Mui Form Example React
Mui Form Example React - You can use it as a template to. The following starter projects are all available in the mui core /examples folder. It also includes the option. Web api reference docs for the react formcontrol component. Learn about the props, css, and other apis of this exported module. Learn about the props, css, and other apis of this exported module. These examples feature material ui paired with other popular. Function app () { <some code is going to be written here. In a previous article, we discussed usingmui button andgrid component. Web the textfield wrapper component is a complete form control including a label, input, and help text. Today the brand is expanding and looking to create a new design system,. Form titles if you are using the <<strong>form</strong>>. Web api reference docs for the react formcontrol component. Web the mui <<strong>form</strong>> component is a lightweight wrapper around the react component which allows you to style forms quickly. Submithandler = (data) => console.log(data) return (. There are six components which are relevant to forms which do not include specific input fields:. For this tutorial, we’ll explore form components provided by material ui. Web api reference docs for the react formcontrol component. It comes with three variants: Web mui started as an implementation of material design tailored for react applications. Web mui is a massive library of ui components designers and developers can use to build react applications. So i am trying to register some radio buttons for my form, however it will not register. If you’re using mui for your react application, copycat’s figma to. Web 16 i am confused about the different form components in material ui. These. Today the brand is expanding and looking to create a new design system,. Web a select is a ui element that gives users a list of options to choose from. There are six components which are relevant to forms which do not include specific input fields:. Web mui is a massive library of ui components designers and developers can use. Web material design components material ui is beautiful by design and features a suite of customization options that make it easy to implement your own custom design system. Web mui started as an implementation of material design tailored for react applications. Web a select is a ui element that gives users a list of options to choose from. Submithandler =. Today the brand is expanding and looking to create a new design system,. Base ui's select component replaces the native html tag. Learn about the props, css, and other apis of this exported module. It comes with three variants: For this tutorial, we’ll explore form components provided by material ui. Web find mui form examples and templates. It comes with three variants: The following starter projects are all available in the mui core /examples folder. Web mui started as an implementation of material design tailored for react applications. Web material design components material ui is beautiful by design and features a suite of customization options that make it easy to. Explore this online react sandbox and experiment with it yourself using our interactive online playground. In a previous article, we discussed usingmui button andgrid component. Submithandler = (data) => console.log(data) return (. You can use it as a template to. Today the brand is expanding and looking to create a new design system,. Web react example starter project. Explore this online react sandbox and experiment with it yourself using our interactive online playground. Web 16 i am confused about the different form components in material ui. These examples feature material ui paired with other popular. Today the brand is expanding and looking to create a new design system,. Function app () { <some code is going to be written here. In a previous article, we discussed usingmui button andgrid component. If you’re using mui for your react application, copycat’s figma to. There are six components which are relevant to forms which do not include specific input fields:. Web material design components material ui is beautiful by design and. Web react example starter project. Base ui's select component replaces the native html tag. Web mui is a massive library of ui components designers and developers can use to build react applications. For this tutorial, we’ll explore form components provided by material ui. You can use it as a template to. Web the textfield wrapper component is a complete form control including a label, input, and help text. If you’re using mui for your react application, copycat’s figma to. Function app () { <some code is going to be written here. These examples feature material ui paired with other popular. There are six components which are relevant to forms which do not include specific input fields:. Learn about the props, css, and other apis of this exported module. Web find mui form examples and templates. Web the mui <<strong>form</strong>> component is a lightweight wrapper around the react component which allows you to style forms quickly. Web mui started as an implementation of material design tailored for react applications. It also includes the option. The following starter projects are all available in the mui core /examples folder. In a previous article, we discussed usingmui button andgrid component. Learn about the props, css, and other apis of this exported module. It comes with three variants: Submithandler = (data) => console.log(data) return (.reactmuicolor examples CodeSandbox
React MUI Templates OpenSource and FREE
reactmuiauthpage npm
muiform examples CodeSandbox
Create Forms in React Using Material UI Form CopyCat Blog
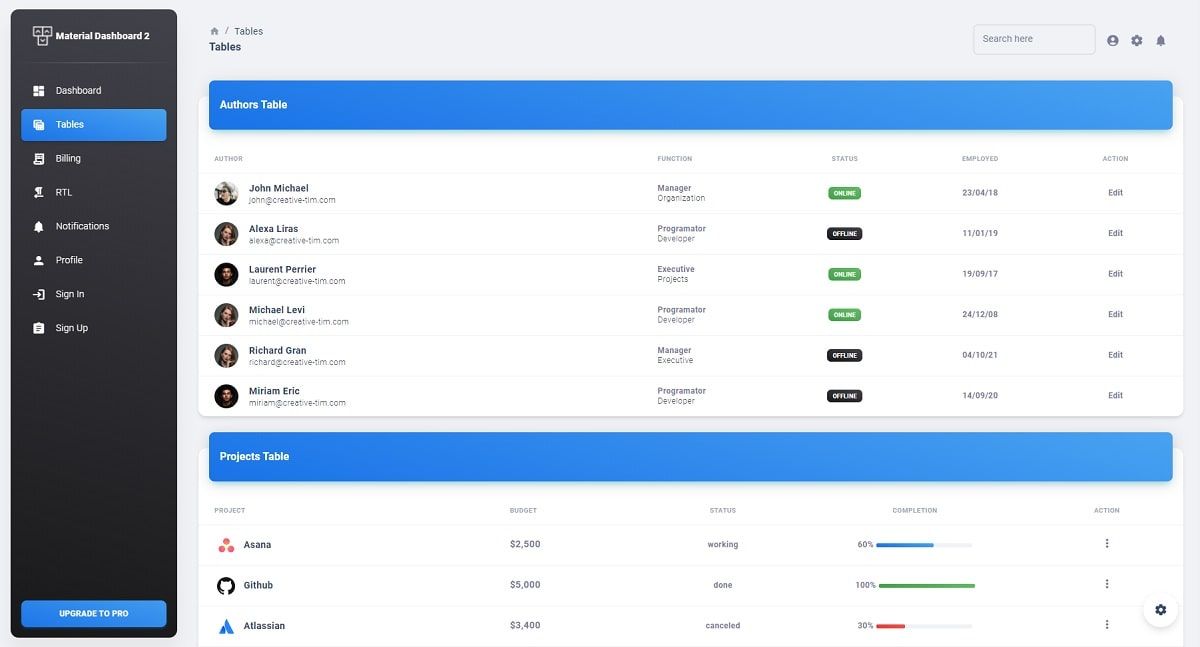
OpenSource MUI Template React Material Dashboard
muireacthookform Codesandbox
MUI Dialog in React JS create modal popup with form control React
MUI with reacthookform Codesandbox
reactjsonschemaformmui examples CodeSandbox
Related Post: