Blazor Edit Form
Blazor Edit Form - Web @mrc thanks for the comment. Third party api integration →. Standard and popup edit forms. Web in blazor applications, while you can use standard html to render form controls, the editform component is the recommended tool for building forms. The syncfusion blazor image editor is a user interface that allows users to edit images. It provides a range of. Use the editformtemplate to define edit form content. Web the form for blazor allows you to generate and customize a form based on your model. Web create a message extension from existing app template. Web there are three (controlled) ways a user can exit a form: Show a list of todo items. In most scenarios, edit and new item. My second concern is how to make edit form in a way that it allows add for nested object. To hide the predefined buttons and. Web to enable data editing using an edit form within the devexpress blazor grid: Declare a dxgridcommandcolumn object in the columns template. My second concern is how to make edit form in a way that it allows add for nested object. To hide the predefined buttons and. Standard and popup edit forms. Many web applications allow the user to enter new data or display data for the user to modify, and they do these. Create a windows forms blazor project. Web the editform component wraps these input components and orchestrates the validation process through an editcontext. Many web applications allow the user to enter new data or display data for the user to modify, and they do these with forms. Standard and popup edit forms. To hide the predefined buttons and. Web the editform component wraps these input components and orchestrates the validation process through an editcontext. Remove a todo item from the list. If using this parameter, do not also supply model, since the model value will be taken from the model property. Web to set the context of this article, there have been many discussions, articles and proposals since. Web @mrc thanks for the comment. To hide the predefined buttons and. Web the default edit form shows only the predefined save and cancel buttons. In handlevalidsubmit () method, employeeservice.updateemployee method updates the employee data in the underlying. Start the app scaffolding by selecting “create an app using the extension”. Web in addition to view forms, you can create and invoke custom forms to configure a new item and edit existing records. Web in blazor applications, while you can use standard html to render form controls, the editform component is the recommended tool for building forms. In most scenarios, edit and new item. In html, the elements between the. Web. If using this parameter, do not also supply model, since the model value will be taken from the model property. Web thanks for contacting us. Third party api integration →. We're moving this issue to the.net 9 planning milestone for future evaluation / consideration. Web create a message extension from existing app template. Create a windows forms blazor project. When creating an editform, you specify. Start the app scaffolding by selecting “create an app using the extension”. Web the handler is called when the form is submitted by the user. To hide the predefined buttons and. Use the editformtemplate to define edit form content. Add a todo item to the list. Web our blazor grid supports two new edit modes: My second concern is how to make edit form in a way that it allows add for nested object. When creating an editform, you specify. Third party api integration →. We will implement the following requirements for the todo app: When creating an editform, you specify. Create a windows forms blazor project. Web there are three (controlled) ways a user can exit a form: Web there are three (controlled) ways a user can exit a form: Web in addition to view forms, you can create and invoke custom forms to configure a new item and edit existing records. In html, the elements between the. You can control the component through various parameters, use default editors or. To hide the predefined buttons and. Show a list of todo items. Web what’s new in blazor image editor: Web thanks for contacting us. If i quickly screen through the example. Web to make this work, let’s navigate to the devexpress blazor demo site and check the examples on how this can be done. Web in blazor applications, while you can use standard html to render form controls, the editform component is the recommended tool for building forms. Remove a todo item from the list. Add a todo item to the list. Blazor enhances page navigation and form handling by intercepting the request in order to apply the response. If using this parameter, do not also supply model, since the model value will be taken from the model property. In most scenarios, edit and new item. Because the editform component renders a standard <<strong>form</strong>> html element, it is actually possible to use standard html form elements such as. Web our blazor grid supports two new edit modes: We will implement the following requirements for the todo app: How to use the editform, how to validate the fields, and how to post.beta How to add / bind multiple form values to server side blazor
Edit data items (Blazor)
How to Create a Dynamic Form Builder in Blazor Syncfusion Blogs
GitHub DevExpressExamples/blazoreditformruntime Add the Form
Spice up your Blazor EditForm with Syncfusion Blazor Components
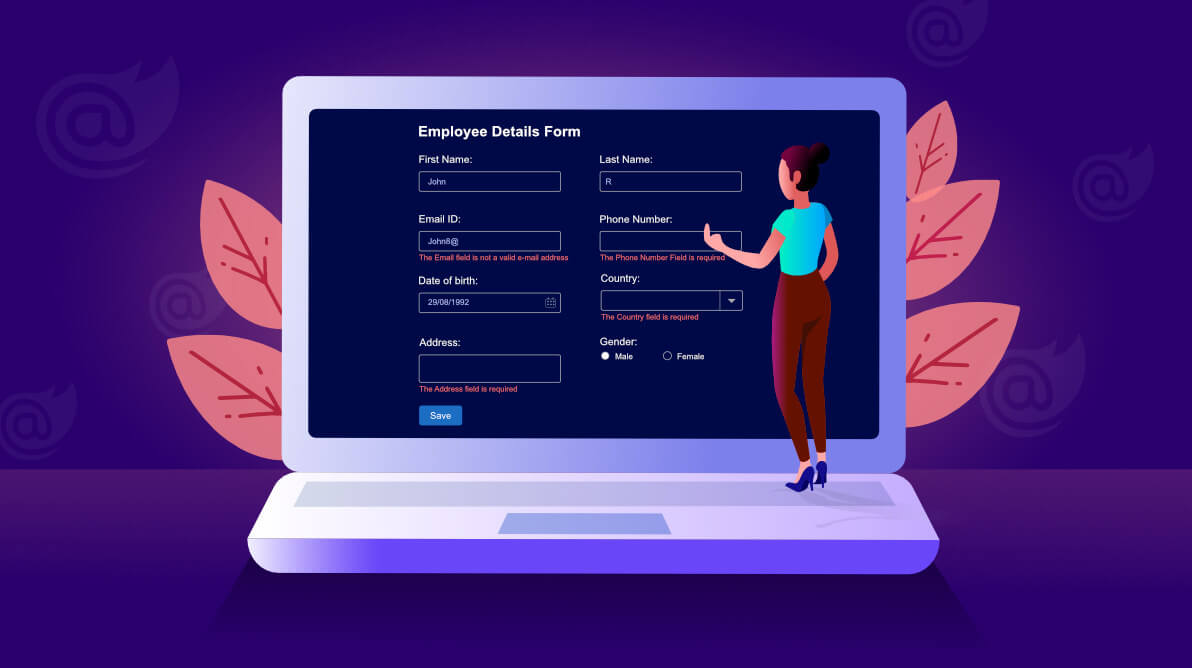
Blazor Forms and Validation Blazor Medium
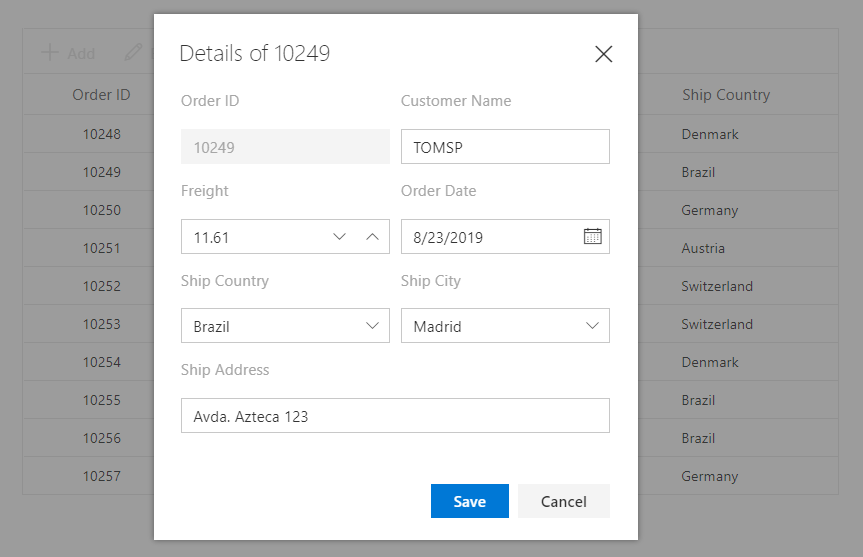
Template Editing in Blazor DataGrid Component Syncfusion
Microsoft Blazor Rapid Development with SQL Forms Opensource Platz
Grid for Blazor Standard and Popup Edit Forms (v21.2)
Grid for Blazor Standard and Popup Edit Forms (v21.2)
Related Post: