Ngmodel Without Form
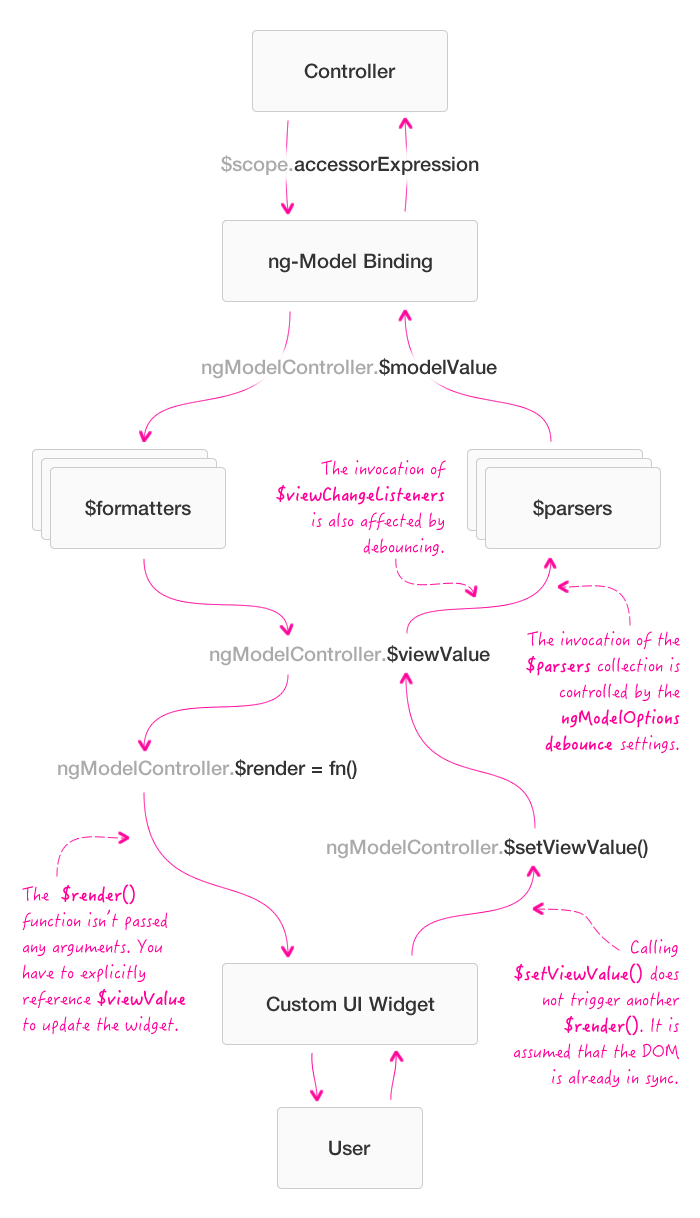
Ngmodel Without Form - Web we are unable to retrieve the api/forms/ngmodel page at this time. Please check your connection and try again later. This way, if data is not defined, your code will not try to read prop name from. You can basically specify that the ngmodel you are using is standalone. If building a new form and want to try. In this case you can just grab the value from the form. It binds to a form element like input, select,. We will go through the following topics: Web in this article, we are going to see what is ngmodel in angular 10 and how to use it. Web if you want to use the name ngmodel (because there are extra directives that bind to elements with ngmodel ), or this is for a formcontrol element rather than a component. If building a new form and want to try. In this post, we will learn how the angular forms api works and how it can be used to build complex forms. There's no reason to use ngmodel with reactive forms if thats what you are doing. The ngmodel directive binds an input,select, textarea (or custom form control) to a property. When you need angular to access your data from forms, add ngmodel to. In this post, we will learn how the angular forms api works and how it can be used to build complex forms. We will go through the following topics: And use something like this. If building a new form and want to try. Modified 2 years, 5 months ago. I guess you could make a hack like this: Is your question why it behaves this way or how to get a binding from the view to the model without the other way around? When you need angular to access your data from forms, add ngmodel to. Web so choosing between both depends a. Web if you want to use the name ngmodel (because there are extra directives that bind to elements with ngmodel ), or this is for a formcontrol element rather than a component. Mar 12, 2018 at 16:20. If migrating an existing form, consider ngmodel + option 1. The ngmodel directive binds an input,select, textarea (or custom form control) to a. Web we are unable to retrieve the api/forms/ngmodel page at this time. You can basically specify that the ngmodel you are using is standalone. And use something like this. It binds to a form element like input, select,. In this case you can just grab the value from the form. And use something like this. Web so choosing between both depends a lot on the use case: If building a new form and want to try. The ngmodel directive binds an input,select, textarea (or custom form control) to a property on the scope using ngmodelcontroller, which is created and exposed by this. Web we are unable to retrieve the api/forms/ngmodel. I guess you could make a hack like this: It binds to a form element like input, select,. Web we are unable to retrieve the api/forms/ngmodel page at this time. Do the template binding with a safe navigation operator. Mar 12, 2018 at 16:20. You can just use the following code: This way, if data is not defined, your code will not try to read prop name from. There's no reason to use ngmodel with reactive forms if thats what you are doing. We will go through the following topics: Web we are unable to retrieve the api/forms/ngmodel page at this time. I guess you could make a hack like this: If building a new form and want to try. There's no reason to use ngmodel with reactive forms if thats what you are doing. You can just use the following code: Web in this article, we are going to see what is ngmodel in angular 10 and how to use it. Web if you want to use the name ngmodel (because there are extra directives that bind to elements with ngmodel ), or this is for a formcontrol element rather than a component. When you need angular to access your data from forms, add ngmodel to. Asked 2 years, 5 months ago. Web in this article, we are going to see. This way, if data is not defined, your code will not try to read prop name from. Mar 12, 2018 at 16:20. You can basically specify that the ngmodel you are using is standalone. There's no reason to use ngmodel with reactive forms if thats what you are doing. It binds to a form element like input, select,. I guess you could make a hack like this: Web create the model form controls by including the ngmodel command and the name attribute. And use something like this. Modified 2 years, 5 months ago. We will go through the following topics: Web so choosing between both depends a lot on the use case: Asked 2 years, 5 months ago. If building a new form and want to try. Web we are unable to retrieve the api/forms/ngmodel page at this time. When you need angular to access your data from forms, add ngmodel to. Please check your connection and try again later. Web if you want to use the name ngmodel (because there are extra directives that bind to elements with ngmodel ), or this is for a formcontrol element rather than a component. Is your question why it behaves this way or how to get a binding from the view to the model without the other way around? You can just use the following code: Web what is ngmodel.Formatting And Parsing Custom ngModel Bindings In AngularJS
Curso Angular Parte 12 ngModel Two way databinding YouTube
Cúal es la diferencia ? ngModel vs Form Control, lucha de titanes ! 😠😠
How to bind data in an Angular Form with ngForm and ngModel directives
[Solved] How to get ElementRef reference from NgModel 9to5Answer
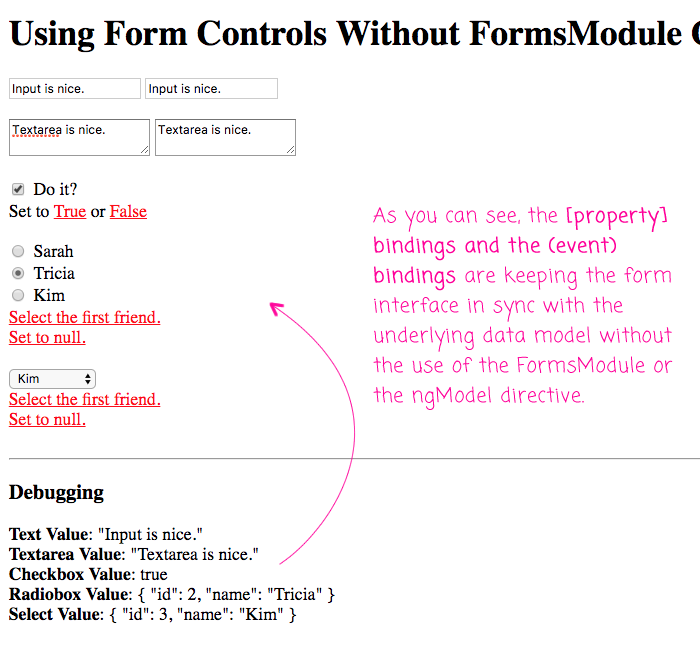
Using Form Controls Without FormsModule Or NgModel In Angular 2.4.1
[Solved] Angular2 Forms Validations, ngControl, ngModel 9to5Answer
Reaktive Form Testing Without Ngmodel New StackBlitz
Angular NgModel Two Way Data Binding with Example YouTube
36.Angular Forms Tutorial ngModel Directive to capture form field
Related Post: