Angular Reactive Form Example
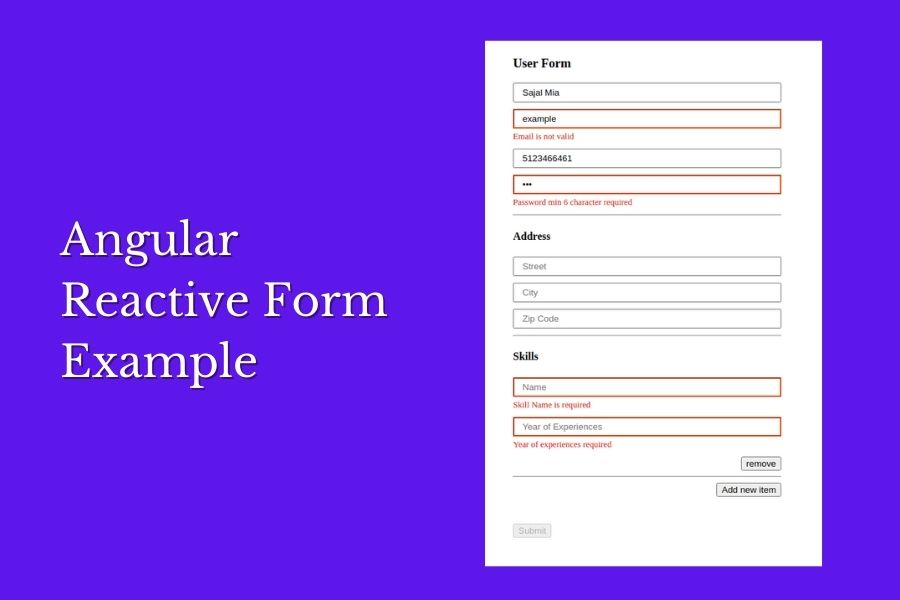
Angular Reactive Form Example - Angular has form validation built in as. All you have to do is write and handle an angular reactive form without writing a line of js.directives. Strictly typed reactive forms in depth. Web reactive forms offer a solution to an otherwise tedious task. Web this tutorial shows how to build a basic angular 11 crud application with reactive forms that includes pages for listing, adding, editing and deleting records. Web this is a quick example of how to implement form validation in angular 14 with reactive forms. The best solution i've come up with was to hook the form group's valuechanges. Setting or updating of reactive forms form control values can be done using both patchvalue and setvalue. I have done it with formgroup and it worked, but i have. Web how to validate angular reactive forms ankit sharma introduction in this article, we will learn about validations in reactive forms in angular. The reactive forms library comes as part of the angular. To build reactive forms, first, we need to import reactiveformsmodule. This.mygroup = new formgroup ( { firstname: Web how to validate angular reactive forms ankit sharma introduction in this article, we will learn about validations in reactive forms in angular. Web this is a quick example of how to setup. Web how to validate angular reactive forms ankit sharma introduction in this article, we will learn about validations in reactive forms in angular. This is a quick example of how to build a dynamic form with validation in angular 10 using reactive forms. Div [formgroup]=mygroup> input formcontrolname=firstname /div in your class: Web this tutorial shows how to build a basic. Web angular reactive forms angular tutorial setvalue & patchvalue angular formbuilder api makes it easier to build reactive forms. Web we will go through the following topics: I have done it with formgroup and it worked, but i have. The best solution i've come up with was to hook the form group's valuechanges. Web how to validate angular reactive forms. This is a quick example of how to build a dynamic form with validation in angular 10 using reactive forms. Web angular reactive forms angular tutorial setvalue & patchvalue angular formbuilder api makes it easier to build reactive forms. Web this tutorial shows how to build a basic angular 11 crud application with reactive forms that includes pages for listing,. Web how to validate angular reactive forms ankit sharma introduction in this article, we will learn about validations in reactive forms in angular. Web angular is a platform for building mobile and desktop web applications. The example is a simple registration form with pretty standard fields. The best solution i've come up with was to hook the form group's valuechanges.. This.mygroup = new formgroup ( { firstname: Web 1 day agocould you help me by giving me an example applying a data model to the reactive form with formbuilder? Web use the group method to create the profileform controls. Web how to create and validate multiple select dropdown in angular. To build reactive forms, first, we need to import reactiveformsmodule. You can also run the reactive forms demo version and choose one of the intermediate steps from the demo picker at the top. Web this is a quick example of how to setup form validation in angular 10 using reactive forms. I have done it with formgroup and it worked, but i have. Web reactive forms offer a solution to. Web we will go through the following topics: The example is a simple ticket ordering form with number of. Strictly typed reactive forms in depth. Web how to validate angular reactive forms ankit sharma introduction in this article, we will learn about validations in reactive forms in angular. All you have to do is write and handle an angular reactive. I have done it with formgroup and it worked, but i have. The example is a simple registration form with pretty standard fields. Web in this article, we learn about formgroups in reactive forms and how to use them to validate form fields in your angular app. The example is a simple ticket ordering form with number of. Setting or. This.mygroup = new formgroup ( { firstname: The example is a simple registration form with pretty standard fields. Web this is a quick example of how to implement form validation in angular 14 with reactive forms. You can also run the reactive forms demo version and choose one of the intermediate steps from the demo picker at the top. Web. Web how to validate angular reactive forms ankit sharma introduction in this article, we will learn about validations in reactive forms in angular. This is a quick example of how to build a dynamic form with validation in angular 10 using reactive forms. Web we will go through the following topics: To build reactive forms, first, we need to import reactiveformsmodule. I have done it with formgroup and it worked, but i have. Web this is a quick example of how to setup form validation in angular 10 using reactive forms. The reactive forms library comes as part of the angular. Web use the group method to create the profileform controls. Web reactive forms offer a solution to an otherwise tedious task. In this tutorial, we will learn how to build a simple example reactive form. Setting or updating of reactive forms form control values can be done using both patchvalue and setvalue. This.mygroup = new formgroup ( { firstname: The example is a simple registration form with pretty standard fields. Web in this article, we learn about formgroups in reactive forms and how to use them to validate form fields in your angular app. Angular has form validation built in as. The best solution i've come up with was to hook the form group's valuechanges. However, it might be better to use. Web a quick example of how to build a dynamic form with validation in angular 14 using reactive forms. Web angular reactive forms angular tutorial setvalue & patchvalue angular formbuilder api makes it easier to build reactive forms. Web this is a quick example of how to implement form validation in angular 14 with reactive forms.Angular 12 tutorial 37 Reactive form Validations YouTube
Angular Email Validation in Reactive Form Elite Corner
Reactive Forms and Validation in Angular with Typescript Mukesh Kumar
Video 5 Partial Update Angular Reactive Form YouTube
Angular Reactive Forms trigger validation on submit
ANGULAR 15 REACTIVE FORM USING FORMGROUP AND FORM CONTROL YouTube
Reactive Forms in Angular Form Validation in Angular YouTube
Angular Reactive Forms Tutorial Software Consulting Intertech
Reactive Forms And Form Validation In Angular With Example
Angular reactive form complete example stepbystep Tech Incent
Related Post: