React Bootstrap Form
React Bootstrap Form - Examples with password inputs, textarea, email fields, phone number, and many more types of data. Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Export default class example extends react.component { render() { return ( <<strong>form</strong>> <input placeholder=lg. Web import react from 'react'; Web responsive react registration form built with bootstrap 5. Web bootstrap’s form controls expand on our rebooted form styles with classes. Web in this tutorial, we will review how to add bootstrap to react according to the latest version of both frameworks. By relying entirely on the. Web first, assuming that you are using typescript project as you said (.tsx file extension), you need to type the parameters for userform: This is a general overview with. Examples with password inputs, textarea, email fields, phone number, and many more types of data. In this case, it will be send_email.php. Web responsive input fields built with bootstrap 5, react 17 and material design 2.0. Templates for signup forms, registration popups, register modal designs, registration validation & more. Web react 5 forms examples and usage guidelines for form control. Web in this tutorial, we will review how to add bootstrap to react according to the latest version of both frameworks. Templates for signup forms, registration popups, register modal designs, registration validation & more. The component wraps a form control with proper spacing, along with support.</p> Get started components current version: Function inputsizesexample () { return ( <> <<strong>form</strong>.control size=lg. The component wraps a form control with proper spacing, along with support.</p> In this case, it will be send_email.php. This is a general overview with. Examples with password inputs, textarea, email fields, phone number, and many more types of data. By relying entirely on the. Web forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Use these classes to opt into their customized displays for a more consistent rendering across. The component renders a form control with bootstrap styling. Since bootstrap comes with hundreds of classes and. // this is just an example,. Templates for signup forms, registration popups, register modal designs, registration validation & more. Function inputsizesexample () { return ( <> <<strong>form</strong>.control size=lg type=text placeholder=large text />
. The component renders a form control with bootstrap styling. // this is just an example, not. Get started components current version: This is a general overview with. By relying entirely on the. Web import react from 'react'; The component renders a form control with bootstrap styling. Web bootstrap at its core built with compatibility in mind, we embrace our bootstrap core and strive to be compatible with the world's largest ui ecosystem. Web first, assuming that you are using typescript project as you said (.tsx file extension), you need to type the parameters for userform: The script will grab the form data such as name, email,. This is a general overview with. Since bootstrap comes with hundreds of classes and. Web create a new php file with the name specified in the. The script will grab the form data such as name, email,. Web responsive react registration form built with bootstrap 5. It’s a set of react components that have bootstrap styles. Export default class example extends react.component { render() { return ( <<strong>form</strong>> <input placeholder=lg. Web create a new php file with the name specified in the html code. By relying entirely on the. Web responsive input fields built with bootstrap 5, react 17 and material design 2.0. Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want. Templates for signup forms, registration popups, register modal designs, registration validation & more. Web import react from 'react'; Export default class example extends react.component { render() { return ( <<strong>form</strong>> <input placeholder=lg. The script will grab the form data such as name, email,. Web create a new php file with the name specified in the html code. Function inputsizesexample () { return ( <> <<strong>form</strong>.control size=lg type=text placeholder=large text />
. Web first, assuming that you are using typescript project as you said (.tsx file extension), you need to type the parameters for userform: // this is just an example, not. It’s a set of react components that have bootstrap styles. The component renders a form control with bootstrap styling. Get started components current version: By relying entirely on the. Web import react from 'react'; Examples with password inputs, textarea, email fields, phone number, and many more types of data. Templates for signup forms, registration popups, register modal designs, registration validation & more. Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want to learn more about my journey with it read about it here. Import { form, input } from 'reactstrap'; In this case, it will be send_email.php. The script will grab the form data such as name, email,. Web react bootstrap is one version of bootstrap made for react. Web forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web responsive input fields built with bootstrap 5, react 17 and material design 2.0. Use these classes to opt into their customized displays for a more consistent rendering across. Web bootstrap’s form controls expand on our rebooted form styles with classes. Web responsive react registration form built with bootstrap 5.React Bootstrap 5 Payment Forms free examples & tutorial
Create Form UI using ReactBootstrap Let's React
17 Best React Bootstrap Templates 2020 Avasta
GitHub mdbootstrap/reactaddressform Responsive Address Form with
React Bootstrap Form Validation Example in 2022 Registration date
Build React Login & Sign Up UI Template with Bootstrap 5 positronX.io
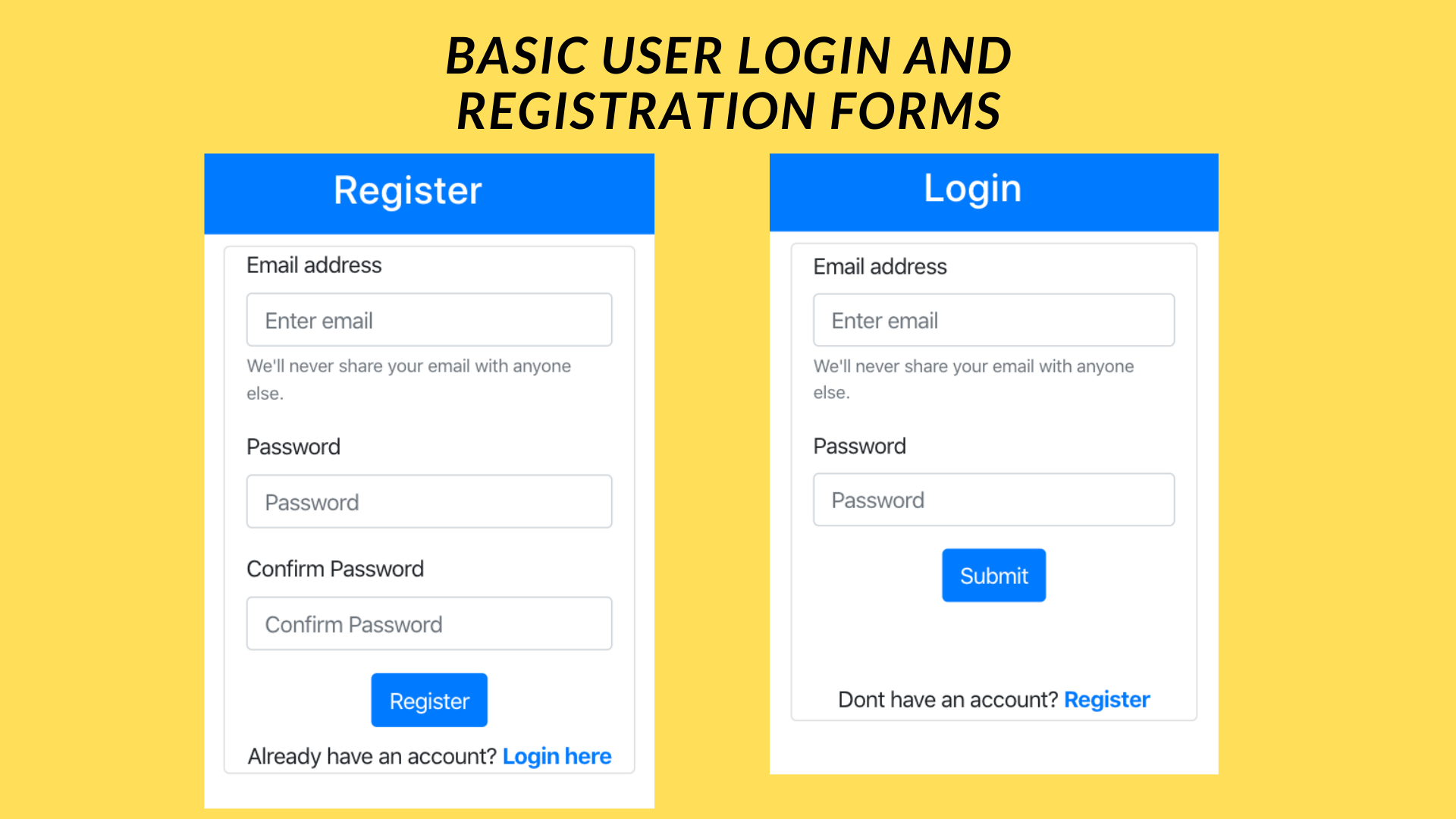
Create basic login forms using react.js hooks and bootstrap by
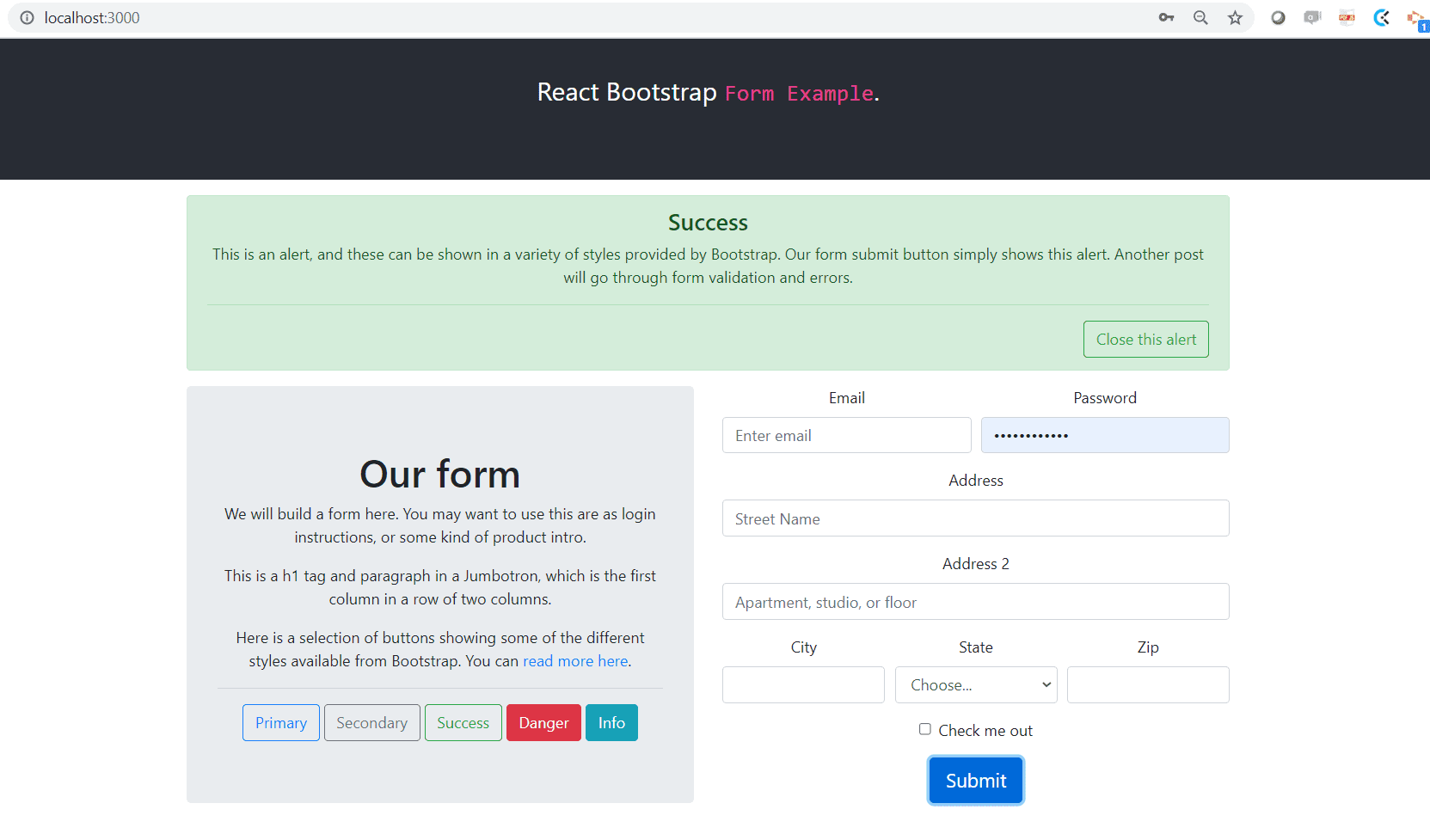
Using Bootstrap with React forms
Controlled Forms with Frontend Validations using ReactBootstrap (2022)
14 Best React Bootstrap Templates 2023 Colorlib
Related Post: