Material Ui Form Control
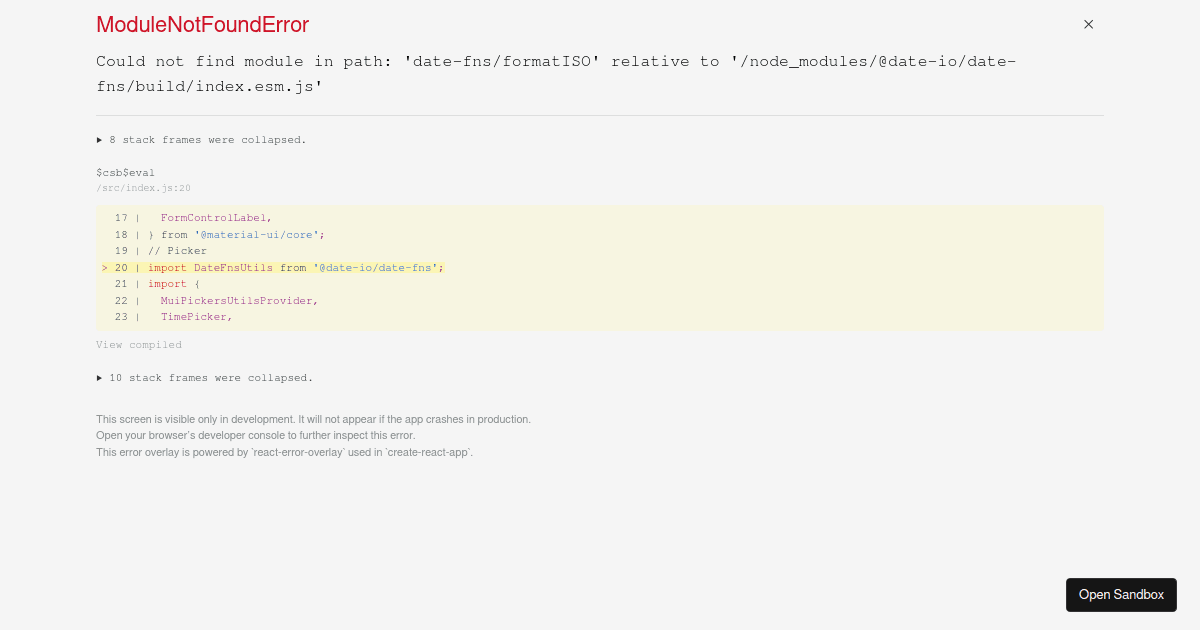
Material Ui Form Control - Styles applied to the root element if the color is secondary. Learn about the props, css, and other apis of this. We take care of injecting the css needed. Its primary purpose is state. Web september 8, 2022 by jon m. Api reference docs for the react formcontrollabel component. Api reference docs for the react formcontrol component. After creating your project folder i.e. Hence it is good practice to use. The ultimate mui switch example: Web september 8, 2022 by jon m. Select component with os options. Learn about the props, css, and other apis of this exported module. Web a form control in material ui is a component that helps you manage forms. Create a react application using the following command: Styles applied to the root element if the color is secondary. The ultimate mui switch example: Create a react application using the following command: Do you want to create a stylish and responsive form for your react application using material ui? Api of box component doesn't include properties you try to pass. Learn about the props, css, and other apis of this. We take care of injecting the css needed. Its primary purpose is state. You need to add labelid and label to your select component. Api reference docs for the react formcontrollabel component. Web the textfield wrapper component is a complete form control including a label, input and help text. You can find an example with the select mode in this section. The ultimate mui switch example: It's comprehensive and can be used in production out of the box. Styles applied to the root element if the color is secondary. You can find an example with the select mode in this section. Learn about the props, css, and other apis of this. Web the textfield wrapper component is a complete form control including a label, input and help text. Api reference docs for the react formcontrol component. It provides you with a set of tools to create and manage forms,. Api reference docs for the react formcontrol component. Api reference docs for the react formcontrollabel component. Learn about the props, css, and other apis of this. Hence it is good practice to use. However, it includes sx prop and you can achieve the effect you want by. Radiogroup is a helpful wrapper used to group radio components that provides an easier api, and proper keyboard. However, it includes sx prop and you can achieve the effect you want by. Its primary purpose is state. Styles applied to the root element if the color is secondary. Api of box component doesn't include properties you try to pass. Api reference docs for the react formcontrol component. It can enforce state ( disabled, required, etc), add styling through. Its primary purpose is state. Web the textfield wrapper component is a complete form control including a label, input and help text. Web a form control in material ui is a component that helps you manage forms. After creating your project folder i.e. Create a react application using the following command: You need to add labelid and label to your select component. We’ll implement a form with the following components: You can find an example with the select mode in this section. After creating your project folder i.e. Api reference docs for the react formcontrol component. Select component with os options. However, it includes sx prop and you can achieve the effect you want by. Learn about the props, css, and other apis of this. Radiogroup is a helpful wrapper used to group radio components that provides an easier api, and proper keyboard. Api reference docs for the react formcontrol component. We take care of injecting the css needed. Its primary purpose is state. Learn about the props, css, and other apis of this. Styles applied to the root element. Select component with os options. Load the default roboto font. Web the textfield wrapper component is a complete form control including a label, input and help text. Web a form control in material ui is a component that helps you manage forms. Api of box component doesn't include properties you try to pass. You need to add labelid and label to your select component. The ultimate mui switch example: Web september 8, 2022 by jon m. After creating your project folder i.e. Api reference docs for the react formcontrollabel component. It can enforce state ( disabled, required, etc), add styling through. We’ll implement a form with the following components: Web list item secondary action. Hence it is good practice to use.finalformmaterialui examples CodeSandbox
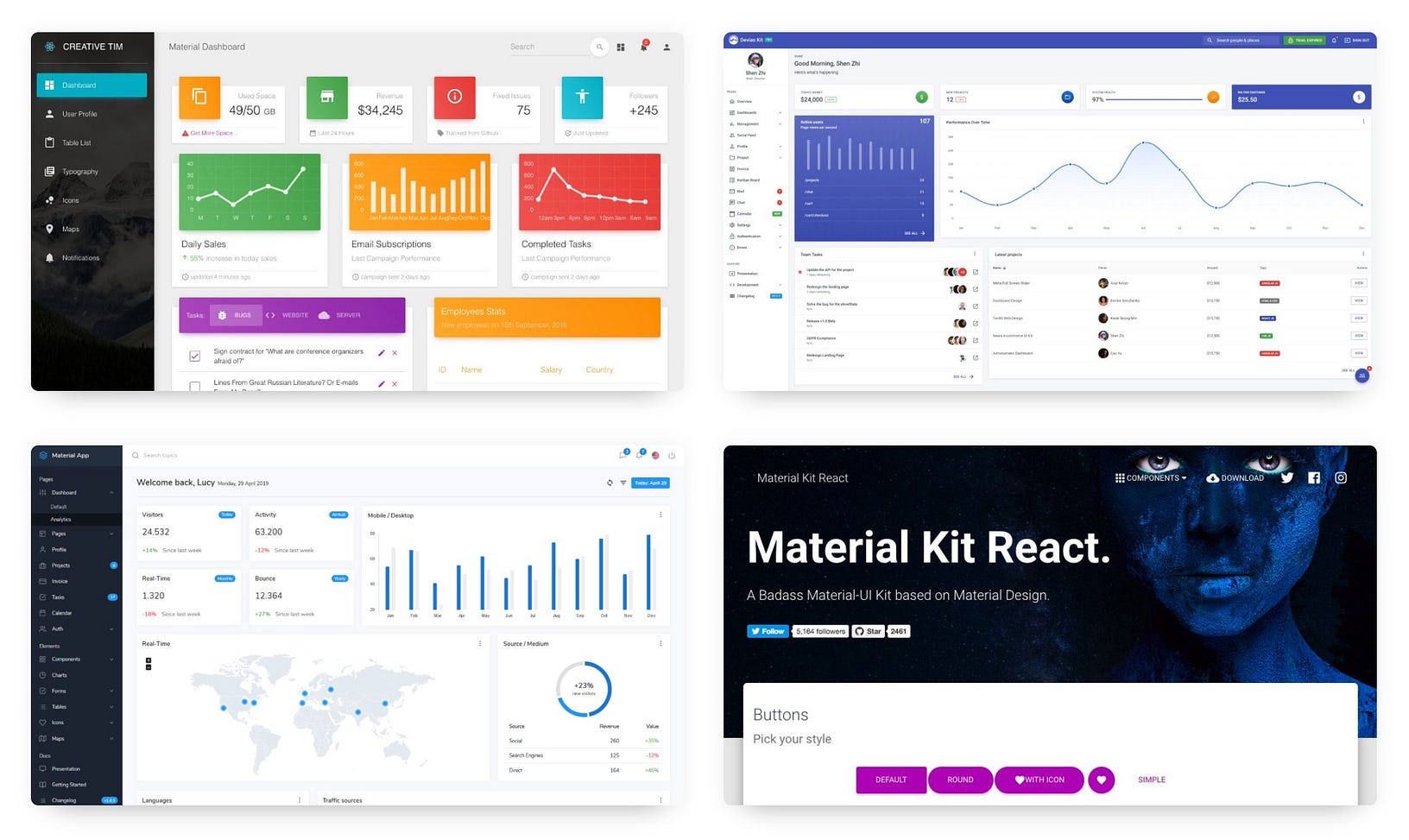
14 Best Material UI Templates [Free & Premium] 2023 Colorlib
19 Best Material UI Templates [Free & Premium] 2020 Colorlib
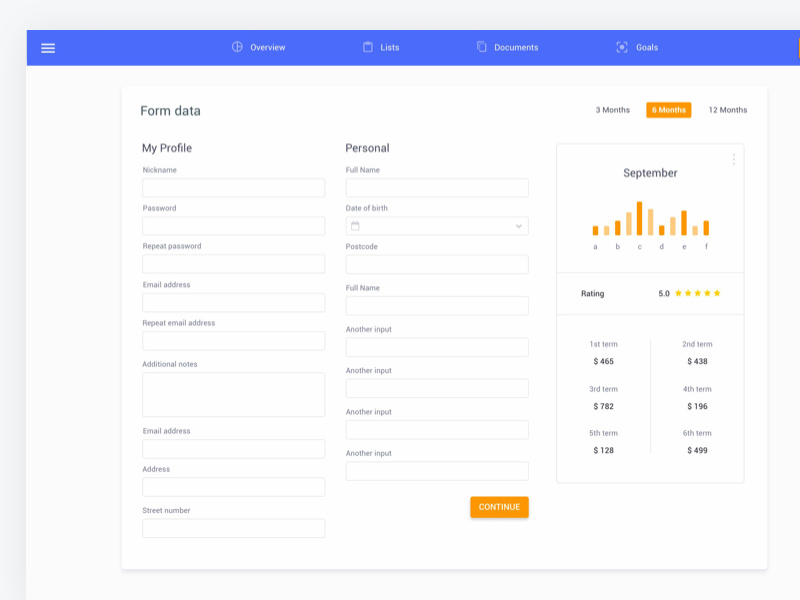
Form Data Material Design Ui Kit by Pierluigi Giglio on Dribbble
15 Best Material UI Templates [Free & Premium] 2022 Colorlib
materialuiformcontrols Codesandbox
14 Best Material UI Templates [Free & Premium] 2023 Colorlib
14 Best Material UI Templates [Free & Premium] 2023 Colorlib
Next.js with MaterialUI. How to use Nextjs with Material UI and… by
14 Best Material UI Templates [Free & Premium] 2023 Colorlib
Related Post:

![14 Best Material UI Templates [Free & Premium] 2023 Colorlib](https://colorlib.com/wp/wp-content/uploads/sites/2/materialpro-material-ui-template.jpg)
![19 Best Material UI Templates [Free & Premium] 2020 Colorlib](https://colorlib.com/wp/wp-content/uploads/sites/2/bamburgh-material-ui-template.jpg)

![15 Best Material UI Templates [Free & Premium] 2022 Colorlib](https://colorlib.com/wp/wp-content/uploads/sites/2/lorax-material-ui-admin-template.jpg)

![14 Best Material UI Templates [Free & Premium] 2023 Colorlib](https://colorlib.com/wp/wp-content/uploads/sites/2/axen-material-ui-template.jpg)
![14 Best Material UI Templates [Free & Premium] 2023 Colorlib](https://colorlib.com/wp/wp-content/uploads/sites/2/egret-material-ui-template.jpg)

![14 Best Material UI Templates [Free & Premium] 2023 Colorlib](https://colorlib.com/wp/wp-content/uploads/sites/2/reactify-material-ui-template.jpg)