Form Submission Canceled Because The Form Is Not Connected Reactjs
Form Submission Canceled Because The Form Is Not Connected Reactjs - The first step is to create a function that will handle the form submission. This function should take in the event object as a parameter and. So, when i click submit, i got warning of form. Web my <<strong>form</strong> onsubmit= {.}></<strong>form</strong>> is in this. Form submission canceled because the form is not connected according to this thread i need to add the following line. And here is the handlesubmit: Form submission canceled because the form is not connected obviously what is. Web i have only one button in the form, so the problem is not connected with if there is more than one button, these types should be button (type=button). Form submission canceled because the form is not connected on my single. Web when that happens i get the following warning on my console: This is because button elements are of type=submit by. Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed.,but essentially i just had a normal. Web form submission cancelled because the form is not connected. Create a form handler function. { errors } } =. { errors } } =. The button having type=submit must not have an onclick handler otherwise the error will. I suspect your code is submitting the form and some default form actions are occurring. Web my <<strong>form</strong> onsubmit= {.}></<strong>form</strong>> is in this createlisting.jsx page. Web when that happens i get the following warning on my console: Form submission canceled because the form is not connected according to this thread i need to add the following line. Create a form handler function. Web i writed this component in reacrt which makes a new post, it is a really simple component with a form that should sumbmit the text when the button is clicked, but. Form submission canceled. Im not whether it is allowed to do it like this. Form submission canceled because the form is not connected according to this thread i need to add the following line. I'm new to react.js, i'm programming my first practice app, and i found this. But i cannot submit the. This function should take in the event object as a. Web web jan 27, 2022 at 22:40. Web i have only one button in the form, so the problem is not connected with if there is more than one button, these types should be button (type=button). So, when i click submit, i got warning of form. { errors } } =. Create a form handler function. Web “form submission canceled because the form is not connected” i'm getting the console error: Web my <<strong>form</strong> onsubmit= {.}></<strong>form</strong>> is in this createlisting.jsx page. React form form submission canceled because the form is not. I'm new to react.js, i'm programming my first practice app, and i found this. Web my <<strong>form</strong> onsubmit= {.}></<strong>form</strong>> is in this. Web when that happens i get the following warning on my console: So, when i click submit, i got warning of form. Form submission canceled because the form is not connected according to this thread i need to add the following line. Web form submission cancelled because the form is not connected. So, when i click submit, i got warning. Web web jan 27, 2022 at 22:40. Web form submission cancelled because the form is not connected. It means that your form will not be. And here is the handlesubmit: Basicallyababy october 22, 2021, 5:09am 1. Basicallyababy october 22, 2021, 5:09am 1. I'm new to react.js, i'm programming my first practice app, and i found this. But i cannot submit the. Web “form submission canceled because the form is not connected” i'm getting the console error: Web the browser is attempting to submit your form to the current url via the method on the form when. This function should take in the event object as a parameter and. The button having type=submit must not have an onclick handler otherwise the error will. So, when i click submit, i got warning of form. Web there are no errors in the console and no action like submitting the form. Web web jan 27, 2022 at 22:40. Web my <<strong>form</strong> onsubmit= {.}></<strong>form</strong>> is in this createlisting.jsx page. Web i have only one button in the form, so the problem is not connected with if there is more than one button, these types should be button (type=button). Form submission canceled because the form is not connected, react.js. So, when i click submit, i got warning of form. Web “form submission canceled because the form is not connected” i'm getting the console error: Im not whether it is allowed to do it like this. So, when i click submit, i got warning of form. Web i writed this component in reacrt which makes a new post, it is a really simple component with a form that should sumbmit the text when the button is clicked, but. And here is the handlesubmit: Const { handlesubmit, seterror, formstate: This is because button elements are of type=submit by. Web the browser is attempting to submit your form to the current url via the method on the form when the button of type=submit inside it is being clicked. Web i'm getting the console error: Getting error form submission canceled because the form is not connectedthanks for taking the time to learn more. The first step is to create a function that will handle the form submission. But i cannot submit the. Basicallyababy october 22, 2021, 5:09am 1. The button having type=submit must not have an onclick handler otherwise the error will. React form form submission canceled because the form is not. I'm new to react.js, i'm programming my first practice app, and i found this.Form Submission Canceled Because the Form Is Not Connected Fixed
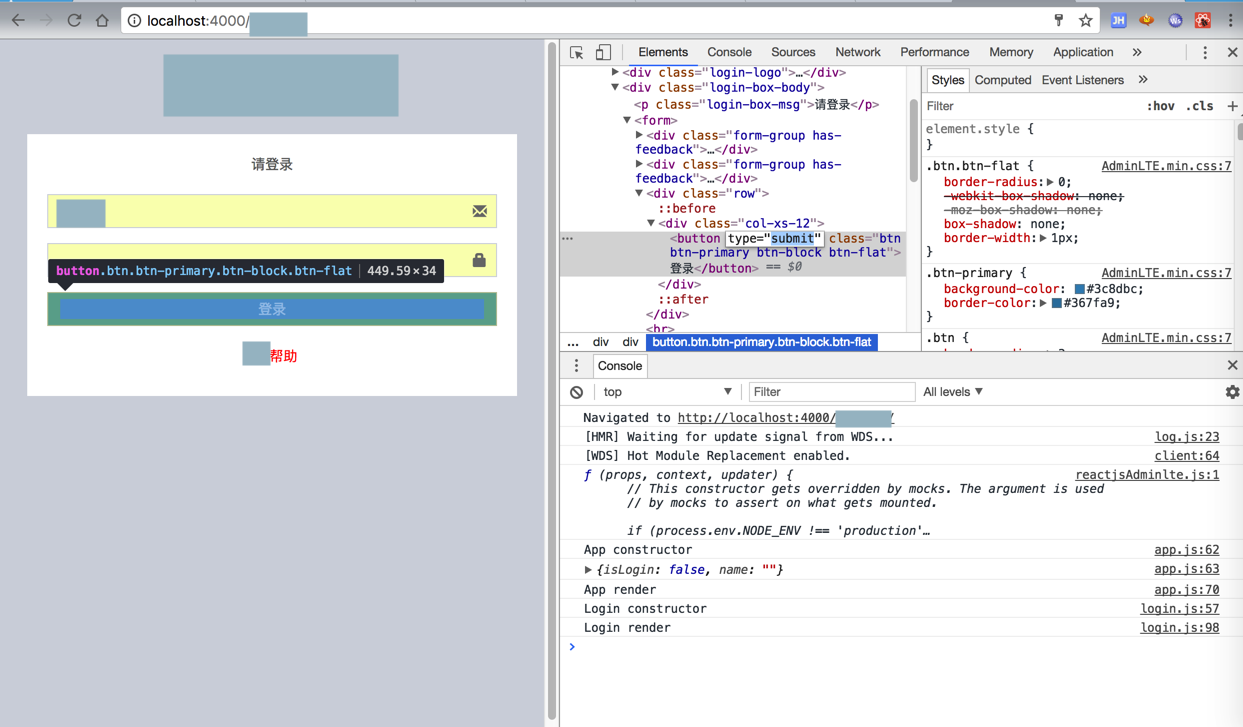
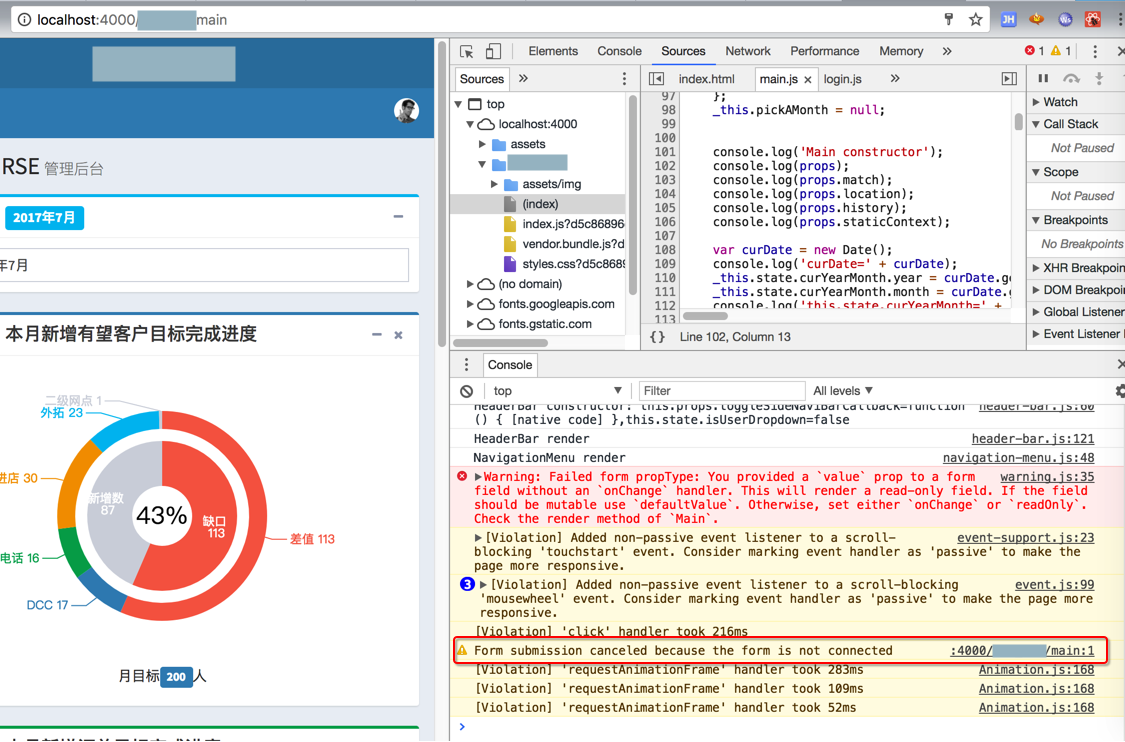
[React] Form submission canceled because the form is not connected
Form submission canceled because the form is not connected · Issue
Form submission canceled because the form is not connected · Issue
formsubmissioncanceledbecausetheformisnotconnectedinreactjs
【已解决】ReactJS中警告:Form submission canceled because the form is not
[React] Form submission canceled because the form is not connected
Form Submission Canceled Because the Form Is Not Connected Fixed
【已解决】ReactJS中警告:Form submission canceled because the form is not
[Solved] React Form submission canceled because the 9to5Answer
Related Post:

![[React] Form submission canceled because the form is not connected](https://velog.velcdn.com/images/koyk0408/post/e2cbd83b-15b2-4e56-a91f-a481cb4a91e1/image.png)


![[React] Form submission canceled because the form is not connected](https://velog.velcdn.com/images/koyk0408/post/bba2dd74-3adc-4f72-93cf-4a859a53b98a/image.png)