Fill in all fields in the checkout. }} basically the value received is the full object and you just need. Edit product quantities in the cart. When i use usefieldarray, it automatically overrides that id. Validation rules are all based on the html standard and also allow. Asked 3 years, 3 months ago. Receive form validations if fields are missed or incorrect during. Web explore this online react select with react hook form sandbox and experiment with it yourself using our interactive online playground. Web react hook form's formprovider is built upon react's context api. Select</strong>> {options.map ( (option, index) => (. Web react form hooks how to validate select option. The field object of the render callback which you spread on your component has a value and a onchange property, which rhf needs to. Web import react from react; Asked 3 years, 3 months ago. Edit product quantities in the cart. Validation rules are all based on the html standard and also allow. Installing react hook form only takes a single command and you're ready to roll. Web react hook form's api overview. Yes, in order for select to work with rhf, you need to wrap it in a controller like this. You can use it as a template to. Asked 3 years, 3 months ago. Typescript ^4.3 above is the recommended version to work with react hook form. Web react form hooks how to validate select option. Web useformstatus hook 目前仅在 react canary 与 experimental 渠道中可用。. Select</strong>> {options.map ( (option, index) => (. Web react hook form's api overview. The field object of the render callback which you spread on your component has a value and a onchange property, which rhf needs to. React hook form embraces uncontrolled components and native inputs, however it's hard to avoid working with external controlled component. Receive form validations if fields are missed or incorrect during. Web. So the problem arises when we are using other packages as well. Yes, in order for select to work with rhf, you need to wrap it in a controller like this. It takes one object as optional argument. Select</strong>> {options.map ( (option, index) => (. Asked 3 years, 3 months ago. It worked with normal text field but not with select and multiselect. Web useformstatus hook 目前仅在 react canary 与 experimental 渠道中可用。. Fill in all fields in the checkout. Web onchange= { (selectedoption: The field object of the render callback which you spread on your component has a value and a onchange property, which rhf needs to. Web in my schema, i have an id property. Web a select is a ui element that gives users a list of options to choose from. It also includes the option. Web explore this online react select with react hook form sandbox and experiment with it yourself using our interactive online playground. It solves the problem where data is passed through the component tree without having to pass props down. Web react hook form is a tiny library without any dependencies. Validation rules are all based on the html standard and also allow. Web react hook form's formprovider is built upon react's context api. Icategory) => { onchange (selectedoption.value); I think you want to use watch/usewatch to retrieve the input value:React Hook Form watch with Radio Buttons and Select examples
evocateur/reacthookform bytemeta
React Select onChange not working in v6 · Issue 2075 · reacthookform
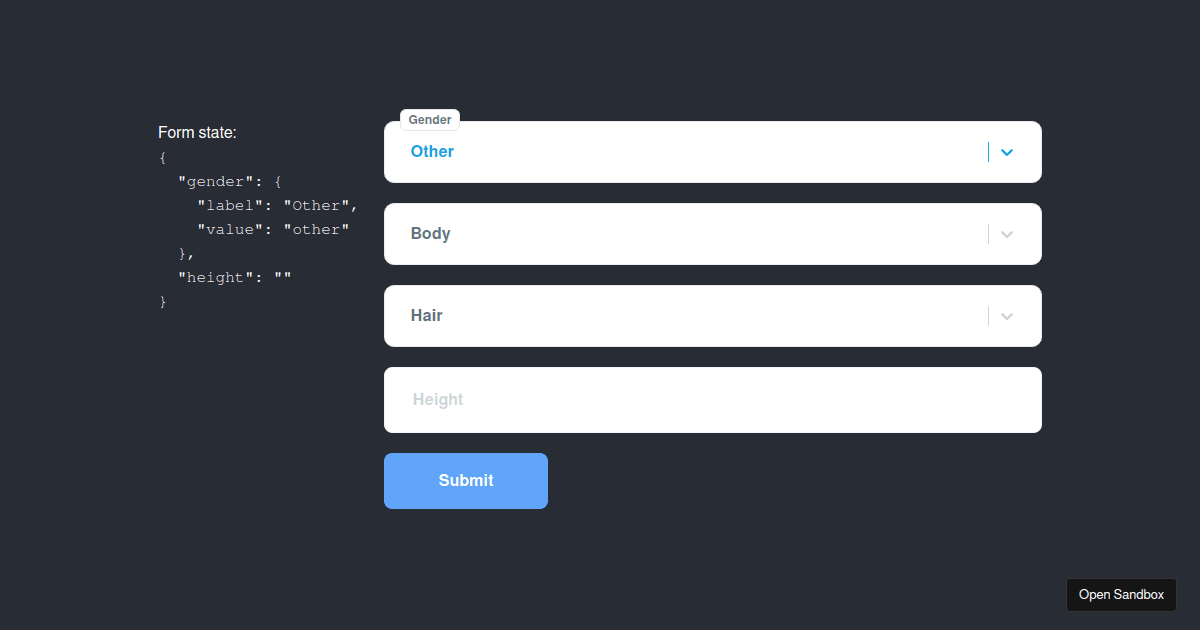
React Hook Form with React Select Codesandbox
chakrareactselect + reacthookform with zod validation Codesandbox
React Hook Form React Select Controller with focus Codesandbox
chakrareactselect reacthookform Controller Codesandbox
Reactadmin V4 Switching Form Library
react hook form TextField select mui Code Example
react select with react hook form Codesandbox
Related Post: