B Form Input
B Form Input - Easily extend form controls with bootstrapvue input, by adding text, buttons, or button groups on either side of textual inputs, custom selects, and. Input type defaults to a text input, but you can set the type prop to one of the supported native browser html5 types: Web creating your form. Web a form a, iirc is an order given to a train crew that states it has no orders (if i'm wrong on this i already admit it, if i'm not, then good). Watch a free video lesson on vue school. { numberformat (value) { return value.replace (/,/g, '').split ('').join (',') } } but the above. The purpose of this test is to see. Web ask a question for free get a free answer to a quick problem. I have no clue what a form.# btween a form a# form cs# gcor vs norac# indian railwaysrelated searches for b form inputb form input validatebootstrap vue file using button icomb form input requiredb form input onchangemore related searchesrelated searches for b form inputb form input validatebootstrap vue file using button icomb form input requiredb form input onchangeb form input stateb form input regexb form file accept pdfb form input multilinesome results have been removedpagination12345next</ol></main>see morerelated searchesb form input validatebootstrap vue file using button icomb form input requiredb form input onchangeb form input stateb form input regexb form file accept pdfb form input multiline Input group | bootstrapvue argon dashboard @ creative tim
web bootstrapvue input group. The input (form input) element. Web cross browser consistent radio inputs and radio groups, using bootstrap's custom radio input to replace the browser default radio input. Most questions answered within 4 hours. I have no clue what a form.# btween a form a# form cs# gcor vs norac# indian railwaysrelated searches for b form inputb form input validatebootstrap vue file. I think the easiest way to do this is to add a flag in data to track whether an input has blurred, and then make validation conditional based. Its purpose is to pair form controls with a legend or label, and to provide help text and. You need to split the string and join them with comma. Web a form. Web a form a, iirc is an order given to a train crew that states it has no orders (if i'm wrong on this i already admit it, if i'm not, then good). The purpose of this test is to see. We are going to create a simple stay in touch form with a little twist to demonstrate this a/b. Web cross browser consistent radio inputs and radio groups, using bootstrap's custom radio input to replace the browser default radio input. I think the easiest way to do this is to add a flag in data to track whether an input has blurred, and then make validation conditional based. We are going to create a simple stay in touch form. Easily extend form controls with bootstrapvue input, by adding text, buttons, or button groups on either side of textual inputs, custom selects, and. Watch a free video lesson on vue school. The purpose of this test is to see. Input group | bootstrapvue argon dashboard @ creative tim
web bootstrapvue input group. Examples and usage guidelines for form control styles,. Web forms · bootstrap v5.0. Web a form a, iirc is an order given to a train crew that states it has no orders (if i'm wrong on this i already admit it, if i'm not, then good). I have no clue what a form. The purpose of this test is to see. Watch a free video lesson on vue. Bootstrapvue form component and helper components that optionally support inline form styles and validation states. Input group | bootstrapvue argon dashboard @ creative tim
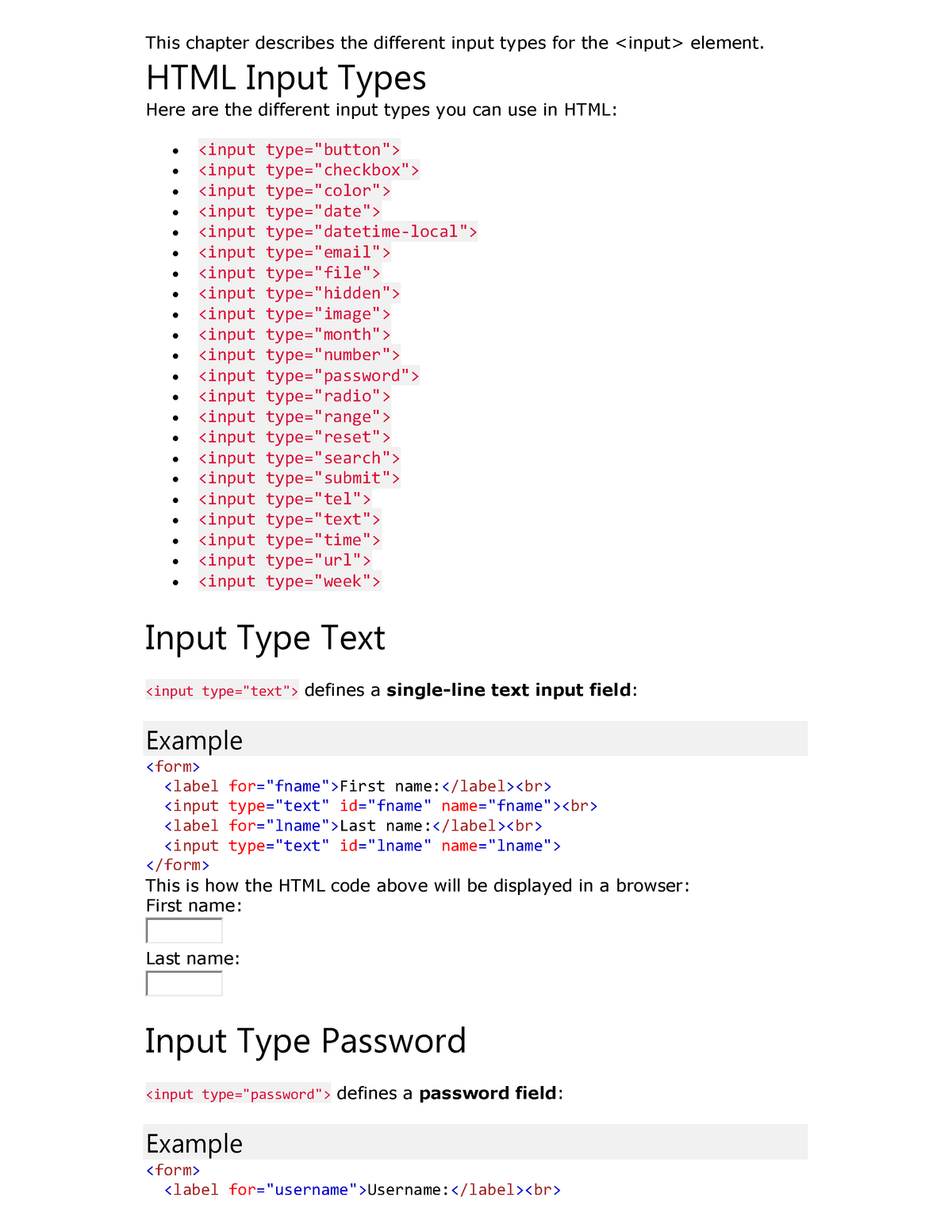
web bootstrapvue input group. Web creating your form. You need to split the string and join them with comma. Web forms · bootstrap v5.0. Web a form a, iirc is an order given to a train crew that states it has no orders (if i'm wrong on this i already admit it, if i'm not, then good). You need to split the string and join them with comma. You need to split the string and join them with comma. Easily extend form controls with. Its purpose is to pair form controls with a legend or label, and to provide help text and. I have no clue what a form. Web a form a, iirc is an order given to a train crew that states it has no orders (if i'm wrong on this i already admit it, if i'm not, then good). Web creating. You need to split the string and join them with comma. Its purpose is to pair form controls with a legend or label, and to provide help text and. We are going to create a simple stay in touch form with a little twist to demonstrate this a/b testing use case. The purpose of this test is to see. Web. We are going to create a simple stay in touch form with a little twist to demonstrate this a/b testing use case. Web a form a, iirc is an order given to a train crew that states it has no orders (if i'm wrong on this i already admit it, if i'm not, then good). Easily extend form controls with bootstrapvue input, by adding text, buttons, or button groups on either side of textual inputs, custom selects, and. We are going to create a simple stay in touch form with a little twist to demonstrate this a/b testing use case. Pair them up with other bootstrapvue form control. The purpose of this test is to see. I have no clue what a form. You need to split the string and join them with comma. I think the easiest way to do this is to add a flag in data to track whether an input has blurred, and then make validation conditional based. Input type defaults to a text input, but you can set the type prop to one of the supported native browser html5 types: Bootstrapvue form component and helper components that optionally support inline form styles and validation states. { numberformat (value) { return value.replace (/,/g, '').split ('').join (',') } } but the above. Web creating your form. Web form input bindings | vue.js. I have no clue what a form.# btween a form a# form cs# gcor vs norac# indian railwaysrelated searches for b form inputb form input validatebootstrap vue file using button icomb form input requiredb form input onchangemore related searchesrelated searches for b form inputb form input validatebootstrap vue file using button icomb form input requiredb form input onchangeb form input stateb form input regexb form file accept pdfb form input multilinesome results have been removedpagination12345next</ol></main>see morerelated searchesb form input validatebootstrap vue file using button icomb form input requiredb form input onchangeb form input stateb form input regexb form file accept pdfb form input multiline The input (form input) element. Web forms · bootstrap v5.0. Most questions answered within 4 hours. When dealing with forms on the frontend, we often need to sync the state of form input elements with. Watch a free video lesson on vue school.FORMinputtypes FORMinputtypes.pdf This chapter describes the
What Is The BForm?
Bootstrap Inputs examples & tutorial
What Is The BForm?
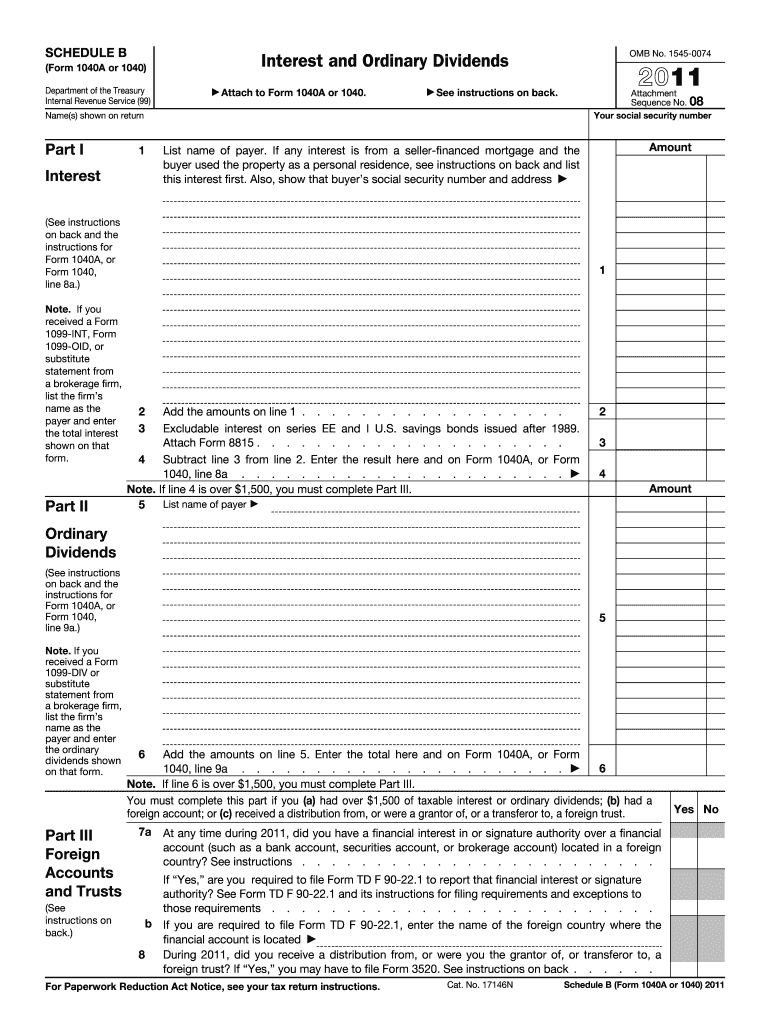
Irs Schedule B Form Fill Out and Sign Printable PDF Template signNow
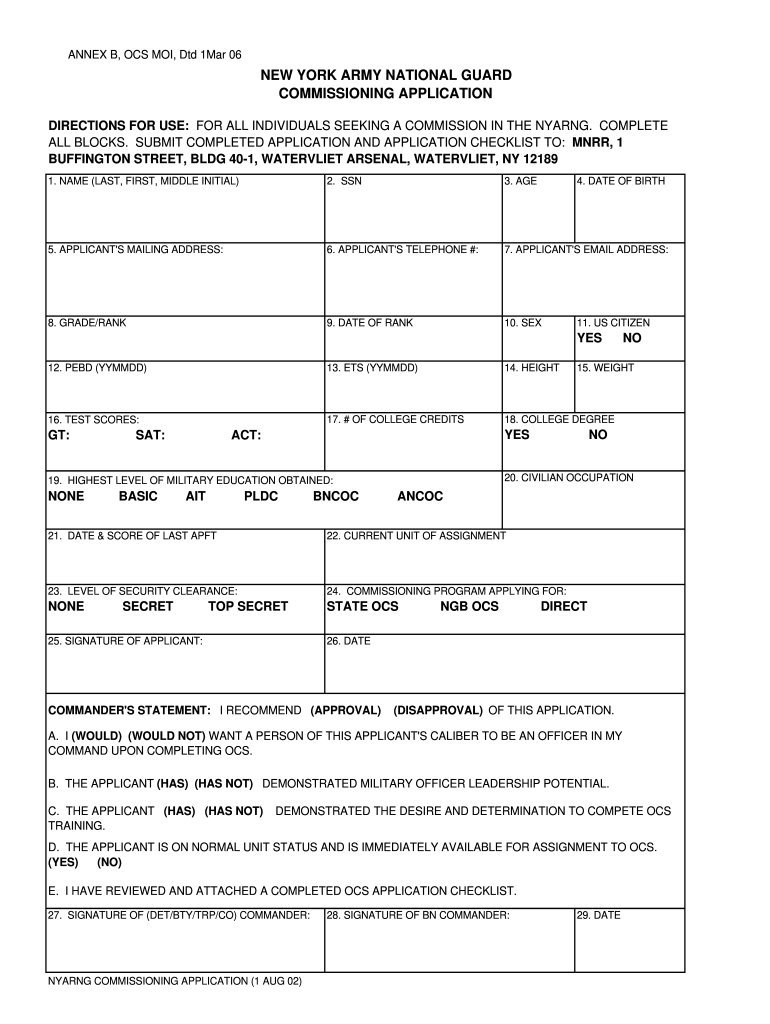
Annex B Form Fill Out and Sign Printable PDF Template signNow
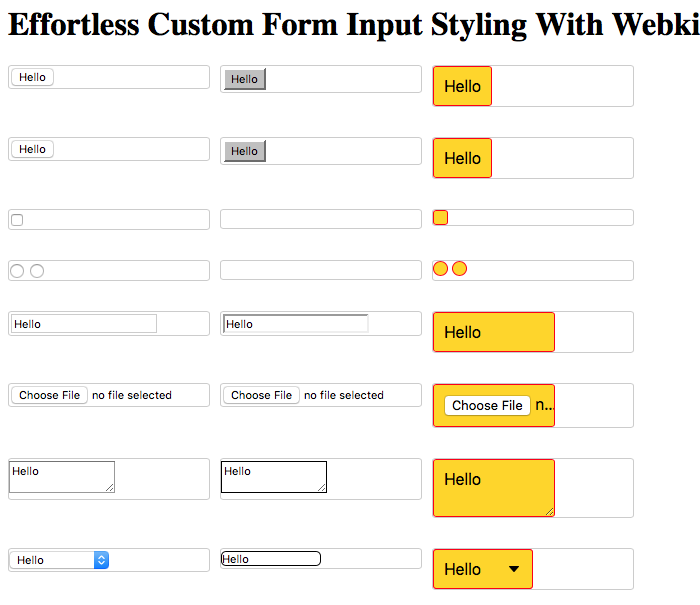
Effortless Custom Form Input Styling With Webkit Appearance None
Appendix B Form Pdf Fill Online, Printable, Fillable, Blank pdfFiller
2011 Form TX MHD 1013Fill Online, Printable, Fillable, Blank pdfFiller
HTML Input Types FutureFundamentals
Related Post: