Form Control Material Ui
Form Control Material Ui - Build your own design system, or start with material design. React components for faster and easier web development. You can find an example with the select mode in this section. Hence it is good practice to use. It can enforce state ( disabled, required, etc), add styling through. Learn about the props, css, and other apis of this. We’ll implement a form with the following components: With a global class name.; It's comprehensive and can be used in production out of the box. Learn about the props, css, and other apis of this exported. However, it includes sx prop and you can achieve the effect you want by. Select component with os options. Api of box component doesn't include properties you try to pass. Api reference docs for the react formcontrollabel component. Build your own design system, or start with material design. Web the following demo shows how to create and style a form that uses form control to wrap the elements of the form.\nnote that it also uses the useformcontrolcontext hook in. You basically use the formcontrol component for accessibility reasons when. However, it includes sx prop and you can achieve the effect you want by. Learn about the props, css,. An inputlabel is a specific kind of formlabel. It can enforce state ( disabled, required, etc), add styling through. React components for faster and easier web development. Web you can override the style of the component thanks to one of these customization points: We’ll implement a form with the following components: Hence it is good practice to use. With a rule name of the classes object prop.; With a global class name.; Provides context such as filled/focused/error/required for form inputs. Web the following demo shows how to create and style a form that uses form control to wrap the elements of the form.\nnote that it also uses the useformcontrolcontext hook in. You basically use the formcontrol component for accessibility reasons when. Api reference docs for the react formcontrollabel component. Learn about the props, css, and other apis of this. It can enforce state ( disabled, required, etc), add styling through. Save time and reduce risk. Api of box component doesn't include properties you try to pass. Api reference docs for the react formcontrol component. Save time and reduce risk. With a rule name of the classes object prop.; You can find an example with the select mode in this section. Api reference docs for the react formcontrollabel component. However, it includes sx prop and you can achieve the effect you want by. Checkboxes allow the user to select one or more items from a set. With a rule name of the classes object prop.; Build your own design system, or start with material design. Provides context such as filled/focused/error/required for form inputs. Api reference docs for the react formcontrol component. Hence it is good practice to use. Save time and reduce risk. It can enforce state ( disabled, required, etc), add styling through. The api documentation of the formcontrollabel react. An inputlabel is a specific kind of formlabel. It's comprehensive and can be used in production out of the box. Hence it is good practice to use. Learn about the props, css, and other apis of this exported. You can find an example with the select mode in this section. It's comprehensive and can be used in production out of the box. Learn about the props, css, and other apis of this. Api of box component doesn't include properties you try to pass. However, it includes sx prop and you can achieve the effect you want by. With a rule name of the classes object prop.; Checkboxes allow the user to select one or more items from a set. Web the textfield wrapper component is a complete form control including a label, input and help text. Learn about the props, css, and other apis of this. An inputlabel is a specific kind of formlabel. Web you can override the style of the component thanks to one of these customization points: It can enforce state ( disabled, required, etc), add styling through. React components for faster and easier web development. Api reference docs for the react formcontrol component. Api reference docs for the react formcontrollabel component. Hence it is good practice to use. Select component with os options. Provides context such as filled/focused/error/required for form inputs. However, it includes sx prop and you can achieve the effect you want by. Learn about the props, css, and other apis of this exported. We’ll implement a form with the following components: You can find an example with the select mode in this section. Web the following demo shows how to create and style a form that uses form control to wrap the elements of the form.\nnote that it also uses the useformcontrolcontext hook in. You basically use the formcontrol component for accessibility reasons when. It's comprehensive and can be used in production out of the box.Using Material UI with React Hook Form LogRocket Blog
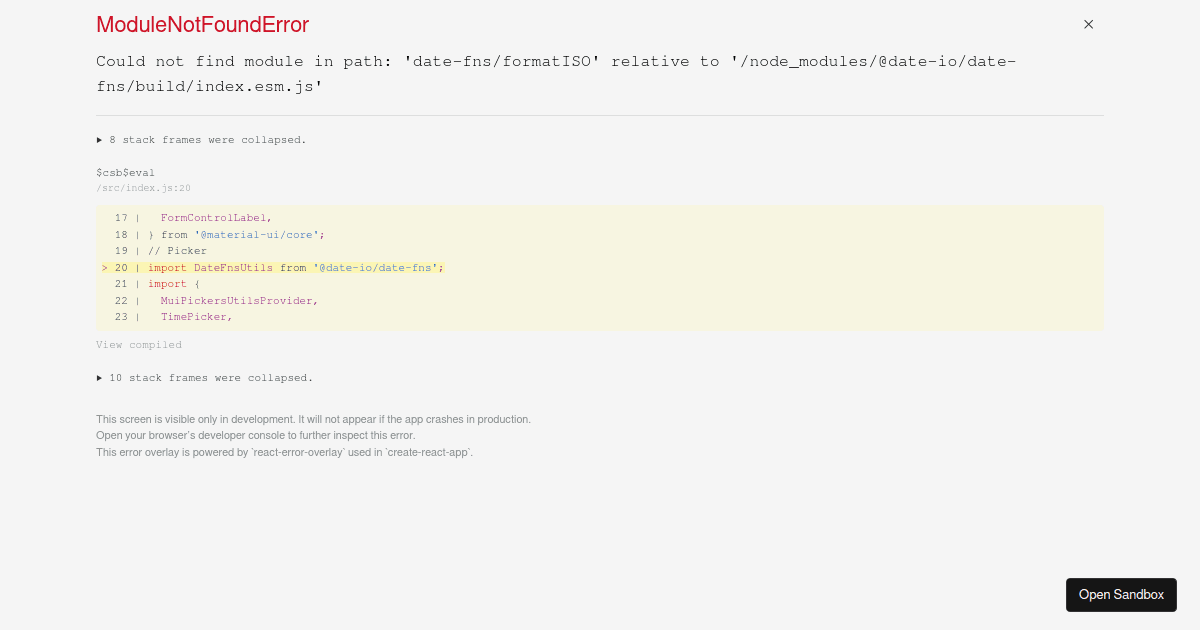
finalformmaterialui examples CodeSandbox
14 Best Material UI Templates [Free & Premium] 2023 Colorlib
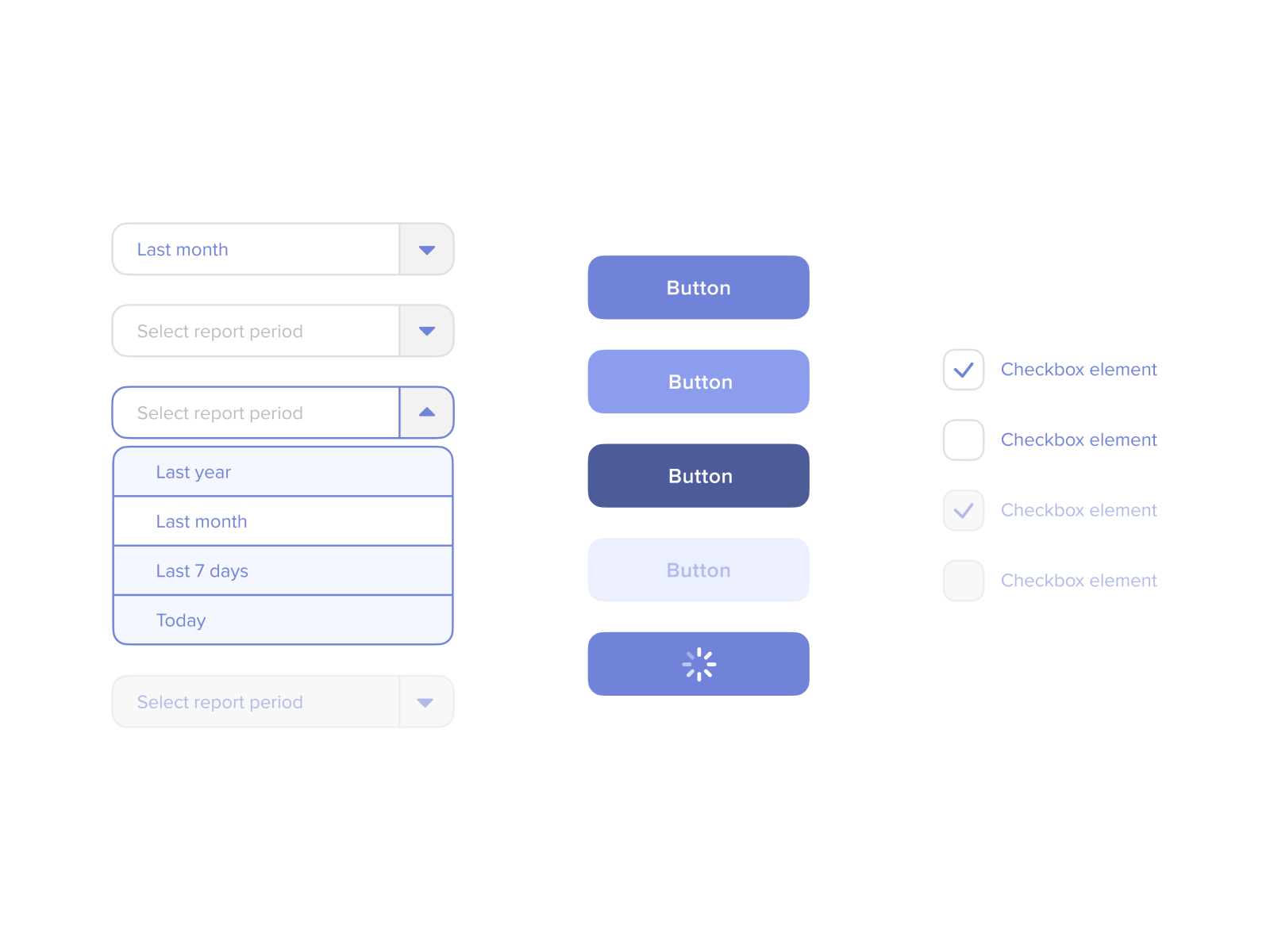
UI form elements (select, button, checkbox) by Vic Shóstak on Dribbble
How to Design a Perfect React Material UI Form YouTube
Design System UI Kit RevKit
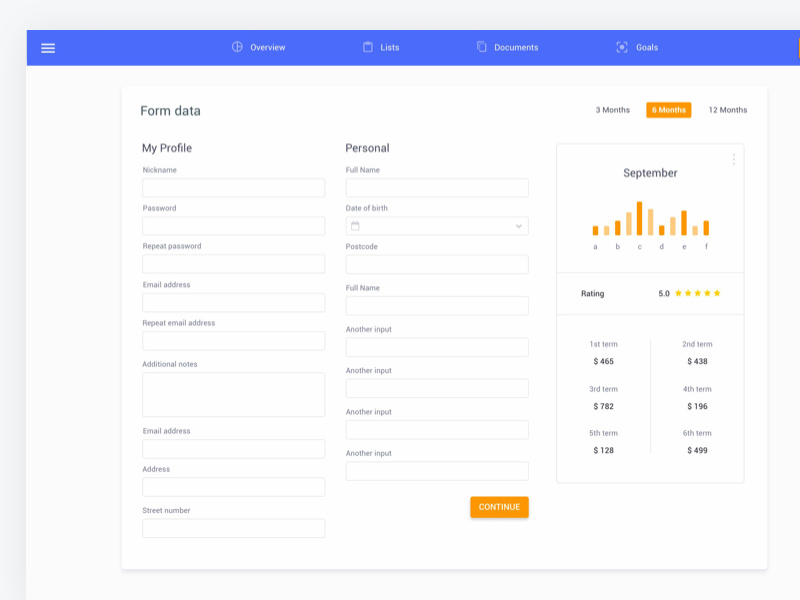
Form Data Material Design Ui Kit by Pierluigi Giglio on Dribbble
Create a Contact Form using Material UI YouTube
Free Form UI on Behance
14 Best Material UI Templates [Free & Premium] 2023 Colorlib
Related Post:


![14 Best Material UI Templates [Free & Premium] 2023 Colorlib](https://colorlib.com/wp/wp-content/uploads/sites/2/axen-material-ui-template.jpg)






![14 Best Material UI Templates [Free & Premium] 2023 Colorlib](https://colorlib.com/wp/wp-content/uploads/sites/2/egret-material-ui-template.jpg)