React Hook Form Array
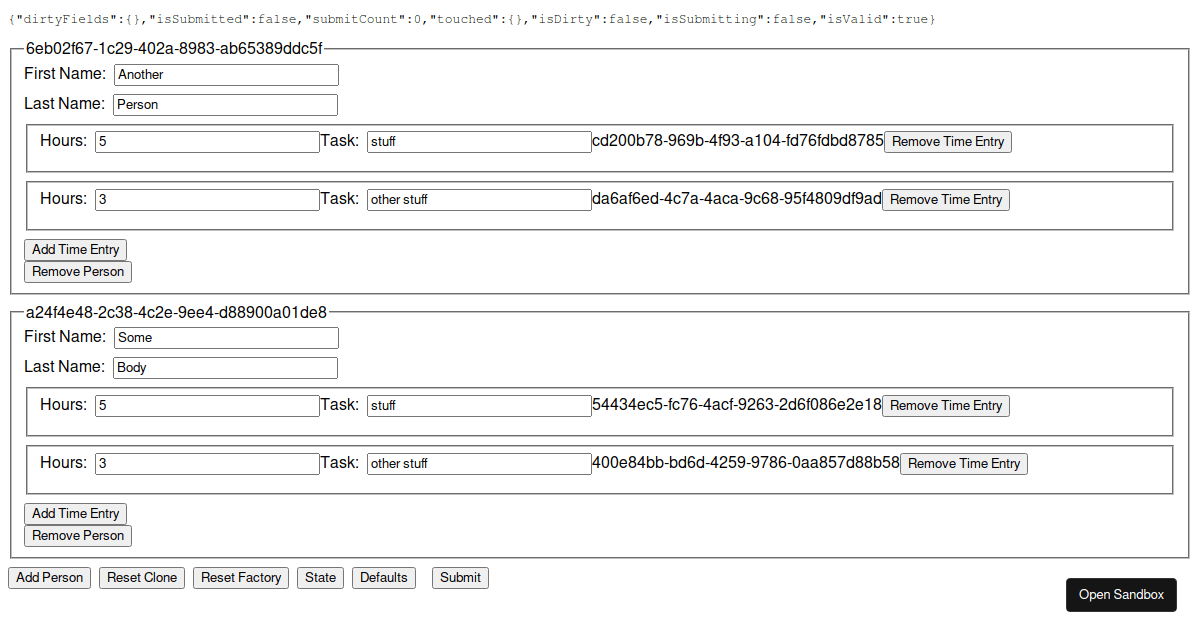
React Hook Form Array - It solves the problem where data is passed through the component tree without having to pass props down. An optimized helper for reading form values. You need to pass checked and onchange to your checkbox and append/remove from the form array. Changing the name on each render will result in new inputs being. Web useform is a custom hook for managing forms with ease. A custom hook for working with field arrays (dynamic inputs). Web use array of strings in react hook form. Web use useformcontext() not useform() for getvalues and setvalue: Remove brackets on on e.target.value; React hook form field array example. Web react hook form's formprovider is built upon react's context api. Reset to default know someone who can. It makes the value an array. Remove brackets on on e.target.value; You need to pass checked and onchange to your checkbox and append/remove from the form array. It takes one object as optional argument. The following example demonstrates all of its properties along with their. When i use usefieldarray, it automatically overrides that id. Web useform is a custom hook for managing forms with ease. It solves the problem where data is passed through the component tree without having to pass props down. It makes the value an array. Web use array of strings in react hook form. Web react hooks for field array. Create an objective that has subtasks that are required to complete the objective. Web add a comment. React hook form field array example. In this session, we are taking a look at the usefieldarray custom. It takes one object as optional argument. An optimized helper for reading form values. Web add a comment. Creating forms in react is a complex task. You need to pass checked and onchange to your checkbox and append/remove from the form array. Web in my schema, i have an id property. Sep 12, 2020 at 10:05. A custom hook for working with field arrays (dynamic inputs). Web react hooks for field array. Create an objective that has subtasks that are required to complete the objective. Use react hook form fields array functionality to create and. Creating forms in react is a complex task. Web use useformcontext() not useform() for getvalues and setvalue: Custom hook for working with field arrays (dynamic form). Web react hook form's formprovider is built upon react's context api. To update the entire field array, make sure the usefieldarray hook is being executed first. Web it's recommended to register the input's name before invoking setvalue. Load 7 more related questions show fewer related questions sorted by: Creating forms in react is a complex task. Web the usefieldarray () hook function returns a dynamic array of fields with the name 'tickets', along with methods to append () and remove () fields from the array. It involves handling all the input states and. It solves the problem where data is passed through the component tree without having to. Web react hooks for field array. Web useform is a custom hook for managing forms with ease. Remove brackets on on e.target.value; Reset to default know someone who can. Load 7 more related questions show fewer related questions sorted by: Web react hooks for field array. Custom hook for working with field arrays (dynamic form). To update the entire field array, make sure the usefieldarray hook is being executed first. Web use array of strings in react hook form. In this session, we are taking a look at the usefieldarray custom. To update the entire field array, make sure the usefieldarray hook is being executed first. Reset to default know someone who can. Web react hook form's formprovider is built upon react's context api. An optimized helper for reading form values. It makes the value an array. Web add a comment. Use react hook form fields array functionality to create and. Web to produce an array of fields, input names should be followed by a dot and number. Load 7 more related questions show fewer related questions sorted by: When i use usefieldarray, it automatically overrides that id. Open in new tab close sign in. The following example demonstrates all of its properties along with their. It solves the problem where data is passed through the component tree without having to pass props down. Web it's recommended to register the input's name before invoking setvalue. Web in my schema, i have an id property. A custom hook for working with field arrays (dynamic inputs). Web use useformcontext() not useform() for getvalues and setvalue: Sep 12, 2020 at 10:05. Web the usefieldarray () hook function returns a dynamic array of fields with the name 'tickets', along with methods to append () and remove () fields from the array. Create an objective that has subtasks that are required to complete the objective.React Hook Form useFieldArray nested arrays 2 Codesandbox
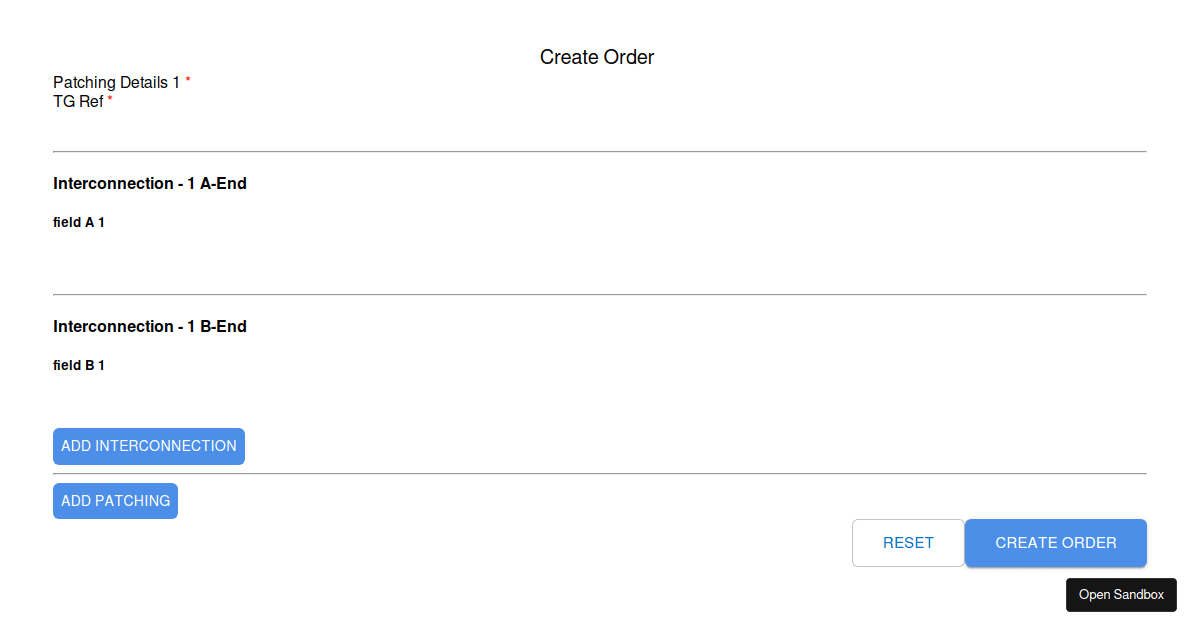
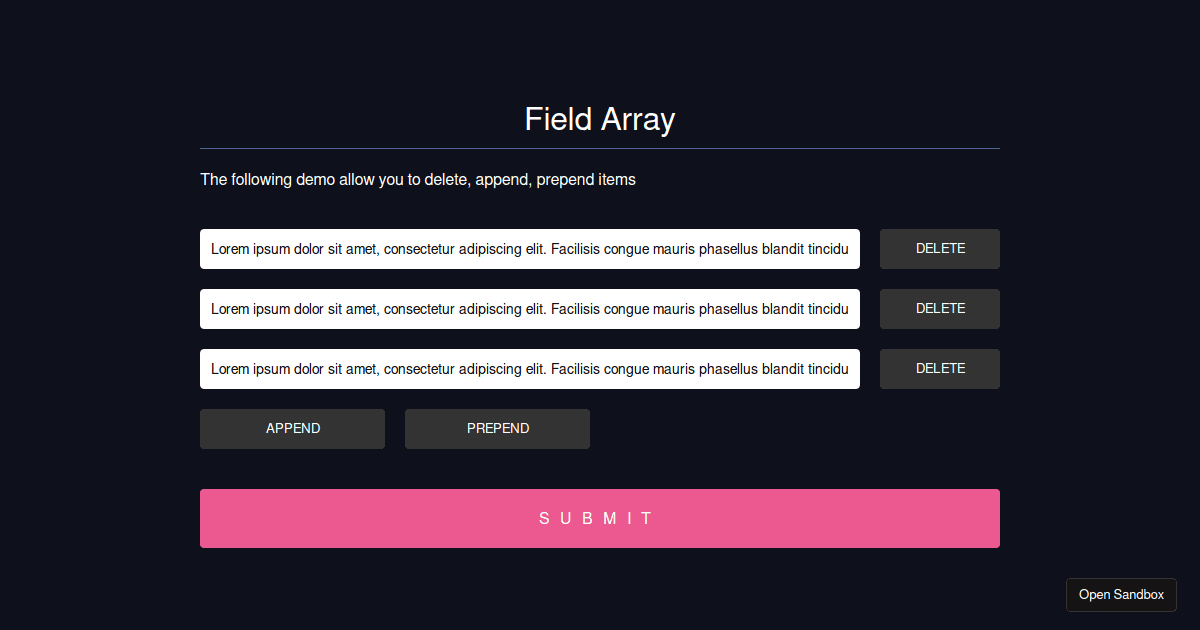
React Hook Form Array Fields Codesandbox
React Hook Form Array Fields with Validation Yup Codesandbox
React Hook Form useFieldArray nested arrays (forked) Codesandbox
React Hook Form useFieldArray nested arrays (forked) Codesandbox
React Hook Form Array Fields Codesandbox
React Hook Form Nested Field Arrays Codesandbox
React Hook Form useFieldArray nested arrays Codesandbox
React Hook Form useFieldArray nested arrays Codesandbox
React Hook Form useFieldArray nested arrays Codesandbox
Related Post: