React Hook Form Debounce
React Hook Form Debounce - Const { watch } = useform (); You can use it as a template to jumpstart your. Const loadoptions = react.usecallback ( debounce ( (inputtext,. React hook form is a tiny library without any dependencies. How to debounce props with react hooks. Web first of all, create a state using the usestate hook in react. Asked nov 1, 2021 at 18:56. Now, we need to set the data in the pincode state. Web given your implementation, i would replace the loadoptions functions declaration like this. Debounce user input and props with usecallback, useeffect, & usestate. Debounce user input and props with usecallback, useeffect, & usestate. Imagine that you want to execute a function on an event that executes several hundred times per. You can use it as a template to. Asked nov 1, 2021 at 18:56. Const [pincode, setpincode] = react.usestate (); How to debounce props with react hooks. Web first of all, create a state using the usestate hook in react. You can use it as a template to jumpstart your. Edited nov 1, 2021 at 19:17. Const [pincode, setpincode] = react.usestate (); Web it works for me: Const [pincode, setpincode] = react.usestate (); How to debounce props with react hooks. Updated as per @lukeshiru comment. Imagine that you want to execute a function on an event that executes several hundred times per. Debounce user input and props with usecallback, useeffect, & usestate. Const { watch } = useform (); How to debounce props with react hooks. Useeffect ( () => { const debouncedcb = debounce ( (formvalue) => console.log (formvalue), 1000); Const [pincode, setpincode] = react.usestate (); You can use it as a. For some reason, it only triggers the. Const { watch } = useform (); Const loadoptions = react.usecallback ( debounce ( (inputtext,. Web it works for me: Edited nov 1, 2021 at 19:17. Imagine that you want to execute a function on an event that executes several hundred times per. You can use it as a template to. How to debounce props with react hooks. For some reason, it only triggers the. You can use it as a template to jumpstart your. Const { watch } = useform (); Debounce user input and props with usecallback, useeffect, & usestate. Imagine that you want to execute a function on an event that executes several hundred times per. Edited nov 1, 2021 at 19:17. You can use it as a template to. You can use it as a. Web so here is how you can make your own debounce effect with custom hooks in react js. Imagine that you want to execute a function on an event that executes several hundred times per. Const { watch } = useform (); How to debounce props with react hooks. Const { watch } = useform (); React hook form is a tiny library without any dependencies. Edited nov 1, 2021 at 19:17. Useeffect ( () => { const debouncedcb = debounce ( (formvalue) => console.log (formvalue), 1000); It's necessary to use a state to keep the input value, but this value is. For some reason, it only triggers the. Sep 28, 2018 at 19:05. Web so here is how you can make your own debounce effect with custom hooks in react js. Useeffect ( () => { const debouncedcb = debounce ( (formvalue) => console.log (formvalue), 1000); Updated as per @lukeshiru comment. Const [pincode, setpincode] = react.usestate (); React hook form is a tiny library without any dependencies. Edited nov 1, 2021 at 19:17. Debounce user input and props with usecallback, useeffect, & usestate. You can use it as a template to. How to debounce props with react hooks. Web this usually happens when there are event listeners attached to the actions being performed —like getting realtime results for a search query as you type, or. Web it works for me: Web given your implementation, i would replace the loadoptions functions declaration like this. Imagine that you want to execute a function on an event that executes several hundred times per. Const { watch } = useform (); It's necessary to use a state to keep the input value, but this value is. For some reason, it only triggers the. Const loadoptions = react.usecallback ( debounce ( (inputtext,. Sep 28, 2018 at 19:05. You can use it as a. Useeffect ( () => { const debouncedcb = debounce ( (formvalue) => console.log (formvalue), 1000); Asked nov 1, 2021 at 18:56. Now, we need to set the data in the pincode state.Understanding the React useState() Hook
GitHub reacthookform/devtools 📋 DevTools to help debug forms.
React Hook Form Debounce onChange (forked) Codesandbox
reacthookformdebouncevalidation_v2 Codesandbox
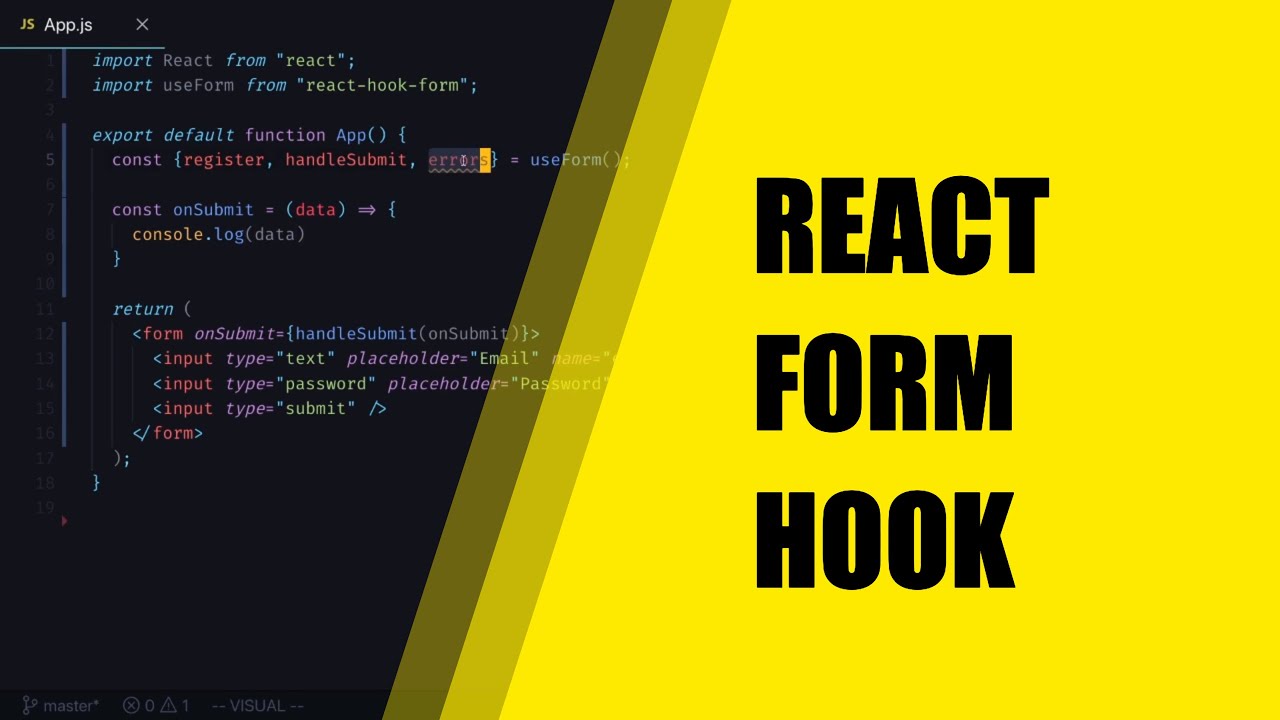
How to build elegant React forms with React Hook Form YouTube
How to Create a useLocalStorage Hook in React Webtips
Reacthookform
The BEST Way To Create Forms In React React Hook Form Tutorial How
Reactadmin V4 Switching Form Library
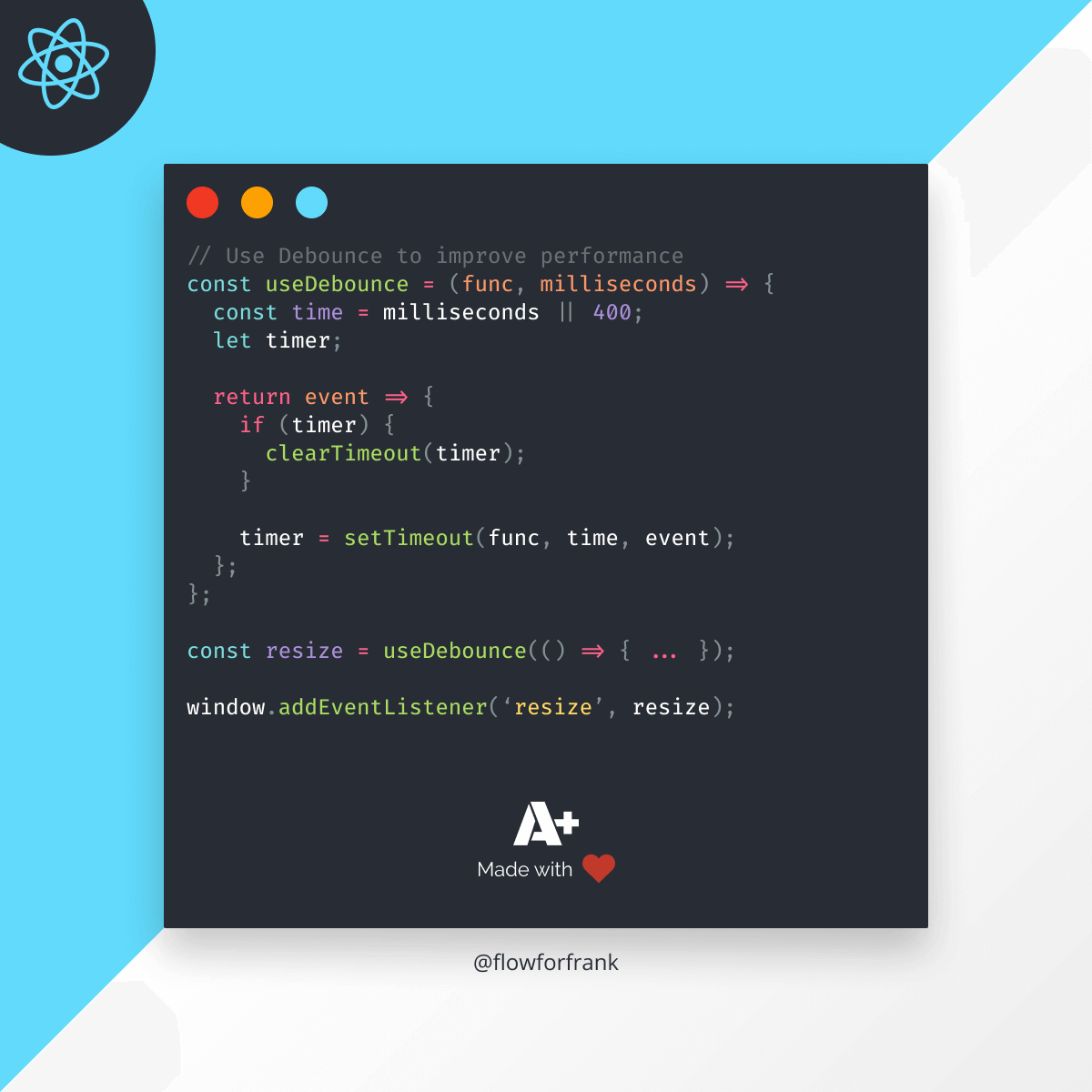
React Hooks • Debounce and Throttle (Part 3 Final) YouTube
Related Post: