React Bootstrap Form Submit
React Bootstrap Form Submit - A basic example of a simple login form with input fields (email and password), checkbox. Web import react from 'react'; Then we set the onsubmit. Create a simple react form ui using bootstrap and react, visit here. Use these classes to opt into their customized displays for a more consistent rendering. Web @edwaren i'm not sure why you would use an anchor instead of a input[type=submit] or button[type=submit] given that they are more accessible and. Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. In your case it is the email. Form component provides a way to make a form and take user. Add jsx to react form ui, visit here. It's a bit lighter and easily wraps to a new line. A basic example of a simple login form with input fields (email and password), checkbox. Use these classes to opt into their customized displays for a more consistent rendering. Web @edwaren i'm not sure why you would use an anchor instead of a input[type=submit] or button[type=submit] given that they. Then we set the onsubmit. It's a bit lighter and easily wraps to a new line. Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. The script will grab the form data such as name, email,. Import { col, button, form,. Import { col, button, form,. In this case, it will be send_email.php. In your case it is the email. Web import react from 'react'; </button> </<strong>form</strong>> the component directly renders the or other specified component. Bootstrap’s form controls expand on our rebooted form styles with classes. Web const { usestate } = react, { render } = reactdom, { form , button } = reactbootstrap, rootnode = document.getelementbyid('root') const app = => { const [value, setvalue] =. Web @edwaren i'm not sure why you would use an anchor instead of a input[type=submit] or button[type=submit] given. In your case it is the email. You should prevent the default form submit inside the function which gets called on submit using.preventdefault () method. Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. In this case, it will be send_email.php. Bootstrap’s form controls expand on our rebooted form. Then we set the onsubmit. Web import react from 'react'; The script will grab the form data such as name, email,. It's a bit lighter and easily wraps to a new line. Web reactstrap allows us to have prebuilt form components that include anything from your standard text input to a more advanced file upload input. In your case it is the email. Add jsx to react form ui, visit here. Web here, we’ve used the type validation rules attribute to specify that the form input expects an email and that the form field is. Then we set the onsubmit. Web to learn to. Web to learn to. If you need to access the value of an uncontrolled. In your case it is the email. Then we set the onsubmit. Bootstrap’s form controls expand on our rebooted form styles with classes. Web here, we’ve used the type validation rules attribute to specify that the form input expects an email and that the form field is. Then we set the onsubmit. Bootstrap’s form controls expand on our rebooted form styles with classes. </button> </<strong>form</strong>> the component directly renders the or other specified component. Web @edwaren i'm not sure why you would use. Use these classes to opt into their customized displays for a more consistent rendering. </button> </<strong>form</strong>> the component directly renders the or other specified component. In your case it is the email. Form component provides a way to make a form and take user. Create a simple react form ui using bootstrap and react, visit here. Web to learn to. Web const { usestate } = react, { render } = reactdom, { form , button } = reactbootstrap, rootnode = document.getelementbyid('root') const app = => { const [value, setvalue] =. The script will grab the form data such as name, email,. Form component provides a way to make a form and take user. In this case, it will be send_email.php. Create a simple react form ui using bootstrap and react, visit here. A basic example of a simple login form with input fields (email and password), checkbox. Web @edwaren i'm not sure why you would use an anchor instead of a input[type=submit] or button[type=submit] given that they are more accessible and. It's a bit lighter and easily wraps to a new line. Use these classes to opt into their customized displays for a more consistent rendering. You should prevent the default form submit inside the function which gets called on submit using.preventdefault () method. </button> </<strong>form</strong>> the component directly renders the or other specified component. Web create a new php file with the name specified in the html code. Web reactstrap allows us to have prebuilt form components that include anything from your standard text input to a more advanced file upload input. If you need to access the value of an uncontrolled. Then we set the onsubmit. Add jsx to react form ui, visit here. In your case it is the email. Web import react from 'react'; Bootstrap’s form controls expand on our rebooted form styles with classes.How to use reactbootstrap to create form and submit
reactjs React Bootstrap reset form after submit Stack Overflow
Controlled Forms with Frontend Validations using ReactBootstrap DEV
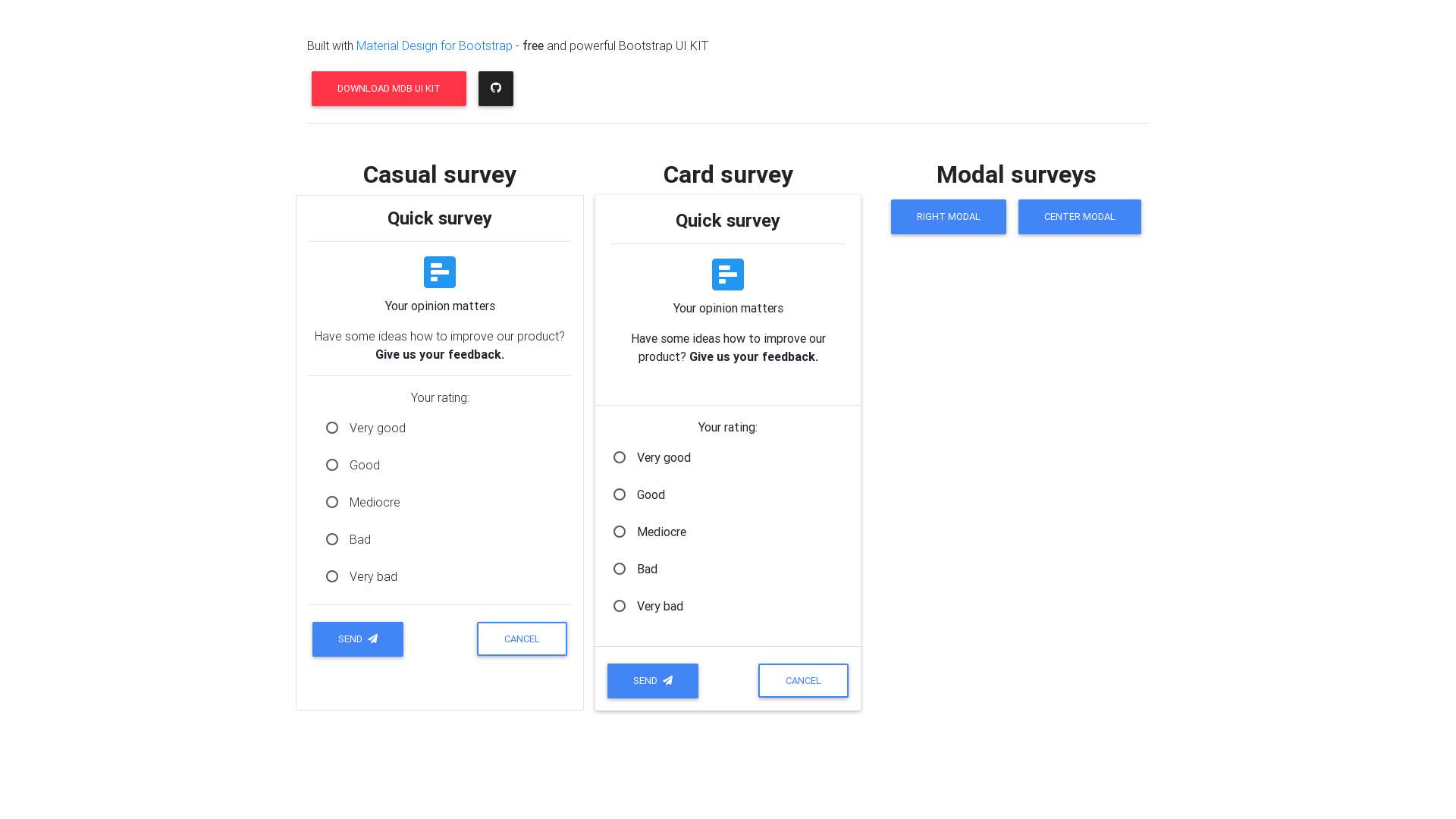
React Bootstrap Survey free examples, templates & tutorial
reactjs How do I clear Bootstrap 4 errors after I submit my React
Using Bootstrap with React forms
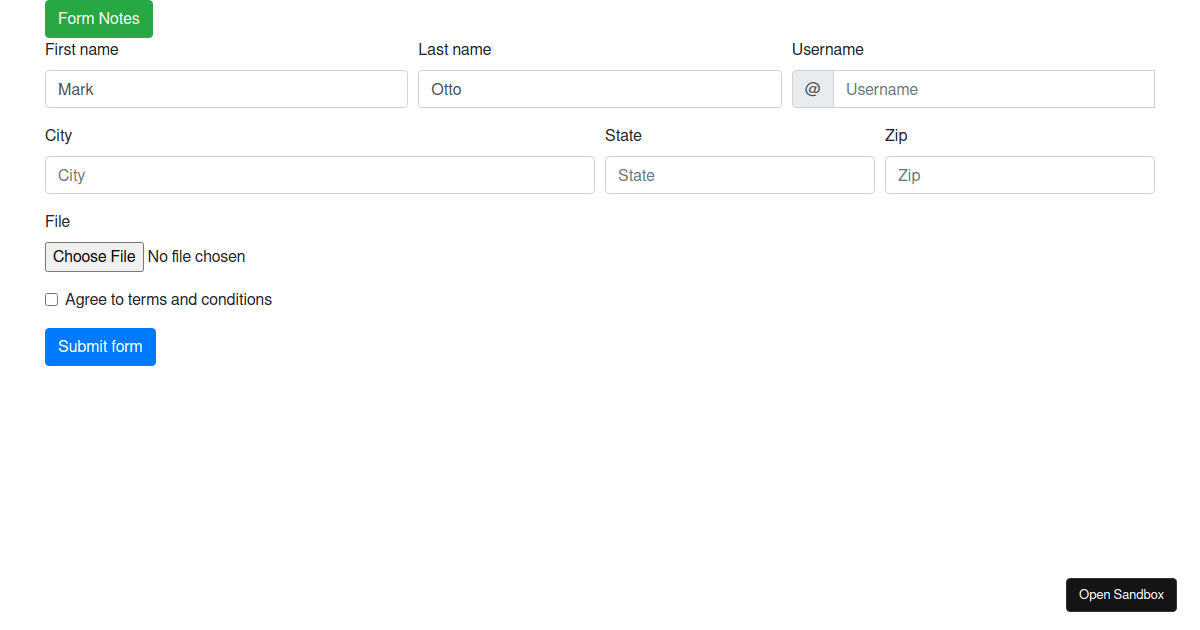
Formik React Bootstrap Form Codesandbox
React Bootstrap 5 Payment Forms free examples & tutorial
55 Best Free Bootstrap Registration Form Designs 2022 Colorlib
Create Form UI using ReactBootstrap Let's React
Related Post: