Flutter Form Validation
Flutter Form Validation - In the world of flutter app development, creating forms with validation is a fundamental skill that every developer should master. Web in this example, we are going to show you the easiest way to validate textfiled or textformfield in flutter app. Web form_validator # simplest form validation for flutter form widgets. Now, add two textfields (one for email. Inside the form, add the column widget from the layout elements tab. Web i have created an app named as “flutter_form_validation”. Add a textformfield with validation logic. Web form_validation # form validators that can be used directly via code or constructed from json to provide more dynamic validation. Web validator for form fields in flutter, supporting distinct messages in each validation step. Web in this tutorial i will show you how to validate user inputs in flutter using: Handle changes to a text field; In the world of flutter app development, creating forms with validation is a fundamental skill that every developer should master. Inside the form, add the column widget from the layout elements tab. Create and style a text field; To validate individual form field create key with formfieldstate type, assign that key to form field. Flutter_validator is built for simplicity and composition. Updated oct 18, 2021 12 min read. Add a textformfield with validation logic. Web in flutter, a textformfield for an example, has a validator which can be used for validation: Web form_validation # form validators that can be used directly via code or constructed from json to provide more dynamic validation. Web in this example, we are going to show you the easiest way to validate textfiled or textformfield in flutter app. Now, add two textfields (one for email. Then in your form, you can. First, add the form widget itself from the form elements. Validation is very important to retrieve correct data from. Add a textformfield with validation logic. Create a form with a globalkey. Then in your form, you can. First, add the form widget itself from the form elements. Web form validation serves to verify that data entered into forms meets desired criteria; In the world of flutter app development, creating forms with validation is a fundamental skill that every developer should master. Web building a form and adding validation will take following three steps: Web in flutter, a textformfield for an example, has a validator which can be used for validation: Add input widgets with validation logic. Web build a form with. Retrieve the value of a text field Handle changes to a text field; Then in your form, you can. Inside the form, add the column widget from the layout elements tab. Create a button to validate and submit the form. First, add the form widget itself from the form elements. Web building a form and adding validation will take following three steps: Create a form with a globalkey. Web form_validation # form validators that can be used directly via code or constructed from json to provide more dynamic validation. Updated oct 18, 2021 12 min read. Web in this example, we are going to show you the easiest way to validate textfiled or textformfield in flutter app. A validation mixin to contain validation logic. Create a button to validate and submit the form. Handle changes to a text field; Web build a form with validation; Add input widgets with validation logic. In the world of flutter app development, creating forms with validation is a fundamental skill that every developer should master. Inside the form, add the column widget from the layout elements tab. Validation is very important to retrieve correct data from. Create a form with a global key. Retrieve the value of a text field Before you use this action, make sure you have a. Web in flutter, a textformfield for an example, has a validator which can be used for validation: To validate individual form field create key with formfieldstate type, assign that key to form field and call validate method on key's current state: A validation. Validation is very important to retrieve correct data from. Create a form with a globalkey. Add input widgets with validation logic. A form widget with a globalkey. Create a button to validate and submit the form. First, add the form widget itself from the form elements. Ever needed to use a textfield and validate the text on the fly as the user types?. Before you use this action, make sure you have a. Handle changes to a text field; Web building a form and adding validation will take following three steps: Retrieve the value of a text field Web in this example, we are going to show you the easiest way to validate textfiled or textformfield in flutter app. We need to add a form builder plugin which provides us form validation. Flutter_validator is built for simplicity and composition. Web i have created an app named as “flutter_form_validation”. Create and style a text field; Now, add two textfields (one for email. Web validator for form fields in flutter, supporting distinct messages in each validation step. Web in flutter, a textformfield for an example, has a validator which can be used for validation: To validate individual form field create key with formfieldstate type, assign that key to form field and call validate method on key's current state:Form validation in Flutter Flutter Form validation Flutter Form
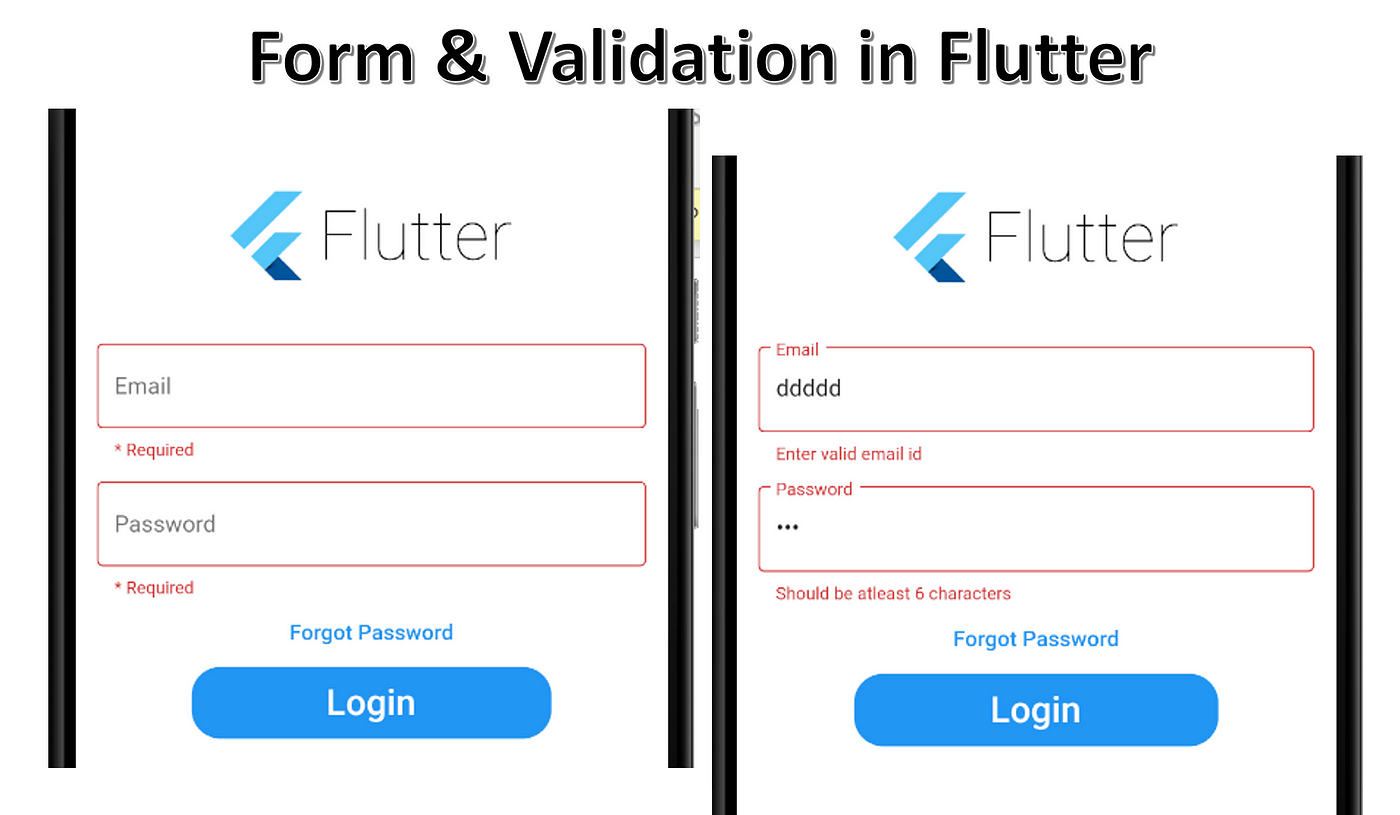
Forms and Validation in Flutter — Login UI by Yogita Kumar The
[Example] [Code] Form validation in flutter Full Detail
Flutter Simple Form Validation YouTube
Flutter Form Fields and Form Validation, with Null Safety YouTube
Flutter Form Validation Tutorial using TextFormField Flutter tutorial
FORM VALIDATION IN FLUTTER REGISTRATION FORM DESIGN FORM
Flutter Form Validation Flutter TextField Validation Flutter
Form Builder in Flutter Form Validation
Flutter Form Validation Email validate, confirm Password validation
Related Post:


![[Example] [Code] Form validation in flutter Full Detail](https://res.cloudinary.com/dnegavcrl/images/f_auto,q_auto/v1678438489/Flutter-Form/Flutter-Form.jpg?_i=AA)